1. 前提
创建工程和app后,使用Pycharm打开项目;
这里在testapp下进行开发一个模块,演示一个例子。
2. 栗子
(1)实现view
testapp/view.py
显示界面内容为”TestApp Index“ 代码如下:
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("TestApp Index"))这里将引入http 依赖包。当然也可以写完后使用快捷键导入 alt + enter。
(2)新建testapp下urls与编辑
testapp/urls.py
在testapp下新建urls.py文件,编辑如下:
from django.conf.urls import url
from testapp import views #导入views
urlpatterns = [
url(r'^index/', views.index),#给views的函数添加映射关系,即index的url就对应了view.index函数
]当然,也可以把项目配置文件夹下的urls文件复制过来,删除urlpatterns内容,重新编辑。
此时的目录结构:
(E:\Anaconda3) D:\test\mysite>tree /f
Folder PATH listing for volume data-one
Volume serial number is 00000077 263B:D486
D:.
│ db.sqlite3
│ manage.py
│
├─.idea
│ encodings.xml
│ misc.xml
│ modules.xml
│ mysite.iml
│ workspace.xml
│
├─mysite
│ │ settings.py
│ │ urls.py
│ │ wsgi.py
│ │ __init__.py
│ │
│ └─__pycache__
│ settings.cpython-35.pyc
│ urls.cpython-35.pyc
│ wsgi.cpython-35.pyc
│ __init__.cpython-35.pyc
│
└─testapp
│ admin.py
│ apps.py
│ models.py
│ tests.py
│ urls.py #这里是新添加的urls.py
│ views.py
│ __init__.py
│
├─migrations
│ │ __init__.py
│ │
│ └─__pycache__
│ __init__.cpython-35.pyc
│
└─__pycache__
admin.cpython-35.pyc
models.cpython-35.pyc
urls.cpython-35.pyc
views.cpython-35.pyc
__init__.cpython-35.pyc(3) 给mysite工程配置testapp
mysite/setting.py
找到 INSTALLED_APPS list进行下面编辑
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'testapp', #添加testapp,上面的是django自带的app模块
](4) 给mysite工程配置testapp/urls
mysite/urls.py
该文件下会有使用教程
"""mysite URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.10/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^test/', include('testapp.urls')) #配置testapp下的urls,模块名.urls
]这里使用的urlpatterns中,可以给模块添加统一的模块url路径 ,比如:
url(r'^test/', include('testapp.urls')) # testapp统一的入口为 test/这样,访问路径为:
http/https://ip:port /test/testapp下的urls比如实现的如下所示:
http://localhost:8080/test/index(5) 运行
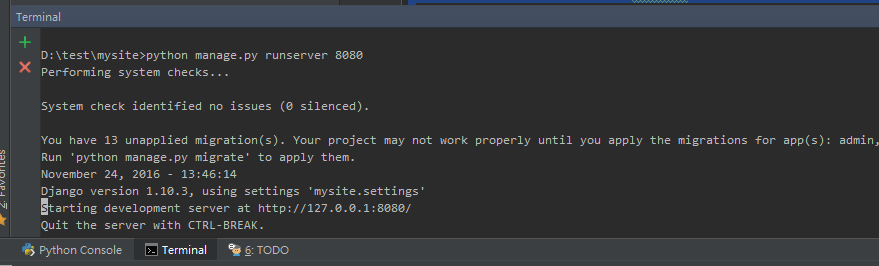
可以直接在pychram的 Terminal 执行命令:
D:\test\mysite>python manage.py runserver 8080
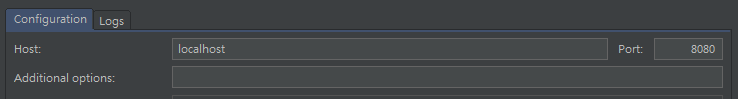
当然,也可以在 run EditConfigurations 进行下面配置:
配置Host和端口
run 即可。
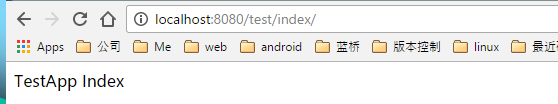
(6) 预览
访问在(4)中构建的地址 http://localhost:8080/test/index,访问如下:
3.总结
从访问到返回,最注意的是urls的配置,urls 这里使用的是简单的路径映射,更多关于urls内容,移步 URL dispatcher 。























 4971
4971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








