1.布局
<ListView
android:id = "@+id/sendmsglist"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="#000" >
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id = "@+id/input_thing"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type somthing here"
android:maxLines="2"/>
<Button
android:id = "@+id/send_thing"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text = "Send"/>
</LinearLayout><pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id = "@+id/left_layout"
android:layout_gravity="left"
android:background="@drawable/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id = "@+id/left_mas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:textColor="#fff"/>
</LinearLayout>
<LinearLayout
android:id = "@+id/right_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/ccc">
<TextView
android:id = "@+id/right_mas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"/>
</LinearLayout>
</LinearLayout>界面按钮<pre name="code" class="html"> <Button
android:id = "@+id/list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text = "list"
android:onClick="viewlistsend"/>
<Button
android:id = "@+id/chat_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/list"
android:layout_alignRight="@id/list"
android:text = "Chat"/>2.类
/**
* Created by 111 on 2016/6/1.
*/
public class Msg {
public static final int Type_Received = 0;
public static final int Type_Send = 1;
private String content;
private int type;
public Msg(String content,int type){
this.content = content;
this.type = type;
}
public String getContent(){
return content;
}
public int getType(){
return type;
}
}<pre name="code" class="java">/**
* Created by 111 on 2016/6/1.
*/
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context, int textViewResourceId, List<Msg> object){
super(context,textViewResourceId,object);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent){
Msg msg = getItem(position);
View view;
ViewHolder viewHolder;
if(convertView == null){
view = LayoutInflater.from(getContext()).inflate(resourceId,null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout) view.findViewById(R.id.left_layout);
viewHolder.rightLayout = (LinearLayout) view.findViewById(R.id.right_send);
viewHolder.leftMsg = (TextView) view.findViewById(R.id.left_mas);
viewHolder.rightMsg = (TextView) view.findViewById(R.id.right_mas);
view.setTag(viewHolder);
}
else{
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
if(msg.getType() == Msg.Type_Received){
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftMsg.setText(msg.getContent());
}else if(msg.getType() == Msg.Type_Send){
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightMsg.setText(msg.getContent());
}
return view;
}
class ViewHolder{
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg;
TextView rightMsg;
}
}3.活动
public class Activity_chat extends AppCompatActivity {
private ListView listView;
private EditText editText;
private Button button;
private MsgAdapter msgAdapter;
private List<Msg> msgList = new ArrayList<Msg>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_activity_chat);
initMsg();
msgAdapter = new MsgAdapter(this,R.layout.listview_son,msgList);
editText = (EditText) findViewById(R.id.input_thing);
button = (Button) findViewById(R.id.send_thing);
listView = (ListView)findViewById(R.id.sendmsglist);
listView.setAdapter(msgAdapter);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String content = editText.getText().toString();
if(!"".equals(content)){
Msg msg = new Msg(content,Msg.Type_Send);
msgList.add(msg);
msgAdapter.notifyDataSetChanged();
listView.setSelection(msgList.size());
editText.setText("");
}
}
});
}
private void initMsg(){
Msg msg1 = new Msg("Hello guy",Msg.Type_Received);
msgList.add(msg1);
Msg msg2 = new Msg("Who are you?",Msg.Type_Send);
msgList.add(msg2);
Msg msg3 = new Msg("Tom!",Msg.Type_Received);
msgList.add(msg3);
Msg msg4 = new Msg("Hi",Msg.Type_Send);
msgList.add(msg4);
}
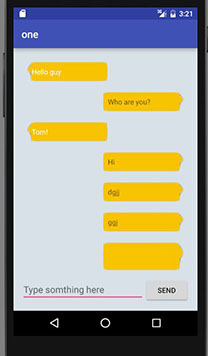
}4.效果























 765
765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








