仅仅是自己对着W3CSchool整理的一些 CSS 基础知识点,敲一遍加深下印象也方便以后复习。
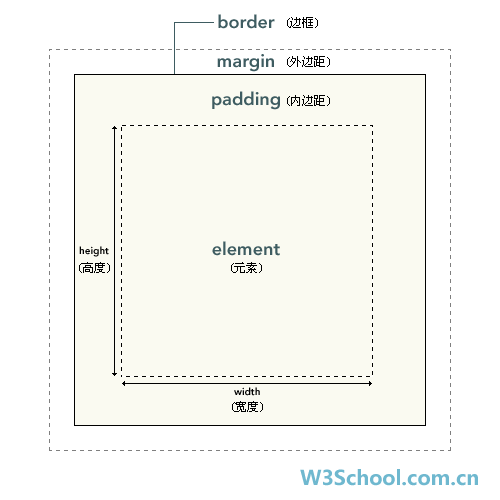
- CSS框模型概述
- CSS框模型规定了元素框处理元素内容、内边距、边框和外边距的方式
-

- 元素的最内部分是实际的内容,直接包围内容的是内壁那句。内边距呈现了元素的悲剧。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
- 提示:
- 背景应用于由内容和内边距、边框组成的区域。
- 内边距、边框和外边距都是可选的,默认值是零。但是许多元素将由用户代理样式表设置外边距和内边距。可以通过元素的margin和paddding设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置。*{margin:0;padding:0;}
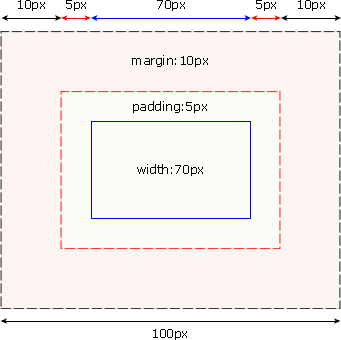
- 在CSS中,weight和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。

- 内边距、外边距和边框可以应用于一个元素的所有边,也可以应用于单独的边。
- 外边距可以是负值,而且在很多情况下都要使用负值的外边距。
- 浏览器兼容性
- IE5、IE6使用非标准模型使得width并不是内容宽度,而是内容、内边距和边框的宽度总和。
- CSS内边距
- CSS padding属性定义元素的内边距。padding属性接收长度值或者百分比值,但不允许使用负值。
- 例如:
- h1{padding: 10px;}
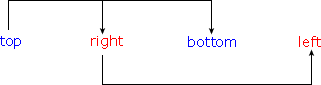
- h1{padding: 10px 0.25em 2ex 20%;}//(此处顺序为上右下左,即顺时针顺序)
- 单边内边距属性
- padding-top
- padding-right
- padding-bottom
- padding-left
- 内边距的百分比数值
- 内边距的百分比数值是相对于其父元素的width计算的,如果父元素的width改变,它们也会改变。
- 注意:上下边距也是相对于父元素的width计算,而不是height!
- CSS边框
- 元素的边框是围绕内容和内边距的一条或多条线
- CSS border属性允许规定元素边框的样式、宽度和颜色
- 边框的样式
- 样式不仅控制着边框的显示,而且如果没有样式,将根本没有边框。
- 边框的样式
CSS 的border-style属性定义了10个不同的非inherit样式,包括none.
- 例如:
- a:link img{border-style:outset;}
- p.aside {border-style: solid dotted dashed double;}
- p {border-left-style:solid;}
- 注意:单边属性必须放在简写属性之后,否则会被覆盖而导致失效。
- 边框的宽度
- 通过border-width属性为边框指定宽度
- width属性可以为长度值(px,em)或三个关键字(thin,medium,thick)。其中medium为缺省值
- 注意:CSS没有定义三个关键字的具体宽度,所以每个用户代理对同一关键字产生的具体宽度可能不同
- 定义单边宽度,例如p{border-top-widht:5px;}
- 没有边框
- 如果希望显示某种边框,必须设置边框样式,比如solid或outset
- 如果把边框样式设置为none,则边框不会显示,其他属性也就自然为零。
- 注意:如果希望边框出现,一定要设置边框样式!!
- 边框的颜色
- 使用border-color属性可以给边框设置颜色
- 颜色可以使用任何类型的颜色值,比如:命名颜色,十六进制和RGB值
- 例如:
p{border-style:solid; border-color:blue rgb(25%,35%,45%) #909090 red;}
- 定义单边颜色,例如:p{border-style:solid; border-top-color:red;}
- 透明边框
- 透明边框不是没有边框,而是不可见边框
- 将颜色设置为transparent即可实现由宽度的透明边框
- 注意:IE7之前没有提供对transparent的支持
- CSS外边距
- 围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
- 设置外边距最简单的方法就是使用margin属性,这个属性接收任何长度单位、百分数值(相对父元素的width计算)甚至负值,margin属性也可以设置为auto。
- 例如:h1{margin: 10px 0px 15px 5px;}
- 注意:margin属性的默认值为零,但是实际中,浏览器对许多元素已经提供了预定的样式。因此,如果没有为元素声明外边距,浏览器可能会自己应用一个外边距,除非我们声明一个样式覆盖(浏览器的)默认样式。
- 值复制
- 如果缺少左外边距的值,则使用右外边距的值
- 如果缺少下外边距的值,则使用上外边距的值
- 如果缺少右外边距的值,则使用上外边距的值

