在网上很多AngularJS的项目示例中,目录结构都是简单的按照controller,view,service分层的,其实这种目录结构在大一点的项目中根本没法用,因为实际项目的controller可能会非常多,如果按照一个js文件里一个controller的写法,文件会非常多,几乎没法维护。如果一个文件里写多个controller,那就更没法维护了。
个人认为目录结构应该先按照业务逻辑结构划分,这样便于查找和后来的开发者快速学习。在按照业务逻辑划分以后,如果文件数仍然很多的话,再按照模块的功能划分。
下面是个人AngularJS项目中的一些目录结构示例,仅供参考学习,未必是最好的选择,但实际使用起来,感觉还不错。
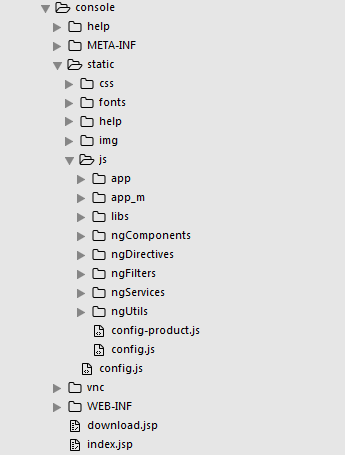
先看一下总体项目结构:一个典型的Java Maven项目,在WebContent下面是前端的源代码目录,看起来还是比较清晰的,应该不用做过多的解释。其中static目录是真正打包发布的时候会用。
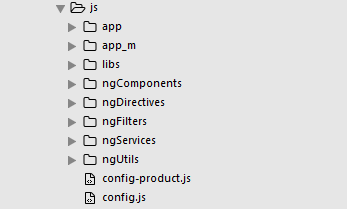
下面展开js目录:
config.js是requirejs的启动文件。
app是主要的程序入口。
app_m是移动端程序。
libs是项目中用的js各种库文件。
ng*打头的各种目录是比较公用的代码,app和app_m下的业务逻辑都会用到的代码。可能有人会有疑问,如果项目做成响应式布局,那么就会没有app_m了,还有没有必要单独提出来这些目录?
其实当初设计这个目录结构是为了支持多项目的,比如说,在做虚拟化的时候,后台可能会有KVM,OpenStack,ESXi等,不同的平台有不同的功能及其API,和不同的API参数,那么前端在页面上不太可能一套UI支持所有虚拟化平台。如果这样就可以有app-kvm,app-op,app-esxi等多个应用目录,然后在打包的时候,根据参数,把需要的目录打进去。但后来并没有在app层进行切割,而是在更下面的业务逻辑层进行了划分,后面会看到。所以这里的设计,还是看需求,但把一些通用的代码提出来,总是没错。
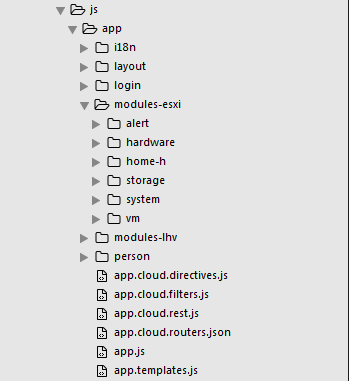
下面继续展开app目录:
app下主要有两种类型的目录,一种是通用功能型的,比如登陆,退出,个人信息配置,国际化等。还有一种是和具体业务功能相关的目录,都在modules-*下面,比如硬件管理,系统管理,告警管理等。
这里可以看到modules-*目录根据虚拟化平台的不同又进行了细分,后面会有详细文章继续介绍为什么这样做。
app.js是angularjs整个项目的入口文件。
app.templates.js是所有模板文件的压缩文件,通过gulp任务生成出来的。
剩下app.cloud.*.js是一些通用文件,比如在多个地方会用到的filter,directive等,有些文件的作用后面的文章会继续介绍。
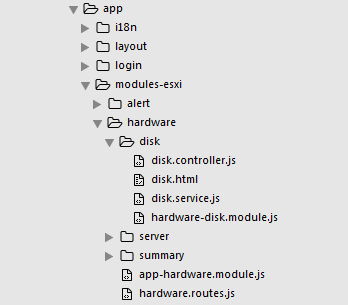
下面继续展开硬件业务功能目录:
这个目录下面会有具体的功能,比如服务器管理,磁盘管理等。
具体的磁盘管理下面才是真正的controller,service,模板文件等,如果功能比较复杂,还可以继续划分目录,比如可以针对磁盘的创建,更新等在创建create,update子目录,把需要的controller和模板文件放进去。
然后还有一些module和路由文件,具体的用法后面应该会有详细的文章介绍,不要着急。
最后看一下打包完成后的目录,console是一个完整的war包结构:
上面的目录划分参考了一些开源项目,但还有一些是在项目不断演进过程中实践出来的,仅供学习参考。每种结构划分都会有优点缺点,适合自己项目的才是最好的。



























 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








