一、ASP.Net的验证码的作用
对于一个预防攻击的web表单来讲,验证码通常是一个常见的措施。因为如果对于一些public区域的页面内容来讲,譬如一个登录表单,如果没有必要的安全措施,很可能遭到模拟登录的暴力破解攻击,要么轻易获得特定账户的登录信息,要么给服务器增加了大量的负荷,影响正常的服务。解决的办法,一般就是在登录前给出一个随机的信息(验证码),显示在页面上,让用户填写,以确保用户是通过web页面来进行正常的登入,对于非法的非web途径登录者会看不到这个验证码从而拒绝其登录。虽然这样,往往很多攻击者会截获登录web页,从而也搜索出验证码,这样,验证保护措施也失去意义,一般情况下,我们可以通过将验证信息作为图像信息显示在web上,这样就既可以不阻碍合法用户登录,又使非法攻击者无法通过html搜索获得验证信息。这大抵上就是验证码的用途和意义了。
二、ASP.Net的验证码实现
1.主页部分defult.aspx代码:
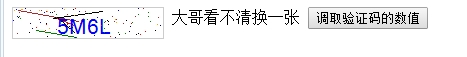
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="jquery-1.11.2.min.js"></script> </head> <body> <form id="form1" runat="server"> <div> <img src="viewImg.aspx" id="yzm" alt="看不清,请点击换一个!" style="cursor:pointer;border:1px solid #ccc;vertical-align:top;" οnclick="this.src=this.src+'?temp='+ Math.random();" /><%--onclick实现点击图片刷新,不刷新网页--%> <a id="change_yzm" style="cursor:pointer"> 大哥看不清换一张</a> <input type="button" value="调取验证码的数值" id="jiancha" /> </div> </form> <script type="text/javascript"> $(document).ready(function () { //点击看不清换验证码内容 $("#change_yzm").click(function () { $("#yzm").attr('src', 'viewImg.aspx?temp='+ Math.random()); // }) //点击按钮获取验证码数值 $('#jiancha').click(function () { $.ajax({ url: "chuli.ashx",//需要处理页面 type: "POST",//post传输数据过去,提交方式 async: false,//这是同步,就是进行完一个再进行下一个,如果改成ture就是同时进行,容易出错 data: { },//传输数据过去 datatype:"TEXT",//返回数据类型 success: function (data)//数据成功之后的回调函数 { alert(data); } }); }); }); </script> </body> </html>
2.验证码需要跳转别的页面实现,建立一个名为“viewImg”空网站进行处理
3.验证码处理后台代码viewImg.aspx.cs
//这是需要导入所需要的包
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Drawing; using System.Drawing.Imaging; using System.IO; public partial class viewImg : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { string chkCode = string.Empty; //颜色列表,用于验证码、噪线、噪点 Color[] color ={ Color.Black, Color.Red, Color.Blue, Color.Green, Color.Orange, Color.Brown, Color.DarkBlue }; //字体列表,用于验证码 string[] font ={ "Times New Roman", "MS Mincho", "Book Antiqua", "Gungsuh", "PMingLiU", "Impact" }; //验证码的字符集,去掉了一些容易混淆的字符 char[] character ={ '2', '3', '4', '5', '6', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M', 'N', 'P', 'R', 'S', 'T', 'W', 'X', 'Y' }; Random rnd = new Random(); //生成验证码字符串 for (int i = 0; i < 4; i++) { chkCode += character[rnd.Next(character.Length)]; } //保存验证码的Cookie HttpCookie anycookie = new HttpCookie("validateCookie"); anycookie.Values.Add("ChkCode", chkCode); HttpContext.Current.Response.Cookies["validateCookie"].Values["ChkCode"] = chkCode; Bitmap bmp = new Bitmap(150, 30);//这个调节图片的大小,修改150,,30 Graphics g = Graphics.FromImage(bmp); g.Clear(Color.White); //画噪线 for (int i = 0; i < 5; i++) { int x1 = rnd.Next(150); int y1 = rnd.Next(30); int x2 = rnd.Next(150); int y2 = rnd.Next(30); Color clr = color[rnd.Next(color.Length)]; g.DrawLine(new Pen(clr), x1, y1, x2, y2); } //画验证码字符串 //for (int i = 0; i < chkCode.Length; i++) //{ string fnt = font[rnd.Next(font.Length)]; Font ft = new Font(fnt, 16); Color clr1 = color[rnd.Next(color.Length)]; g.DrawString(chkCode.ToString(), ft, new SolidBrush(clr1), (float)1* 20 + 20, (float)6);//float后调整里面显示的验证码的在文本框的位置,改动 20或 6 //} //画噪点 for (int i = 0; i < 100; i++) { int x = rnd.Next(bmp.Width); int y = rnd.Next(bmp.Height); Color clr = color[rnd.Next(color.Length)]; bmp.SetPixel(x, y, clr); } //清除该页输出缓存,设置该页无缓存 Response.Buffer = true; Response.ExpiresAbsolute = System.DateTime.Now.AddMilliseconds(0); Response.Expires = 0; Response.CacheControl = "no-cache"; Response.AppendHeader("Pragma", "No-Cache"); //将验证码图片写入内存流,并将其以"image/Png" 格式输出 MemoryStream ms = new MemoryStream(); try { bmp.Save(ms, ImageFormat.Png); Response.ClearContent(); Response.ContentType = "image/Png"; Response.BinaryWrite(ms.ToArray()); } finally { //显式释放资源 bmp.Dispose(); g.Dispose(); } } }
4.用AJAX获取验证码的值,处理页面代码chuli.ashx
<%@ WebHandler Language="C#" Class="chuli" %> using System; using System.Web; public class chuli : IHttpHandler { public void ProcessRequest (HttpContext context) { string aaa= context.Request.Cookies["validateCookie"].Values["ChkCode"].ToString(); context.Response.Write(aaa); context.Response.End(); } public bool IsReusable { get { return false; } }
图片























 1837
1837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








