涉及到的Vue
1.组件间的通信
2.自定义事件
ps.和课堂上的实现方法有出入,但是大致是一样的,没有美化样式
<template>
<div >
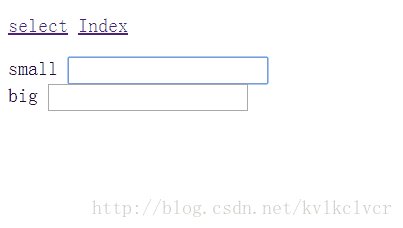
<select-pannel v-bind:option="options1" btn="small"></select-pannel>
<select-pannel v-bind:option="options2" btn="big"></select-pannel>
</div>
</template>
<style>
li:hover{
background-color: #00a2d4;
}
ul{
list-style: none;
}
</style>
<script>
import Vue from 'vue'
//组件1 sublist
var child = {
props:['options'],
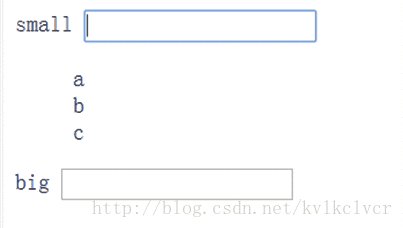
template:`<ul >
<li v-for=" item in options" @click="selectItem(item)">{{item}}</li>
</ul>`,
methods:{
selectItem:function(item){
this.$emit('select',item)
},
}
}
//主组件
Vue.component('select-pannel',{
props:['btn','option'],
data:function(){
return {
value:'',
show:0
}
},
template:`<div >
<label for="search" >{{btn}}</label>
<input list="list" id="search" v-model="value" @click="showList"/>
<div id="list" v-show="show" >
<sub-list v-on:select="selected" :options="option"></sub-list>
</div>
</div>`,
components:{
'sub-list':child
},
methods:{
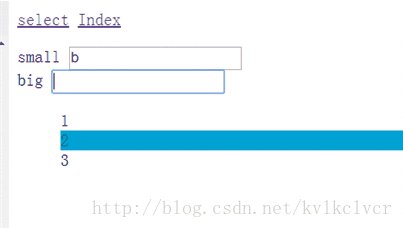
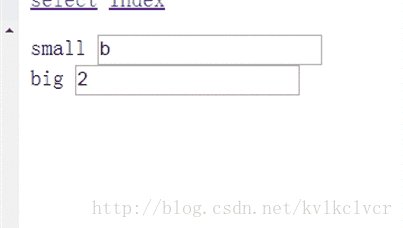
selected:function(val){
this.value = val;
this.show = ~this.show
},
test:function(){
console.log(this.option)
},
showList:function(){
this.show = ~this.show
}
}
})
export default{
'name':'selectList',
data(){
return {
options1:['a','b','c'],
options2:['1','2','3']
}
}
}
</script>//没有写美化的CSS样式

补充:单向数据流
1.父组件传来的属性不可以直接更改..踩了坑才看的视频。
解决方法就是:在组件中重新定义一个data,然后初始值赋值props…





















 4089
4089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








