转自:http://www.jb51.net/article/53435.htm
这篇文章主要介绍了兼容最新firefox、chrome和IE的javascript图片预览实现代码,测试了浏览器firefox6、firefox12、chrome 25.0.1364.172 m、IE6-IE10 都兼容,需要的朋友可以参考下
javascript实现客户端file选择文件后img标签加载客户端图片实现图片预览。
测试浏览器:firefox6,firefox12,chrome 25.0.1364.172 m,IE6-IE10 都兼容
safari5.0.4不支持FileReader和file.files.item(0).getAsDataURL方法,暂时无解,需要上传到服务器后返回临时文件名用img标签加载,不知道后续的safari版本是否支持FileReader对象。
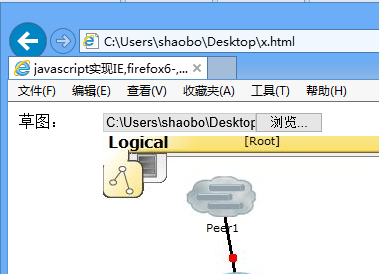
IE10下效果:
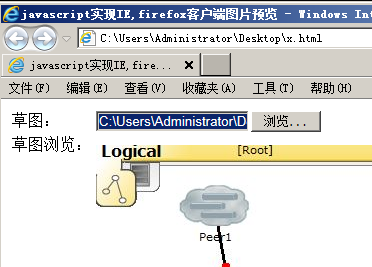
IE9下效果:
实现源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="txt/html;charset=utf-8" />
<title>javascript实现IE,firefox客户端图片预览</title>
<script>
//使用IE条件注释来判断是否IE6,通过判断userAgent不一定准确
if (document.all) document.write('<!--[if lte IE 6]><script type="text/javascript">window.ie6= true<\/script><![endif]-->');
// var ie6 = /msie 6/i.test(navigator.userAgent);//不推荐,有些系统的ie6 userAgent会是IE7或者IE8
function change(picId,fileId) {
var pic = document.getElementById(picId);
var file = document.getElementById(fileId);
if(window.FileReader){//chrome,firefox7+,opera,IE10,IE9,IE9也可以用滤镜来实现
oFReader = new FileReader();
oFReader.readAsDataURL(file.files[0]);
oFReader.onload = function (oFREvent) {pic.src = oFREvent.target.result;};
}
else if (document.all) {//IE8-
file.select();
var reallocalpath = document.selection.createRange().text//IE下获取实际的本地文件路径
if (window.ie6) pic.src = reallocalpath; //IE6浏览器设置img的src为本地路径可以直接显示图片
else { //非IE6版本的IE由于安全问题直接设置img的src无法显示本地图片,但是可以通过滤镜来实现,IE10浏览器不支持滤镜,需要用FileReader来实现,所以注意判断FileReader先
pic.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='image',src=\"" + reallocalpath + "\")";
pic.src = 'data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==';//设置img的src为base64编码的透明图片,要不会显示红xx
}
}
else if (file.files) {//firefox6-
if (file.files.item(0)) {
url = file.files.item(0).getAsDataURL();
pic.src = url;
}
}
}
</script>
</head>
<body>
<form name="form1" enctype="multipart/form-data"><table><tr>
<td> 草图1:</td>
<td >
<input type="file" name="file1" id="file1" οnchange="change('pic1','file1')">
</td>
<tr>
<td>草图浏览1:</td>
<td>
<img src="images/px.gif" id="pic1" >
</td></tr><tr>
<td> 草图2:</td>
<td >
<input type="file" name="file2" id="file2" οnchange="change('pic2','file2')">
</td>
<tr>
<td>草图浏览2:</td>
<td>
<img src="images/px.gif" id="pic2" >
</td></tr>
</table>
</form>
</body>
</html>






















 442
442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








