超级表格微信公众号:chaojibiaoge
超级表格作为一款企业级应用,服务着许多团队的同时,也渗透在教育领域和科研机构中。具有极大自由度的超级表格总能被玩出新花样,从而帮助提升工作效率。
在广东技术师范学校。
校训:厚德博学, 唯实求新
“求新”意为:与时俱进,不断开拓创新
小林作为校学生干部执行核心的一员,不仅打理着学院大大小小的事务,还包括学生会等各种组织,新生报到与毕业生就业等信息管理。他已经大四,即将步入社会。回首大学年华,他的努力成为人生的财富,超级表格也成为其中的一串珍宝。
未使用超级表格时的困境
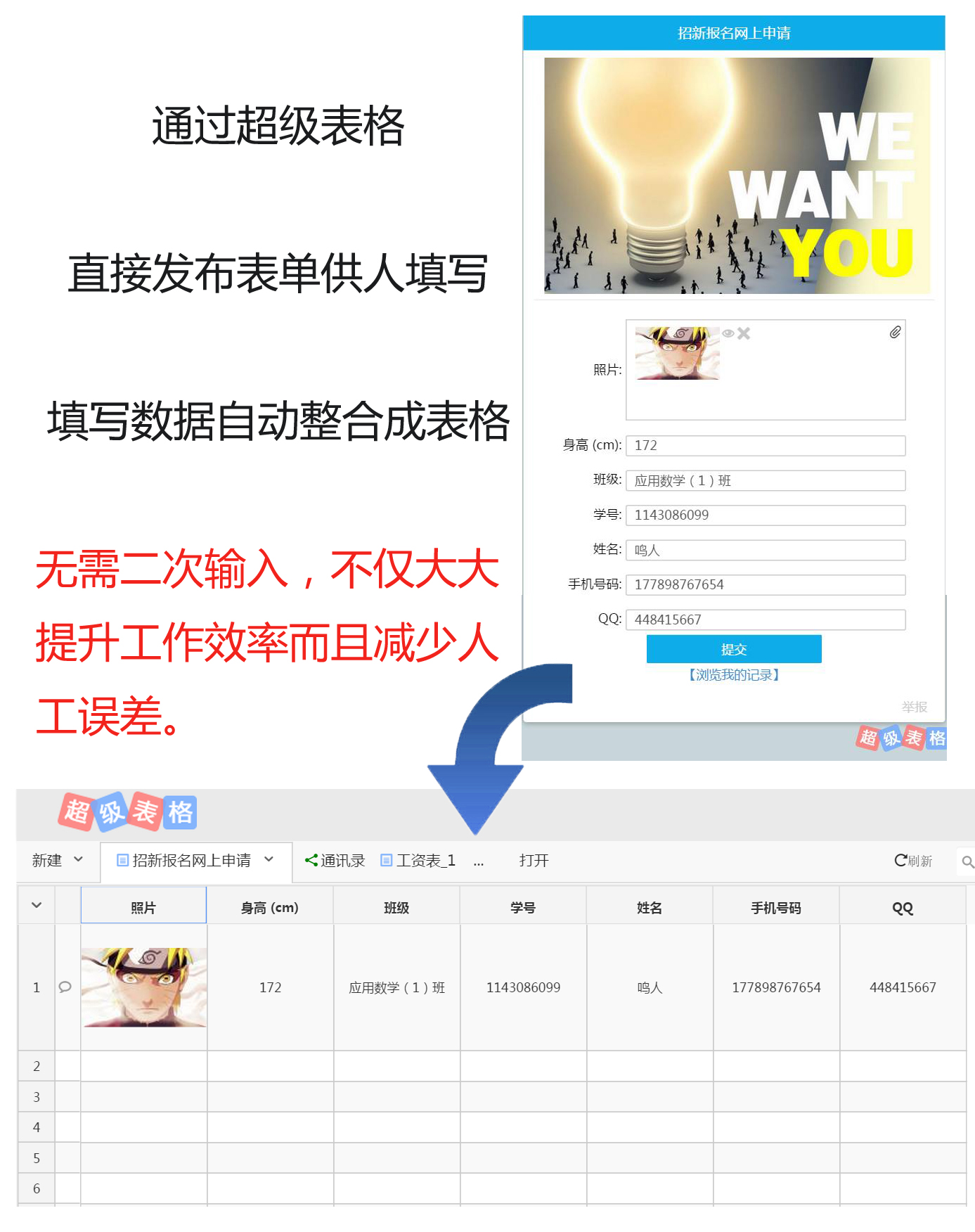
