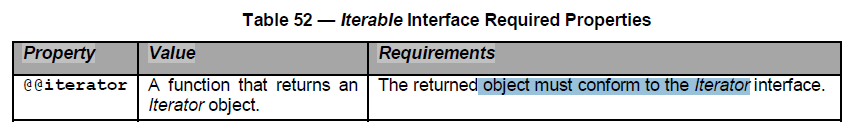
这篇文章我们仔细看一下ES6规范中是如何定义Iterator的接口,在25.1章节中:
@@iterator属性可以用Symbol.iterator表示,上面的意思是说一个对象要想是iterable的,必须有个函数,名字叫Symbol.iterator,这个函数需要返回一个对象,并且这个对象符合Iterator接口,那么Iterator接口怎么定义的呢?
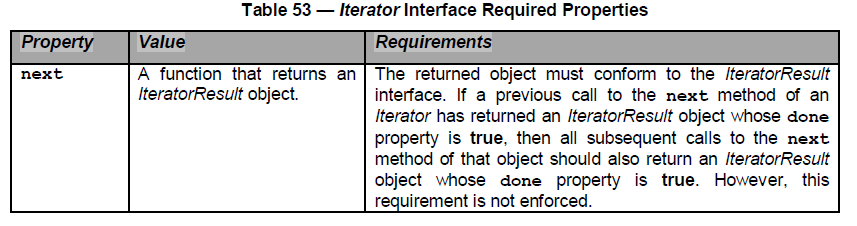
Iterator接口的意思就是说:符合Iterator接口的对象里需要有一个叫next的函数,这个函数需要返回一个对象,并且这个对象符合IteratorResult接口规范。继续往下看IteratorResult如何定义的:
IteratorResult接口里面定义了两个属性,一个是done,代表迭代是否已经完成。另一个属性value代表迭代过程中产生的值。
上面都是语言描述的形式,下面看看伪代码形式:
interface Iterable {
[System.iterator]() : Iterator;
}
interface IteratorResult {
value: any;
done: boolean;
}
interface Iterator {
next() : IteratorResult;
}Iterator接口还有两个可选的方法,上面都给忽略了,以后会有文章专门介绍。
看个例子,如何实现这些接口:
function iterateOver(...args) {//rest操作符
let index = 0;
let iterable = {//返回对象,对象里面需要有一个叫Symbol.iterator的函数
[Symbol.iterator]() {
let iterator = {//Symbol.iterator需要返回一个对象,实现next方法
next() {
if (index < args.length) {
return { value: args[index++] };//返回符合IteratorResult接口的对象
} else {
return { done: true };//返回符合IteratorResult接口的对象
}
}
};
return iterator;
}
}
return iterable;
}
for (let x of iterateOver('fee', 'fi', 'fo', 'fum')) {
console.log(x);
}*以上全部代码在Chrome 47下通过测试



























 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








