AndServer是一个Android的Web服务器, 支持部署动态网站和静态网站, 支持写Http接口,和Java的Servlet一样。
动态Http API,就是我们通常说的服务器接口。
接受客户端文件上传。
开源地址:https://github.com/yanzhenjie/AndServer
·Gradle
compile 'com.yanzhenjie:andserver:1.0.2'
·Maven
<dependency>
<groupId>com.yanzhenjie</groupId>
<artifactId>andserver</artifactId>
<version>1.0.2</version>
<type>pom</type>
</dependency>
WebSite webSite = new AssetsWebsite(assetManager, "");
AndServer andServer = new AndServer.Build()
.port(8080) //设置端口号
.timeout(10*1000) //设置连接超时时间
.website(webSite)
.registerHandler("login", new RequestLoginHandler())
.listener(mListener)
.build();
//创建服务器
server = andServer.createServer();
//启动服务器
server.start();
因为网站在assets下,所以用AssetsWebsite来部署你的网站。
AssetsWebsite(mAssetManager, path)有两个参数,第一个是AssetManager。第二个就是目录,如果文件直接放在assets下,
path就直接填"",否则就填写目录路径。
你需要实现这个接口,然后在AndServer注册即可,例如:
public class RequestLoginHandler implements RequestHandler{
@Override
public void handle(HttpRequest request, HttpResponse response, HttpContext context) throws HttpException, IOException {
Map<String, String> params = HttpRequestParser.parse(request);
// Request params.
String userName = params.get("username");
String password = params.get("password");
if ("123".equals(userName) && "123".equals(password)) {
StringEntity stringEntity = new StringEntity("Login Succeed", "utf-8");
response.setEntity(stringEntity);
} else {
StringEntity stringEntity = new StringEntity("Login Failed", "utf-8");
response.setEntity(stringEntity);
}
}
private Server.Listener mListener = new Server.Listener() {
@Override
public void onStarted() {
Log.d("server", "server start");
}
@Override
public void onStopped() {
Log.d("server", "server stop");
}
@Override
public void onError(Exception e) {
Log.d("server", "server error");
}
};
server.stop();
boolean isRunning = server.isRunning();
现在运行程序就可以开启服务器了,在assets目录下创建index.html
<html>
<title>Android Server</title>
<body>
<h1>hello word!</h1>
</body>
</html>
特点:
部署动态网站。动态Http API,就是我们通常说的服务器接口。
接受客户端文件上传。
开源地址:https://github.com/yanzhenjie/AndServer
使用
首先是添加依赖:·Gradle
compile 'com.yanzhenjie:andserver:1.0.2'
·Maven
<dependency>
<groupId>com.yanzhenjie</groupId>
<artifactId>andserver</artifactId>
<version>1.0.2</version>
<type>pom</type>
</dependency>
创建服务器:
AssetManager assetManager = getAssets();WebSite webSite = new AssetsWebsite(assetManager, "");
AndServer andServer = new AndServer.Build()
.port(8080) //设置端口号
.timeout(10*1000) //设置连接超时时间
.website(webSite)
.registerHandler("login", new RequestLoginHandler())
.listener(mListener)
.build();
//创建服务器
server = andServer.createServer();
//启动服务器
server.start();
因为网站在assets下,所以用AssetsWebsite来部署你的网站。
AssetsWebsite(mAssetManager, path)有两个参数,第一个是AssetManager。第二个就是目录,如果文件直接放在assets下,
path就直接填"",否则就填写目录路径。
Http API
Http API是通过RequestHandler接口来注册的,它是一个java interface,它和Java的Servlet一样。你需要实现这个接口,然后在AndServer注册即可,例如:
public class RequestLoginHandler implements RequestHandler{
@Override
public void handle(HttpRequest request, HttpResponse response, HttpContext context) throws HttpException, IOException {
Map<String, String> params = HttpRequestParser.parse(request);
// Request params.
String userName = params.get("username");
String password = params.get("password");
if ("123".equals(userName) && "123".equals(password)) {
StringEntity stringEntity = new StringEntity("Login Succeed", "utf-8");
response.setEntity(stringEntity);
} else {
StringEntity stringEntity = new StringEntity("Login Failed", "utf-8");
response.setEntity(stringEntity);
}
}
监听服务器状态:
服务器一般情况下有三种状态:成功启动、启动时失败、成功停止服务器,失败时会返回一个异常,一般情况下是网络问题或者端口被占用。private Server.Listener mListener = new Server.Listener() {
@Override
public void onStarted() {
Log.d("server", "server start");
}
@Override
public void onStopped() {
Log.d("server", "server stop");
}
@Override
public void onError(Exception e) {
Log.d("server", "server error");
}
};
关闭服务器:
server.stop();
判断服务器是否正在运行:
boolean isRunning = server.isRunning();
现在运行程序就可以开启服务器了,在assets目录下创建index.html
<html>
<title>Android Server</title>
<body>
<h1>hello word!</h1>
</body>
</html>
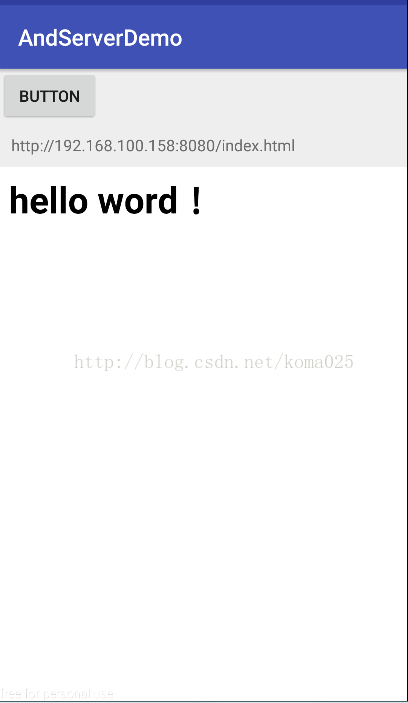
在主界面使用webview加载html:http://ip:port/index.html,界面如下:






















 1324
1324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








