【angular2】引入jquery及Bootstrap第三方库
最新推荐文章于 2021-07-13 13:35:57 发布
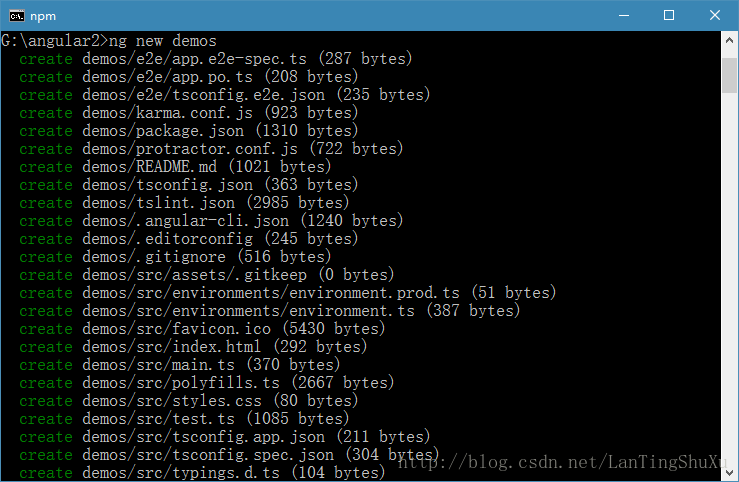
 本文档详细介绍了在Angular2项目中引入jQuery和Bootstrap库的步骤,包括使用angular-cli初始化项目,安装库,修改.angular-cli.json配置文件以及为TypeScript添加类型申明。
本文档详细介绍了在Angular2项目中引入jQuery和Bootstrap库的步骤,包括使用angular-cli初始化项目,安装库,修改.angular-cli.json配置文件以及为TypeScript添加类型申明。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1153
1153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








