angularjs的设计理念是鼓励多模块的,每个模块可以依赖于其它模块,这样可以用模块的概念匹配业务功能。所以在设计angularjs的程序时,可以根据一定的业务规则进行模块划分。
一般来讲,一个angularjs的程序都会有一个app模块,也就是程序的入口点。当然如果功能较少,一个app模块就足够了,剩下的service和controller等其他组件都可以挂到这个app上。但是程序一扩张,就需要更好的模块设计来处理模块之间的依赖关系,以及模块与外部组件之间的依赖关系(结合requirejs)。
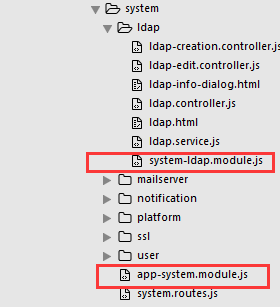
在这个项目中,模块是根据菜单关系进行切割的,比如系统管理是个一级菜单,然后下面会有多个二级菜单,例如有一个LDAP管理子菜单。下面是这个功能的目录结构:
可以看到,在一级菜单下面会有一个app-system.module.js的文件,这个文件里会结合ui-router-extras库用来动态加载一级菜单下的路由配置。然后ldap二级菜单下会有一个system-ldap.module.js文件,这个文件里没有什么业务功能逻辑,但ldap下面的那些controller都会挂到这个模块下。
看一下具体的代码:
app-system.module.js
define(["require", "angular", 'utils/routerHelper', 'modules/system/system.routes', "angular-select"],
function (require, ng, routerHelper, routerCfg) {
var module = angular.module('app.system', ['ngAnimate', "ui.router", "ui.bootstrap", "ui.select",'ngSanitize']);
routerHelper.call(module, routerCfg);
return module;
});譬如可以继续这样写:
...
module.constant("INDEX_COLORS",[].concat(Highcharts.getOptions().colors));
module.factory('randomColorUtils', ['INDEX_COLORS',function(INDEX_COLORS){
return {
generateColors : function(objs){
angular.forEach(objs,function(val,key){
val.color = INDEX_COLORS[key % INDEX_COLORS.length];
});
}
}
}]);
module.directive('optionsExtAttr', ['$parse','$timeout',function ($parse,$timeout) {
...
}]);
...
system-ldap.module.js
define(["require","angular"],
function(require,ng) {
var module = angular.module('app.system.ldap',[]);
return module;
});
最后看一下ldap里面的组件怎么挂到app.system.ldap上:
define(['require','angular','ngload!modules/system/ldap/system-ldap.module','modules/system/ldap/ldap.service'], function(require,ng,module){
module.controller('LDAPCtrl',['$scope','ldapSrv','uiGridUtils','modalUtils',
function($scope,ldapSrv,uiGridUtils,modalUtils){
}])
})
至于app.system模块怎么load进来,在介绍程序启动入口的文章中在详细写。
如果有三级,甚至四级菜单,需不需要在往下创建单独的module文件,个人认为可能没有必要了,因为module文件太多了,也没有啥实质作用。当然了如果业务逻辑特别复杂, 也可以继续建module文件,没什么硬性的要求。
上面这种模块划分只是给了一种参考实现,未必适用各种项目,其实划分模块的目的主要是让功能模块和业务模块相对应,利于后期维护扩展。























 828
828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








