本文将为关注织梦者的朋友提供的是的AngularJS Eclipse——新手入门【翻译+整理】相关教程,具体实例代码请看下文:
本文介绍如何安装和配置 AngularJS Eclipse。AngularJS Eclipse 插件是基于强大的 JavaScript 推断引擎(javascript inference engine)Tern.js, 它由 JavaScript 编写。若在 java 环境下使用该引擎,需要使用 tern.java。它用 node.js 执行 tern.js。这就是为什么你在下面将看到的必须安装 node.js 或是 Eclipse 内置的 node.js。
如果不单独安装 node.js 或使用 Eclipse 内置的 node.js,那么在 HTML 编辑器里只有语法颜色(syntax coloring)和自动完成指令(completions directives)可用。
安装
AngularJS Eclipse 推荐使用 Eclipse JEE 4.5 (Mars)版本,及以上。
当你使用 AngularJS Eclipse 更新站点安装时,你会看见如下图所示,当然,你也可以直接在 Eclipse的“market place”里输入“angularjs”:

你必须选择:
AngularJS Eclipse Tooling,AngularJS Eclipse 插件。 AngularJS support for JSP,如果你想使用带 AngularJS 的 JSP,需要安装这个。 Tern - 内置的 Node.js。如果你没有单独安装 node.js 在你的机器上,那么执行 tern.js 必需一个 Node.js。 Tern IDE。用于 Eclipse IDE 使用 tern。 Tern - Tooling。生成 tern 插件、JSON Type 定义或 Web Browser editor(CodeMirror, Ace, Orion)的工具。更多信息,参见 Tern Toolings
AngularJS 配置
使用 AngularJS Eclipse 功能(HTML features 和 JavaScript features)前,你必须把你的项目转换成 AngularJS 项目:

偏好设置(Preferences Settings)
下面说明如何配置 tern 和 angular。
全局偏好(Global Preferences)
在 Eclipse 的 Window/Preferences 对话框中设置。
Node.js
AngularJS Eclipse 基于 javascript 推断引擎——tern.js。若想使用它,需要用 node.js(Rhino 有点慢)。配置 node.js 如下所示:
若你已经单独安装的 node.js,需要选择 Native node 安装类型,以及 nodejs 在你机器上的安装路径:

当选择 native node 时,它会在默认文件夹搜索 node 可执行文件(例如:,对于 Widnows 操作系统,C:\Program Files\nodejs\node.exe),如果没有找到,会尝试在 PATH 环境变量中搜索。
注意:单独安装 node 后,使用 Angular JS Eclipse 前,最好重启电脑,这是为了让操作系统正确更新你的 PATH 环境变量。
若使用内置的 node,你必须根据你的操作系统正确选择内置的 node:

项目偏好(Project preferences)
接下来是设置“项目偏好”,右键选择你的项目,点击 Properties。
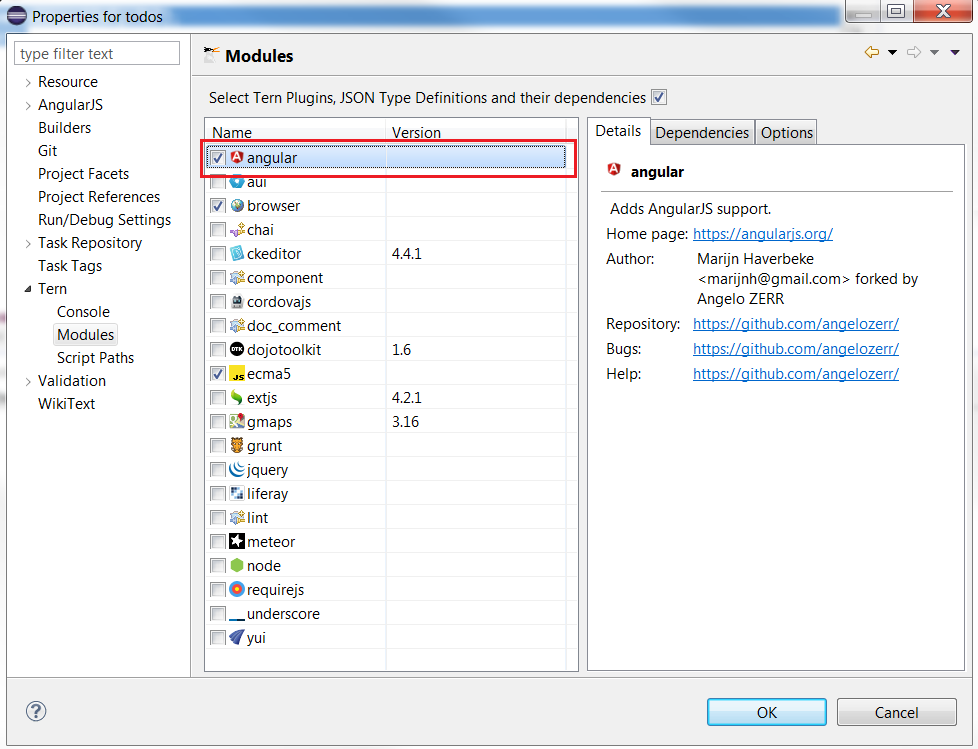
Tern Modules
Tern 模块是一个 Tern 插件 或 JSON 类型定义。勾选“angular 插件”,如下图所示:

