一个简单的网页系统(二)
前面的文章简单介绍了网页系统的首页,这次要介绍网页的地图部分。关于前面的leaflet.js已经简单介绍了,在可视化的类别中有介绍。
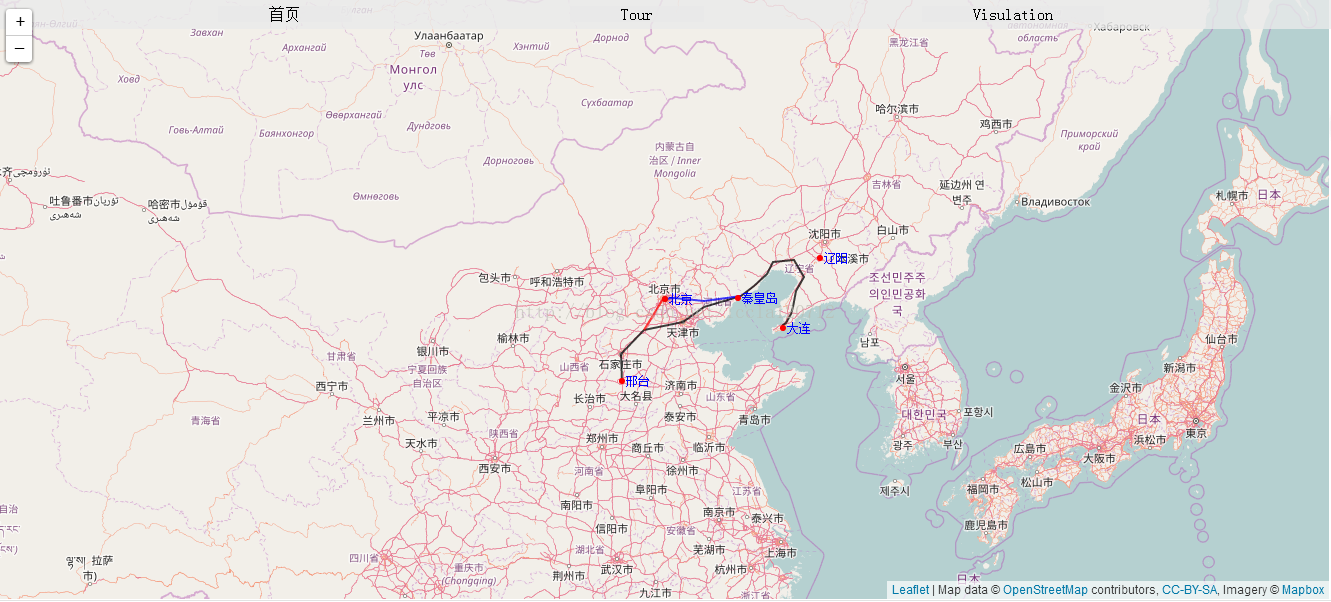
一.效果展示

二.代码分析
1. 使用leaflet.js 库使用OSM地图源,将中心点设置为北京,并设置zoom大小。
2. 添加站点:查询要标注地点的经纬度,使用d3加入相应的svg图形并添加文字。
3. 画路径:查询地铁线路经过的火车站点,查询经纬度。使用d3.svg.line 函数完成行程路线。
4. 添加监听事件: 为几个站点添加监听事件,当点击站点时会进行页面的跳转。
三.代码展示
<!DOCTYPE html>
<html>
<head>
<title>Tour China</title>
<meta charset="utf-8">
<script type="text/javascript" src="js/leaflet.js"></script>
<script type="text/javascript" src="js/myfocus-2.0.1.min.js"></script>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/d3.v3.js"></script>
<link rel="stylesheet" type="text/css" href="css/leaflet.css">
<style type="text/css">
#map{
height:600px;
}
.node{
}
.MyText{
font-size: 8px;
fill: blue;
}
.menu{
position: fixed;
height: 30px;
background-color: rgba(234,234,234,0.8);
width: 100%;
z-index: 60;
}
.menu ul{
list-style: none;
margin-left: 10%;
margin-top: 0;
height: 30px;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3017
3017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