招新报名
“在用超级表格之前,我们学院收集数据是用纸给大家填写,然后再手动输入到电脑里”小林提到那些日子,“或者通过发只有一行数据的Excel过来,然后由干部不停地去复制粘贴。”最后,他又补了一句,“有时,别人就用QQ回你几个数据。格式,类型根本不对。”



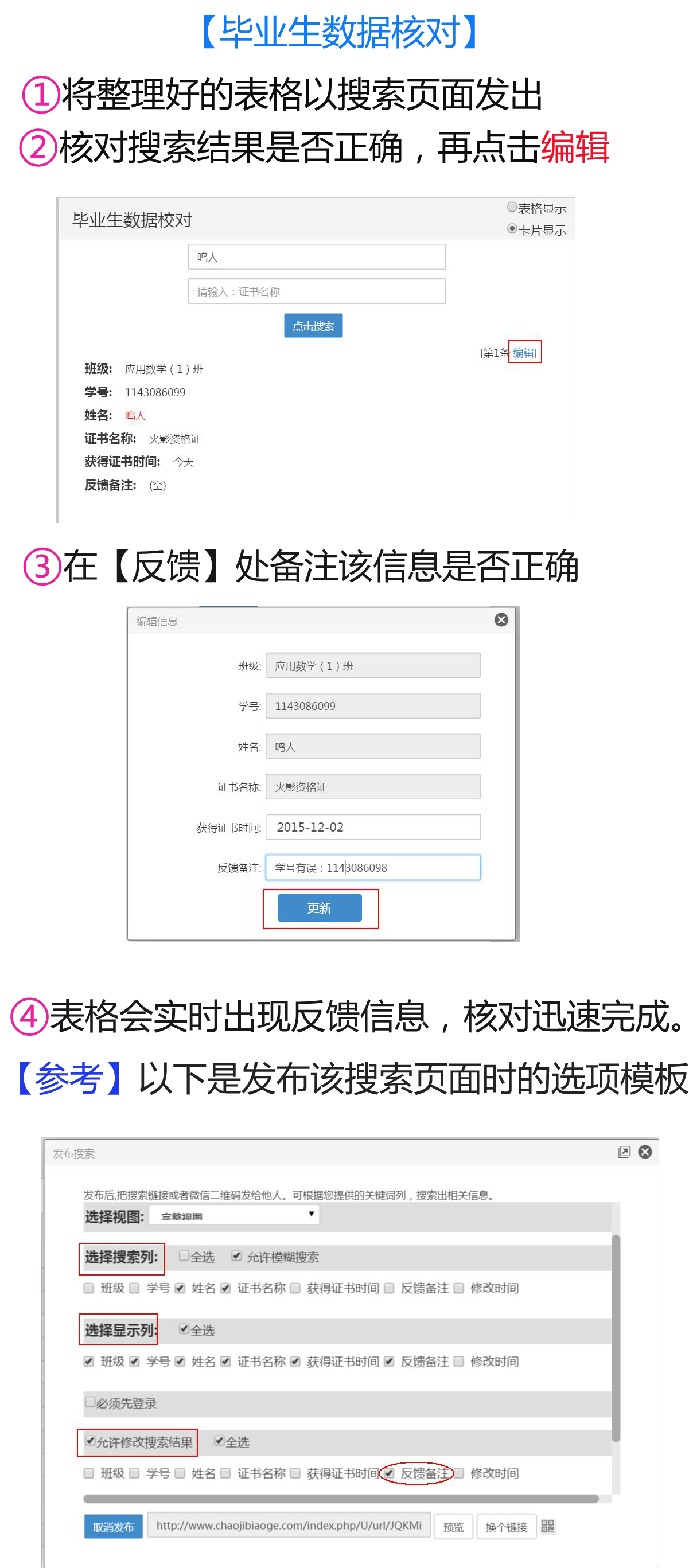
教务测评成绩查询
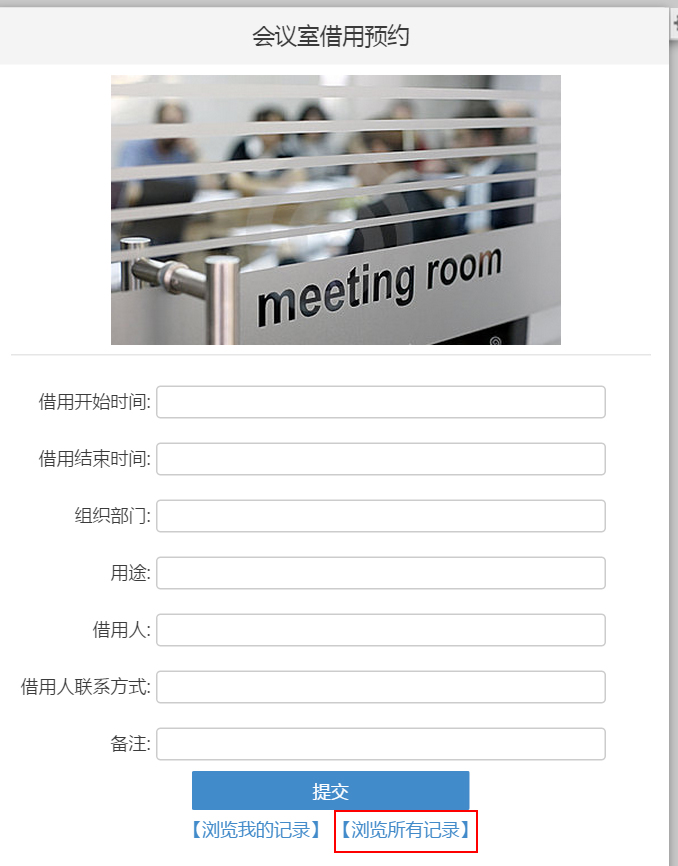
会议室预约、重要设备仪器借用
在填写前先点击表单下方的【浏览所有记录】,可以先查阅自己想要预定的房间是否已经被提前预约过了,避免重复预约!
