我们都知道在css里元素分为块级元素和内联元素,而块级元素的特点就是:元素独占一行,那么如果我们需要几个块级元素在同一行显示,该怎么办呢?
第一种:设置display:inline-block
第二种:设置float
第三种:设置position
今天先说说float这个属性,顾名思义,float就是浮动,让块级元素通过浮动,从而达到并列显示的效果,但是使用float会带来一些“副作用”,什么副作用的呢?
第一:边框不能被撑开
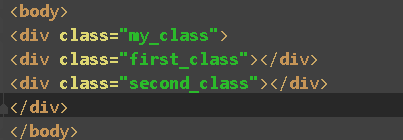
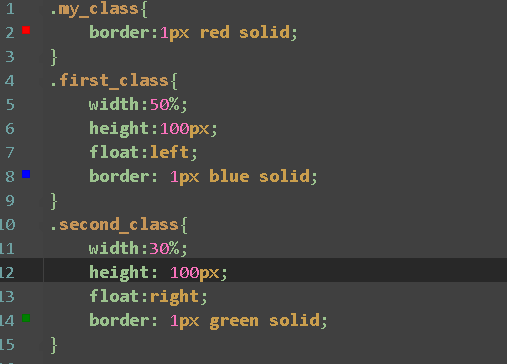
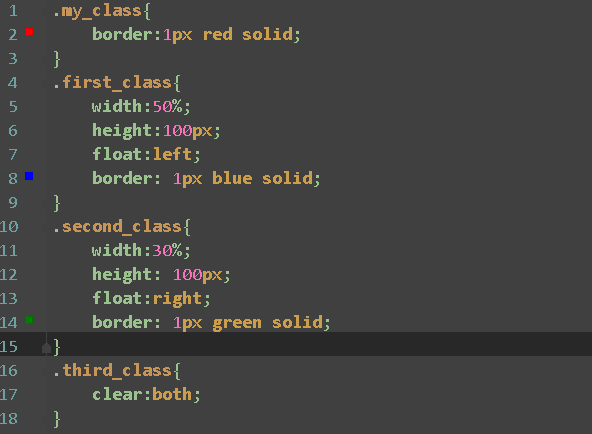
例如:
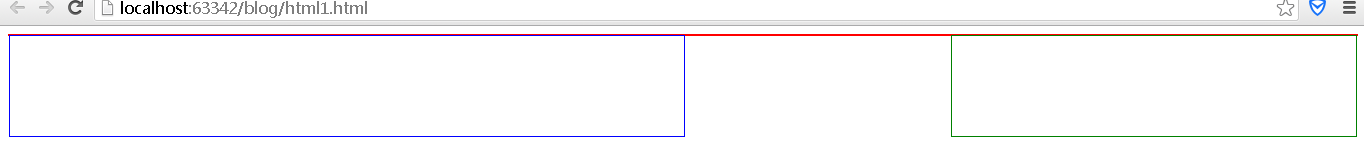
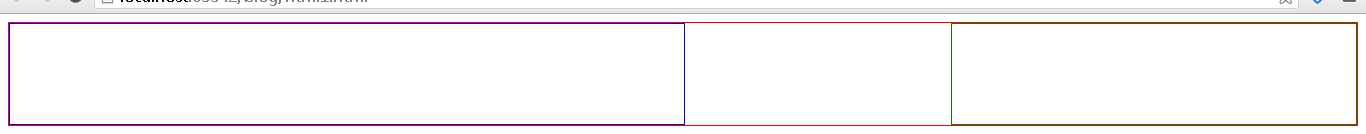
在浏览器中显示为:
如上图显示:父级(红色边框上下重合)不能被撑开;
第二:背景不能显示
这个问题是显而易见的,父级不能被撑开,背景颜色,图片什么的肯定是不能正常那个显示了.......
第三:margin,padding 属性设置也不能正常显示
那么.....如何清除这些因float带来的影响呢........
第一:给父级元素设置高和宽(一般要大于等于子元素的并列宽及高);
第二:给父级元素设置overflow:hidden;
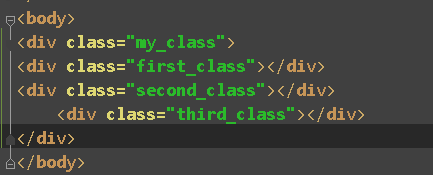
第三:在父级元素加一个div(此div不能设置float),div对应的css里设置clear:both/left/right
例如:
在浏览器中显示为:


























 1221
1221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








