标注:React初步接触,暂时写出一个简单的spa小应用。
开发环境安装:
1、先安装node.js,然后全局安装 Webpack:npm install -g webpack;
2、然后在目录文件创建package.json;
3、使用命令行npm init,根据指示写,里面相关配置:
{
“name”: “baby”,
“version”: “1.0.0”,
“description”: “”,
“main”: “main.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1”,
“start”: “webpack-dev-server –inline –hot” //这个为run的启动名
},
“keywords”: [
“baby”
],
“author”: “lan”,
“license”: “MIT”,
“devDependencies”: {
“babel-core”: “^6.4.5”,
“babel-loader”: “^6.2.1”,
“babel-preset-es2015”: “^6.3.13”,
“babel-preset-react”: “^6.3.13”,
“css-loader”: “^0.23.1”,
“file-loader”: “^0.9.0”,
“jquery”: “^3.1.0”,
“react-hot-loader”: “^1.3.0”,
“style-loader”: “^0.13.0”,
“url-loader”: “^0.5.7”,
“webpack”: “^1.12.12”,
“webpack-dev-server”: “^1.14.1”
},
“dependencies”: {
“react”: “^15.3.0”,
“react-bootstrap”: “^0.30.2”,
“react-dom”: “^15.3.0”,
“react-router”: “^2.7.0”,
“webpack-zepto”: “0.0.1”
}
}
4、建立一个webpack.config.js文件,相关配置:
const path = require(‘path’);
module.exports = {
entry: ‘./main.js’,//入口文件
output: { //输出文件
path: __dirname,
filename: ‘bundle.js’
},
devtool: ‘source-map’,
module: {
loaders: [
{test: /.js/, exclude: /node_modules/, loader: ‘react-hot!babel’},
{test: /.css/, loader: ‘style!css’},
{test: /.(jpg|png|svg)$/, loader: ‘url?limit=8192’}
]
}
};
5、然后npm install安装好相应的东西,npm run start就可以在locahost:8080跑起来了。
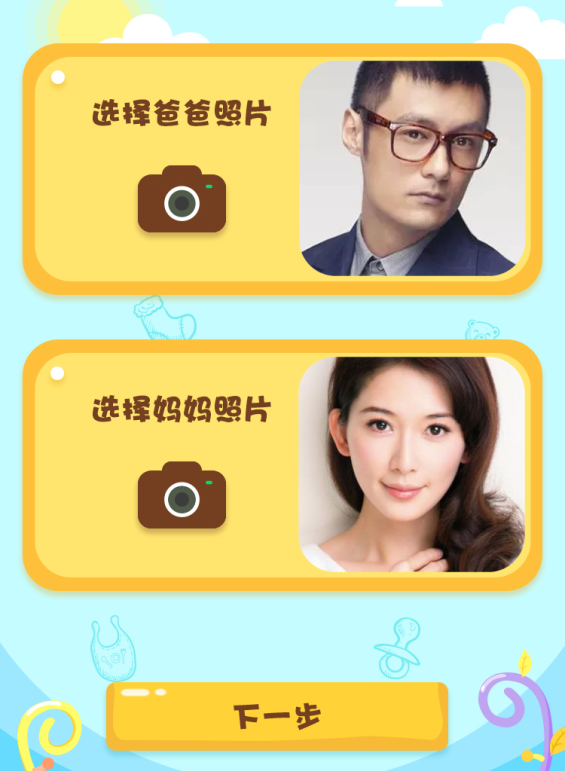
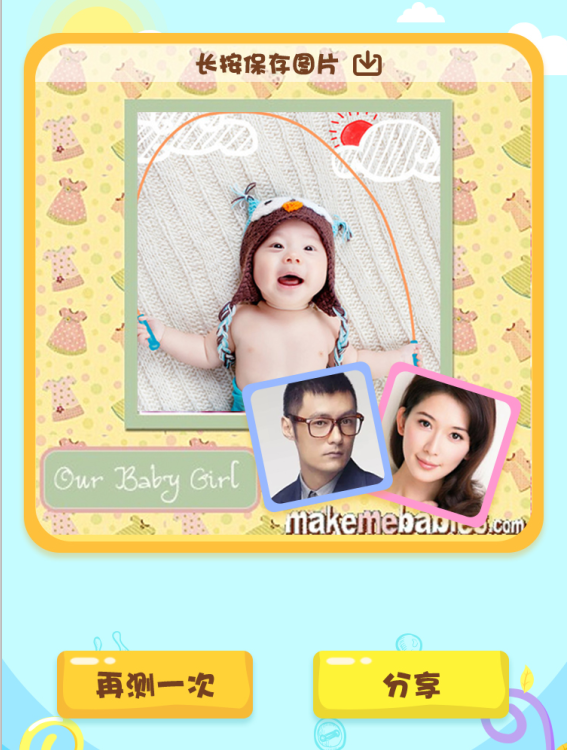
项目的效果图如下:




流程就是上传2张图片并保存到服务器,返回的图片地址show在相应位置,然后选择好相应条件,返回给服务器,根据服务器传回的全家福show出来。





















 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








