页面与后台交互中文乱码处理总结:
首先需要明白,为什么请求参数会形成乱码?
因为前后台的编码格式的不一致导致。
首先在前端页面展示的中文参数,是依据
<%@ page language="java"import="java.util.*" pageEncoding="UTF-8"%>
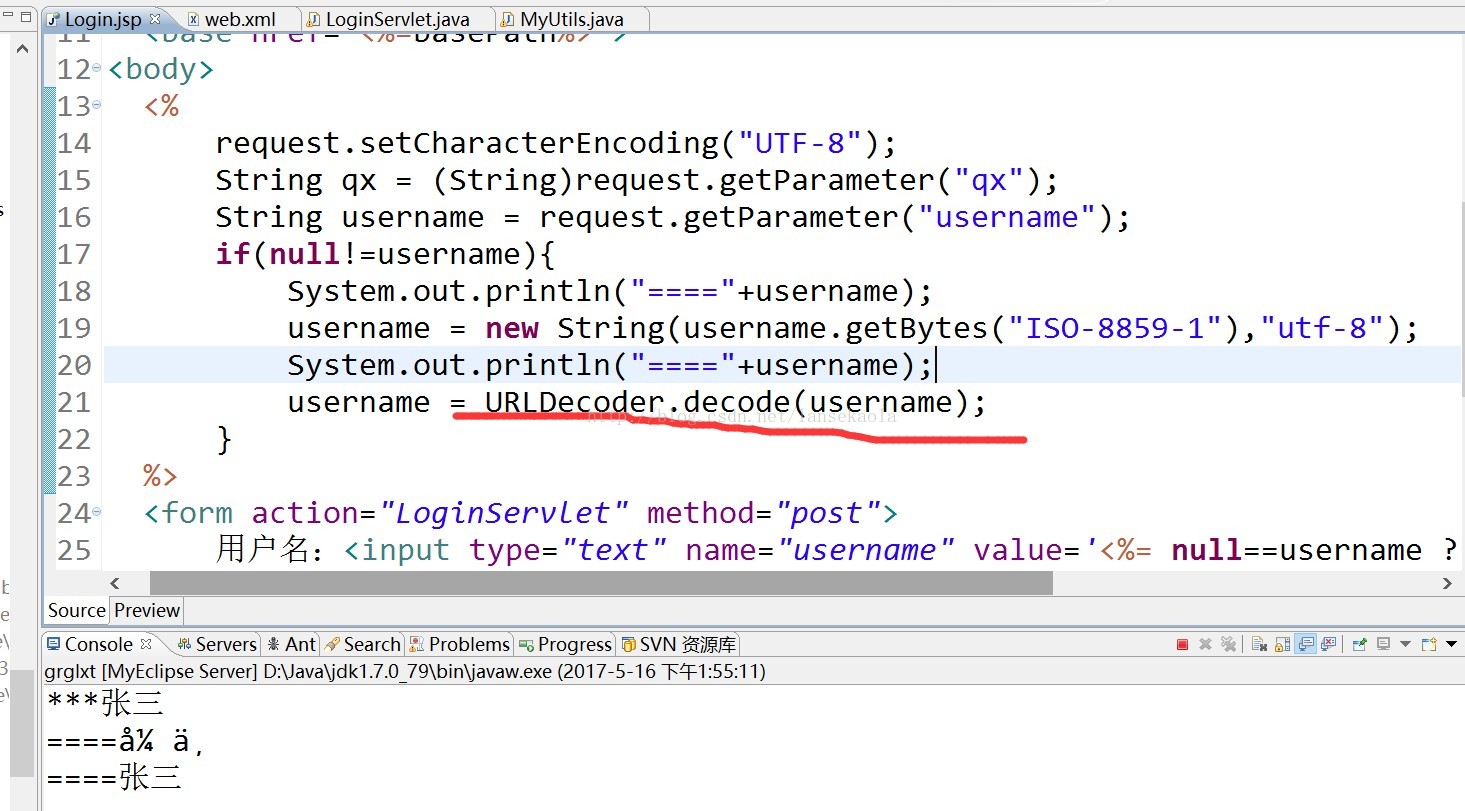
格式进行展示的。所以,想后台发送数据后,后台接受数据也要依据UTF-8进行接受,
request.setCharacterEncoding("UTF-8");
因为所有请求的传递都是依靠tomcat等服务器进行处理和创建的。而tomcat在未进行任何设置的时候,默认的编码格式是ISO-8859-1
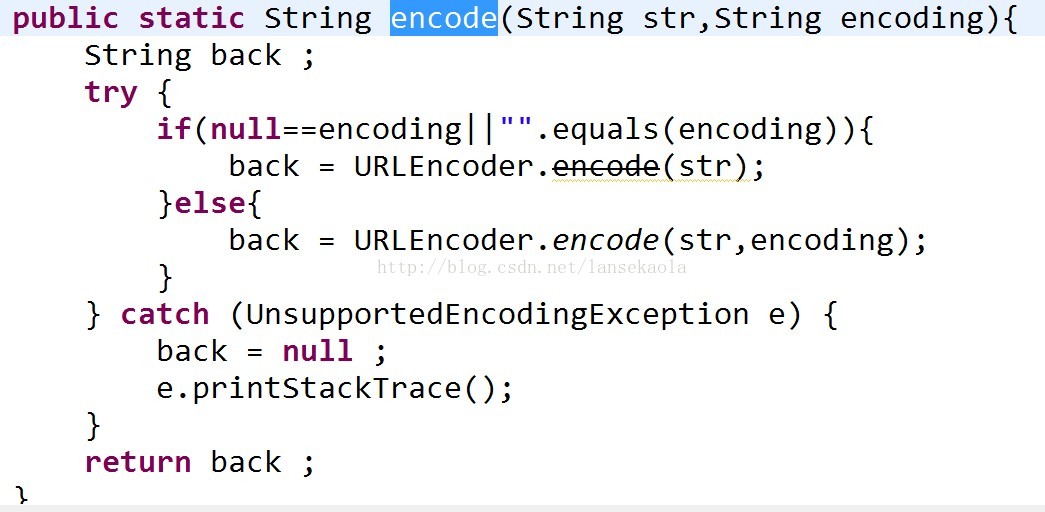
所以,在后台如果从请求中提取数据,要通过
newString(str.getBytes("ISO-8859-1"),"UTF-8")进行处理或者直接通过request.setCharacterEncoding("UTF-8");
而newString(str.getBytes("ISO-8859-1"),"UTF-8")
和request.setCharacterEncoding("UTF-8")都是对请求进行了编码规则的设定,只不过,new String这种形式,只是对具体参数进行了编码规则的制定,而request.setCharacterEncoding("UTF-8")是对所有的请求进行了编码的规则制定。
至于下面的处理情况,没有成功。存在歧义,希望有知道的能给个解答。
//一劳永逸的方法:将服务器进行URIEncoding="UTF-8"设置,tomcat中直接在
//<Connector port="8088" protocol="HTTP/1.1"//connectionTimeout="20000" redirectPort="8443"
//URIEncoding="UTF-8"/>进行设置即可。

























 3868
3868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










