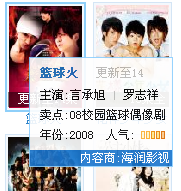
类似讯雷播放页中的页面的提示页,只要引用此脚本,就会把页面中的所有有title和alt属性的元素提示,改为想要的样子,很酷!呵呵,当然可以只改某个元素块内的元素的提示信息。
js程序如下:
function $(obj)
{
if (typeof(obj) == 'object')
{
return obj;
}
else
{
return document.getElementById(obj);
}
}
function $P(str)
{
document.write(str);
}
window.onerror=function(){return true};
var pltsPop,toolTip,pltsPoptop,pltsPopbot,topLeft,botLeft,topRight,botRight;
var pltsoffsetX = 10;
var pltsoffsetY = 15;
var pltsTitle="";
$P('<div id=/"pltsTipLayer/" style="display: none;position: absolute; z-index:10001"></div>');
var pltsTipLayer=$('pltsTipLayer');
function PltsMouseOver(ev)
{
var Event=window.event||ev;
var o=Event.srcElement || Event.target;
if(o.alt!=null && o.alt!="")
{
o.dypop=o.alt;o.alt=""
};
if(o.title!=null && o.title!="")
{
o.dypop=o.title;o.title=""
};
pltsPop=o.dypop;
if(pltsPop!=null&&pltsPop!=""&&typeof(pltsPop)!="undefined")
{
pltsTipLayer.style.left=-1000;pltsTipLayer.style.display='';
var Msg=pltsPop.replace(//n/g,"<br/>");
Msg=Msg.replace(//0x13/g,"<br/>");
var re=//{(.[^/{]*)/}/ig;
if(!re.test(Msg))
{
pltsTitle="<label style=/"color:#ffffff/">简介</label>";
}
else
{
re=//{(.[^/{]*)/}(.*)/ig;pltsTitle=Msg.replace(re,"$1")+" ";
re=//{(.[^/{]*)/}/ig;Msg=Msg.replace(re,"");
}
var content = "<dl id=/"toolTip/" style=/"-moz-opacity:0.85;opacity:0.85;FILTER:alpha(opacity=85);padding:2px;background:#fff;/"><dd id=/"pltsPoptop/" class=/"toolTipTitle/" style=/"line-height:20px;/"><p id=/"topLeft/" class=/"left/"><b><label style=/"color:#ffffff/">↖</label>"+pltsTitle+"</b></p><p id=/"topRight/" class=/"right/" style=/"display:none/"><b>"+pltsTitle+"<label style=/"color:#ffffff/">↗</label ></b></p></dd><dd class=/"toolTipMsg/">"+Msg+"</dd><dd id=/"pltsPopbot/" style=/"display:none/" class=/"toolTipTitle/"><p id=/"botLeft/" class=/"left/"><b><label style=/"color:#ffffff/">↙</label >"+pltsTitle+"</b></p><p id=/"botRight/" class=/"right/" style=/"display:none/"><b>"+pltsTitle+"<label style=/"color:#ffffff/">↘</label></b></p></dd></dl>";
pltsTipLayer.innerHTML=content;
toolTip=$("toolTip");
pltsPoptop=$("pltsPoptop");
pltsPopbot=$("pltsPopbot");
topLeft=$("topLeft");
botLeft=$("botLeft");
topRight=$("topRight");
botRight=$("botRight");
toolTip.style.width=Math.min(pltsTipLayer.clientWidth,document.documentElement.clientWidth/2.2)+"px";
}
else
{
pltsTipLayer.innerHTML='';
pltsTipLayer.style.display='none';
}
}
function PltsMouseMove(ev)
{
if(pltsTipLayer.innerHTML=='')
return true;
var Event=window.event||ev;
var MouseX=Event.clientX;
var MouseY=Event.clientY;
var popHeight=pltsTipLayer.clientHeight;
var popWidth=pltsTipLayer.clientWidth;
if(MouseY+pltsoffsetY+popHeight>document.documentElement.clientHeight)
{
popTopAdjust=-popHeight-pltsoffsetY*1.5;
pltsPoptop.style.display="none";
pltsPopbot.style.display="";
}
else
{
popTopAdjust=0;
pltsPoptop.style.display="";
pltsPopbot.style.display="none";
}
if(MouseX+pltsoffsetX+popWidth>document.documentElement.clientWidth)
{
popLeftAdjust=-popWidth-pltsoffsetX*2;
topLeft.style.display="none";
botLeft.style.display="none";
topRight.style.display="";
botRight.style.display="";
}
else
{
popLeftAdjust=0;
topLeft.style.display="";
botLeft.style.display="";
topRight.style.display="none";
botRight.style.display="none";
}
pltsTipLayer.style.left=MouseX+pltsoffsetX+document.documentElement.scrollLeft+popLeftAdjust+"px";
pltsTipLayer.style.top=MouseY+pltsoffsetY+document.documentElement.scrollTop+popTopAdjust+"px";
return true;
}
function PltsInit()
{
document.onmouseover = PltsMouseOver;
document.onmousemove = PltsMouseMove;
}
PltsInit();








 本文介绍了一种使用JavaScript实现的自定义提示框效果,能够改变页面中带有title和alt属性的元素提示样式,并可根据需要应用于特定元素块。
本文介绍了一种使用JavaScript实现的自定义提示框效果,能够改变页面中带有title和alt属性的元素提示样式,并可根据需要应用于特定元素块。

















 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