- 单边外边距
- 例如:p{margin-left: 20px;}
- 注意:Netscape和IE对body标签定义的默认margin是8px,而Opera设置padding的默认为8px
- CSS外边距合并
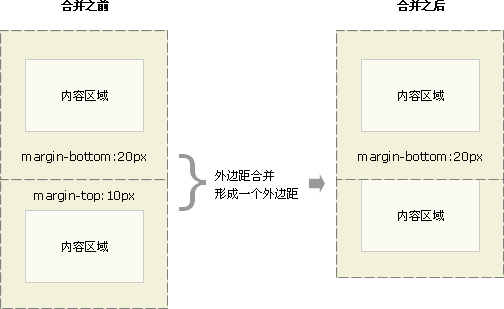
- 当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
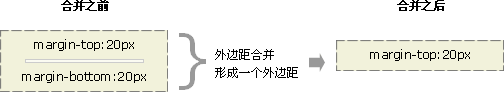
- 当一个元素出现在另一个元素的上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。

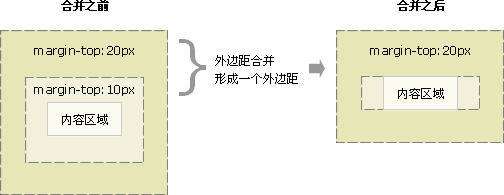
- 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分割开),他们的上和/或下外边距也会发生合并。

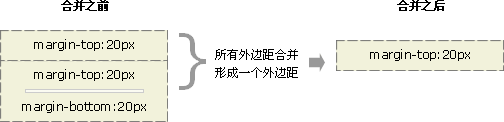
- 一个空元素,它有外边距,但是没有边框或填充,则它的上边距和下边距碰到了一起也会发生合并

如果这个外边距遇到另一个元素的外边距,它还会发生合并

- 这就是一系列的段落元素占用空间非常小的原因,因为他们所有外边距都合并到了一起,形成了一个小的边距。
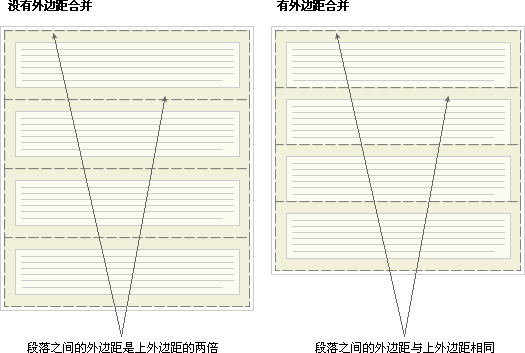
外边距的实际意义:如果没有外边距合并,段落之间的外边距将会是相邻上下外边距的和,这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

- 注意:只有在普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
- CSS框模型概述






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








