最近在使用 drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint) 画圆角矩形时,四个圆角的线总是比四条边的线更粗,看起来相当难看。
如下图:
画图的代码片段如下。
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
canvas.drawRoundRect(0, 0, width, height, 20, 20, mPaint);
}其实,不是圆角的线粗了,而是四条边的线变细了。what ?
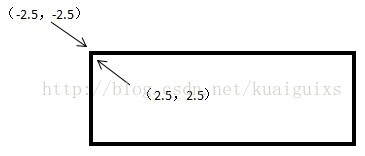
圆角矩形应该是基于矩形绘制的,当 mPaint.setStrokeWidth(5) 设置线宽为5,那么矩形的左上角的外边是从 (-2.5,-2.5)开始,内角是从(2.5,2.5)开始,加起来线宽是5。
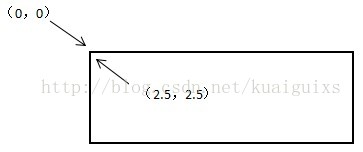
但是画布Canvas是从(0,0)开始显示的,所以四条边的外面一半就被截掉显示不了了。如下图。所以其实一般情况下,我们画出来的矩形的线宽只有我们 setStrokeWidth设置的一半宽。
当形状是圆角矩形时,四个角缩进去了,所以圆角上的弧线没有被截掉一半,是我们setStrokeWidth 时的真正线宽。导致圆角上的线看起来特别粗。
找到原因,就easy了,在绘制圆角矩形时,往里缩一点,不要让四条边被截掉一半就可以了。
代码如下,绘制时,调整下点的参数
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
canvas.drawRoundRect(2.5f, 2.5f, width-2.5f, height-2.5f, 20, 20, mPaint);
}这样显示出来的圆角矩形看起来就舒服多了。
over,over!!!
个人小见解,如有问题烦请指出!!!

























 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