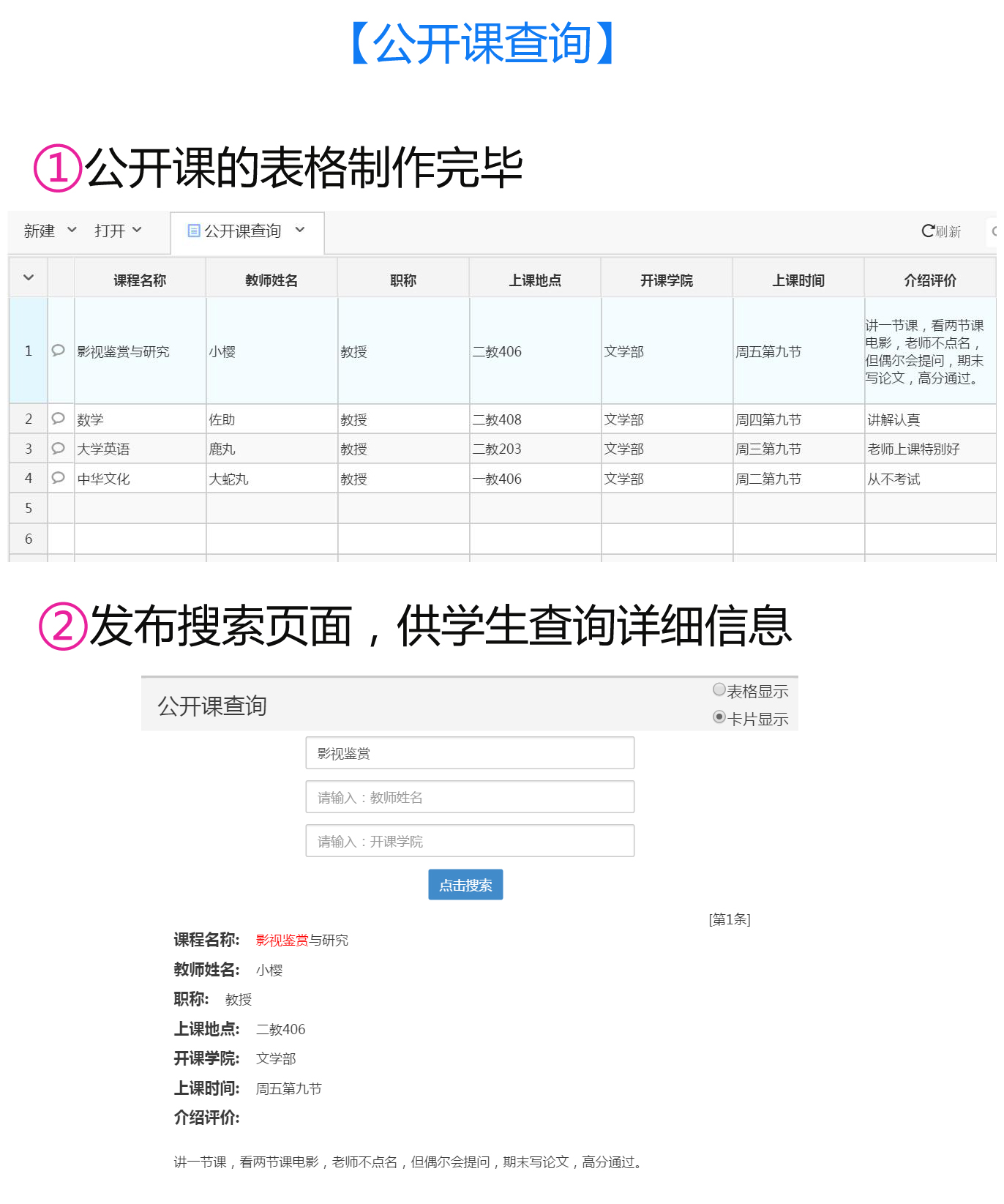
给自己学校做一个小百科
让教务工作变得轻松、高效
超级表格让信息的实时传递正在变成一件低成本的事情。用于教务工作时,我们大大提升了工作效率,在相关的任务中和学生协作完成工作。大大简化了工作难度,避免了重复性工作的认为误差!
收集与整理信息,一张超级表格搞定!
多人协作的在线表格 优美的企业办公软甲
关注超级表格公众号:chaojibiaoge



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








