toolbar.xml:很简单,就只有一个textview
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
android:background="@color/deepcolor">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="22sp"
android:gravity="center"
android:text="BingCall"
android:textColor="@color/textcolor"/>
</android.support.v7.widget.Toolbar>把刚才写的toolbar添加到activity_main.xml中
<include layout="@layout/toolbar1"
android:id="@+id/toolbar"></include>
在MainActivity中运用toolbar
<span style="white-space:pre"> </span>Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);//获取toolbar对象
setSupportActionBar(toolbar);//设置MainActivity的toolbar
ActionBar actionbar = getSupportActionBar();//获取actionbar
actionbar.setDisplayHomeAsUpEnabled(true);//设置返回键响应返回按钮:
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
case android.R.id.home:
this.finish();
}
return super.onOptionsItemSelected(item);
}
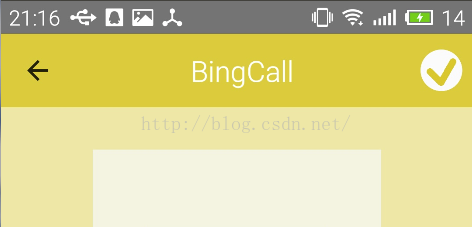
这样就可以完成一个toolbar.
可以按照自己的需要在toolbar.xml中修改内容:例如我在toolbar右边添加了一个imagebutton.





















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








