最近网上看到一个JQuery的一个分页插件,个人感觉,插件这些东西,用起来不一定附和自己的风格,所以就在这个插件基础上改写了一下,按照自己兴趣做了一下修改;修改后的插件(严格说不规范的插件),使用起来会比较简单,只需要几步就可以完成整个分页操作:
1、导入jquery.js文件和分页插件文件;
2、页面中必须有一个<div class="mypagination"> </div> 作为存放分页控件的层。同时又一个层用于作为呈现,这个div的id可以
随便取,不过为了不会与别的页面控件id一样,可以尽量取有意义的id值;
3、在ready方法中添加代码,Paging(handleUrl, showField, showNameField, containerID, PageSize, ItemSize)来初始化页面;
其中:
handleUrl: 处理分页数据的url,可以带参数。
showField: 显示的字段,写*号表示所有字段都显示,各个字段间用逗号,分开。如:showField="id,name,department";
showNameField:显示的每个字段头的名称,在显示所有字段的情况下,这个头只显示字段名;格式与showField对应,如:
showNameField="id,名称,部门";
containerID:呈现数据的div的id值
PageSize:初始化每页显示大小
ItemSize:初始化每页显示控件页码的数量。
该控件handlerUrl的处理后返回是json对象数据,格式如下:
{'RecordCount':'1000','Data':[{'id':'111','name':'bill'},{'id':'123','name':'biao'}]}
数据库访问层可以使用存储过程返回数据集,并返回记录数,以便构造json数据时候可以设置RecordCount。
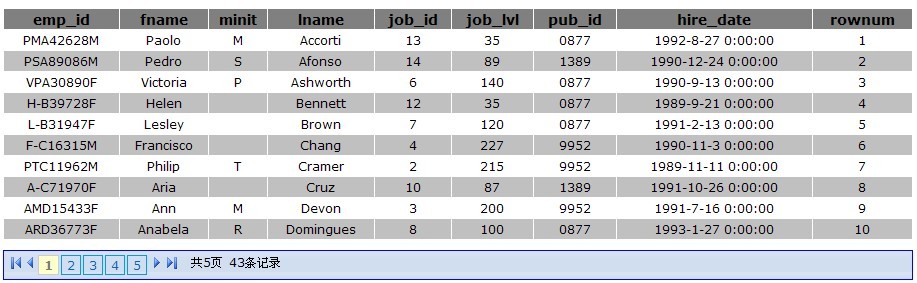
效果如下:

插件代码:jquery.pagination.js
测试页面:demo.htm
因找不到插件原作者是谁,在此表示感谢!






















 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








