以前发了个调试javascript时显示复杂对象的方法,
有同学说为什么不用JSON.stringify(obj) 呢,有同学说用console.log(obj),
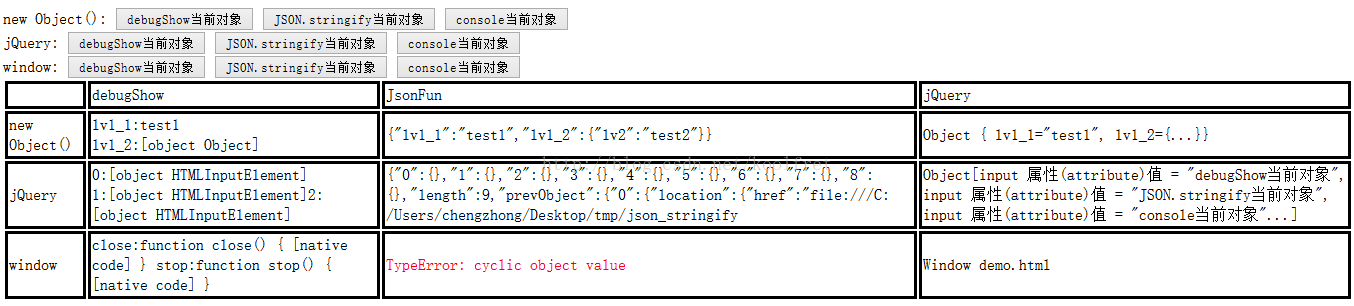
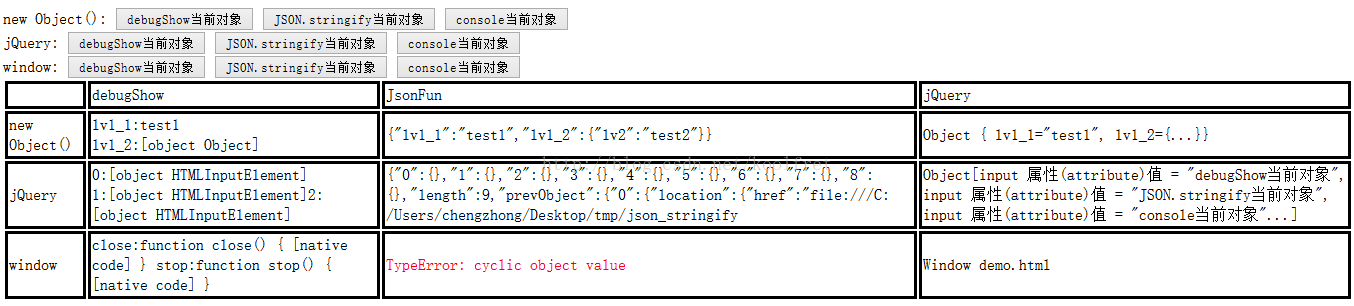
为搞清楚这个问题,我试验了下这3个方法并做了比较,比较结果见图,代码在下面。

有几点说明下:
1.从 ECMAScript 5th Edition 开始,JavaScript 内建了 JSON 对象,不用引js文件。
2.alert(JSON.stringify(window)),会报TypeError: cyclic object value 异常的错,
3.condole.log在控制台显示内容,点击可查看详情。
大家感觉那个方法好,自取吧。
?<!DOCTYPE HTML>
<html lang="zh-cn">
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="
http://code.jquery.com/jquery-1.11.2.min.js
"></script>
<script type="text/javascript">
var obj=new Object();
obj["lv1_1"]="test1";
obj["lv1_2"]=new Object();
obj["lv1_2"]["lv2"]="test2";
function debugShow(obj){
var str="";
for(var k in obj){
str+=k+":"+obj[k]+"\r\n";
}
alert(str);
}
function consoleLog(obj){
console.log(obj);
}
function jsonfun(obj){
alert(JSON.stringify(obj));
}
</script>
<style type="text/css">
td{
border-style:solid;
}
</style>
</head>
<body>
new Object():
<input type="button" οnclick="debugShow(obj)" value="debugShow当前对象"/>
<input type="button" οnclick="jsonfun(obj)" value="JSON.stringify当前对象"/>
<input type="button" οnclick="consoleLog(obj)" value="console当前对象"/>
<br/>
jQuery:
<input type="button" οnclick="debugShow($('input'))" value="debugShow当前对象"/>
<input type="button" οnclick="jsonfun($('input'))" value="JSON.stringify当前对象"/>
<input type="button" οnclick="consoleLog($('input'))" value="console当前对象"/>
<br/>
window:
<input type="button" οnclick="debugShow(window)" value="debugShow当前对象"/>
<input type="button" οnclick="jsonfun(window)" value="JSON.stringify当前对象"/>
<input type="button" οnclick="consoleLog(window)" value="console当前对象"/>
<br/>
</body>
</html>
有同学说为什么不用JSON.stringify(obj) 呢,有同学说用console.log(obj),
为搞清楚这个问题,我试验了下这3个方法并做了比较,比较结果见图,代码在下面。

有几点说明下:
1.从 ECMAScript 5th Edition 开始,JavaScript 内建了 JSON 对象,不用引js文件。
2.alert(JSON.stringify(window)),会报TypeError: cyclic object value 异常的错,
3.condole.log在控制台显示内容,点击可查看详情。
大家感觉那个方法好,自取吧。
?<!DOCTYPE HTML>
<html lang="zh-cn">
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="
http://code.jquery.com/jquery-1.11.2.min.js
"></script>
<script type="text/javascript">
var obj=new Object();
obj["lv1_1"]="test1";
obj["lv1_2"]=new Object();
obj["lv1_2"]["lv2"]="test2";
function debugShow(obj){
var str="";
for(var k in obj){
str+=k+":"+obj[k]+"\r\n";
}
alert(str);
}
function consoleLog(obj){
console.log(obj);
}
function jsonfun(obj){
alert(JSON.stringify(obj));
}
</script>
<style type="text/css">
td{
border-style:solid;
}
</style>
</head>
<body>
new Object():
<input type="button" οnclick="debugShow(obj)" value="debugShow当前对象"/>
<input type="button" οnclick="jsonfun(obj)" value="JSON.stringify当前对象"/>
<input type="button" οnclick="consoleLog(obj)" value="console当前对象"/>
<br/>
jQuery:
<input type="button" οnclick="debugShow($('input'))" value="debugShow当前对象"/>
<input type="button" οnclick="jsonfun($('input'))" value="JSON.stringify当前对象"/>
<input type="button" οnclick="consoleLog($('input'))" value="console当前对象"/>
<br/>
window:
<input type="button" οnclick="debugShow(window)" value="debugShow当前对象"/>
<input type="button" οnclick="jsonfun(window)" value="JSON.stringify当前对象"/>
<input type="button" οnclick="consoleLog(window)" value="console当前对象"/>
<br/>
</body>
</html>




















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