angular 插件可以让你从你的 JavaScript 中检索 module、controllers、(custom) directives 等等,管理 completion hyperlink、hover、validation in HTML 和 JavaScript editor。让你模拟 angular 注入到你的 $scope、$http 等等。
You can select other tern module like jQuery for instance to benefit with jQuery completion inside JavaScript Editor.
Scripts 路径
当你使用 tern 用于 completion、validation、hover、hyperlink 时,必须加载你的 JavaScript,但只在第一次。因此,你必须配置脚本路径,把你 JavaScript 文件夹添加进去(这类似 Java build path):
![onfiguration[1] 如何安装和配置 AngularJS Eclipse](http://www.zhimengzhe.com/d/file/p/2016-03-29/9ab9cbf7dc86df7251f1067ca869a0d3.png)
更多信息,请参考 Tern Script Path
自定义 Directives 语法
在 HTML 编辑器里,用 ng-* 语法提供指令名字:

注意,自动提醒,文档中写的快捷键是 ctrl+space,但在我的 Eclipse 里是,alt+/
Angular 支持很多语法,比如以 'x-'、'data-' 开头,使用':'、'-'、'_' 分隔。你也可以自定义。默认情况下,你会看到如下配置:

你可以选择其他开头和分隔的语法。在多行文本框,你会看到:

验证你的配置后,Eclipse 会显示该语法的指令名称:

验证
如果你有右键选择你的页面,点击 "Validate" 菜单:

你会看到 AngularJS 指令有报警信息:

本例中,有两个报警信息,就是那两个叹号:
ng-app 是一个 Angular 指令 head 元素的 "a" 属性不存在
你可以禁用无法识别属性的报警信息,但是 AngularJS Eclipse 提供 "HTML Angular Syntax Validator",它是 "HTML Syntax Validator" 的一个扩展,支持 Angular 指令。若想使用 Angular 验证器,必须启用它,并禁用"HTML Syntax Validator" :

如果重新验证,你会发现 AngularJS 指令报警信息没有了,但是无法识别属性报警还是有的:

Validation & JSP
如果你使用 JSP,必须禁用 JSP Content Validator,并启用 JSP Angular Content Validator。
继续
自此,AngularJS Eclipse 配置完成,接下来检查是否一切正常(tern 是否正确配置)。
HTML 编辑器
用标准的 WTP HTML,JSP 编辑器,打开一个 HTML 文件。
试着在 ng-app 上自动打开你的模块:

JavaScript 编辑器
打开一个 JavaScript 编辑器,尝试自动打开 Angular 模块:

这些功能是由 tern 管理的,如果不能正常工作,请参考 Troubleshooting 小节。
排除故障
如果 HTML 和 JavaScript 编辑器不能像上面那样自动提示,意味着 tern 没有配置好。用下面方式检查一下错误:
Error log 视图 Tern 控制台 Error log 视图

Tern 控制台
你可以通过 Eclipse 控制台,追踪 node.js 和 tern 的 request/response。
如下图所示,必须先激活你项目的 tern console:

注意,激活 tern 控制台的选项,在你的 Eclipse 上,可以为之不同。跟上图不太一样,不在 console 选项中,而是在 development 里。
然后,打开 tern 控制台:

如果你尝试使用 tern 服务,自动提醒,你会看到如下报错信息:

当一切没有后,你会看到 tern 服务的 JSON request/response of the tern server。如下所示:

更多关于 tern 控制台的信息,请参考 Tern Console。
Angular 浏览器
Angular 浏览器视图可以显示 Angular 元素,比如你 AngularJS 应用程序的模块和控制器。若想打开它,点击 Eclipse 的 Window/Show View,并选择 Angular Explorer :

之后,你可以看到你的模块、控制器等等:
![ularexplorer[1] 如何安装和配置 AngularJS Eclipse](http://www.zhimengzhe.com/d/file/p/2016-03-29/100b1d6f5c2fd8c05b07781df5e75caf.png)
更多信息,请参考 Angular Explorer。
打开 Angular 元素
当你要编辑 JavaScript 或是 HTML 文件时,可以用 Angular 元素对话框检索和打开 angular 元素,位于 Eclipse 的 Navigate/Open Angular Element,像 module、controller、directives 等,或直接按快捷键 Ctrl+Shift+Z:

多多关注织梦者,我们将为您收集更多的jQuery相关文章.





















 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








