js调用activex插件在截屏之前保持【截屏提醒】窗口在最前端,可以随意切换到需要截屏的窗口后再进行截屏,截屏成功后回调获取图片Base64编码字符串,用户再通过ajax或通过表单提交上传到服务器解码后获得图片
chrome,firefox通过NPAPI调用插件接口实现截屏,使用方法各浏览器一致,方便调用。
截图通过jpg压缩或转换png、gif后再进行编码,提高传输效率,用户也可以通过设置jpg图像压缩质量,控制上传文件大小即返回base64字符串长度
可用于用户b/s系统的用户截屏,软件bug截屏,或web聊天中截屏等
截屏插件调用接口及参数说明
函数名 | 参数 | 参数说明 | 示例 |
MaskColor | 标准css颜色如:#FFFFFF | 设置截屏时的遮罩颜色默认黑色 | MaskColor=”#fff” |
ImgType | 截屏返回图像的格式 | Png,jpg,gif,默认为jpg格式 | ImgType=”png” |
ImgQuality | 图像压缩质量(1-100) | 仅在ImgType设置为jpg时有效,一般情况下图像质量越高图像文件越大 | ImgQuality=90 |
GetImg | 无 | 获取截屏图像的base64字符串,onCut回调后通过该方法获取图像 | GetImg() |
onCut | 截屏回调js函数
| 截屏成功后(点击完成按钮)回调函数 参数1,状态 0:取消截图 1:截图成功 2:保存截图 3:复制截图 4:截取全屏 参数2,截图图像base64编码,状态为0时 为空 | onCut=function(zt,imgstr){ if(zt==1){ //alert(“截图成功”); } }; |
cut | 截屏方式 | 调用后启动截屏 0直接开始截屏 1显示截屏提醒 2直接截取屏幕 | cut(1);//显示截屏提醒窗口 |
WaterMark | 是否在截屏图像上显示水印 | true 显示 false 不显示 | objsc.WaterMark=true; |
WaterMark_POS | 水印显示位置 | 1左上角 2上中 9右下 1-9 9宫格显示 | objsc.WaterMark_POS=5;//水印居中 |
WaterMark_PIC | 水印图像 | 设置水印图像 gif png 或jpg 的base64编码 | objsc.WaterMark_PIC="图像base64“; |
WaterMark_Alpha | 水印图像透明度 | 0-255 设置水印透明度 默认值100 | objsc.WaterMark_Alpha=100; |
增加截屏前最小化当前窗口
MinimizedWin 截屏前是否最小化当前窗口截图完成后恢复窗口 true最小化,false无需最小化 objsc.MinimizedWin=true; //最小化当前窗口
签名版CAB包调用Html代码
<object id="objsc" classid="clsid:D9B6FF64-EBC7-4C7D-B44C-E54C30978813" codebase='TScrnCut.CAB#version=2,0,0,915' width="0" height="0">
</object>chrome、firefox浏览器使用
<object id="tsc_OB" classid="clsid:D9B6FF64-EBC7-4C7D-B44C-E54C30978813" width=0 height=0>
<embed id="tsc_EM" type="application/npTScrnCapture" width=0 height=0 pluginspage="TScrnCut.exe"></embed>
</object>
web页面js调用如下:
var objsc = new ActiveXObject("TScrnCut.SC");
设置返回图像的格式
objsc.ImgType="png" //jpg,png,gif
启动截屏提示
objsc.ImgQuality=90; //设置截屏返回的图像压缩质量
objsc.onCut=function(){//截屏成功(点击截屏界面中的完成按钮)后回调
alert("截图成功!")
$("#TimgBase64").val(objsc.GetImg()); //截屏数据 BASE64 String 用户可以通过ajax或页面提交至服务器端解码后得到截取图片
$.post("服务器受理url",{imgBase64Code:objsc.GetImg()},function(ret){alert("上传截屏图像成功!")});//ajax 上传
}
objsc.cut(1);
直接截取全屏
if(objsc.cut(2)){ //全屏直接截屏并发送
$.post("服务器受理url", { img: objsc.GetImg(), id: "编号" }, function(dat) {
//提交成功返回处理
}, "json");
}
服务器解码保存图像(java示例)
http://blog.csdn.net/ldevs/article/details/18260285
服务器解码base64图像(C#示例)
string imgBase64 = Request.Params["imgBase64Code"];
byte[] imgbytes = Convert.FromBase64String(imgBase64); //base64转换为图像字节,可以根据设置的objsc.ImgType保存为jpg,png,gif文件或存储到数据库
可以将图像bytes按上传者、类型或其它分类方式,保存为服务器文件,或者存放到数据库,php、java等其它语言实现方法类似
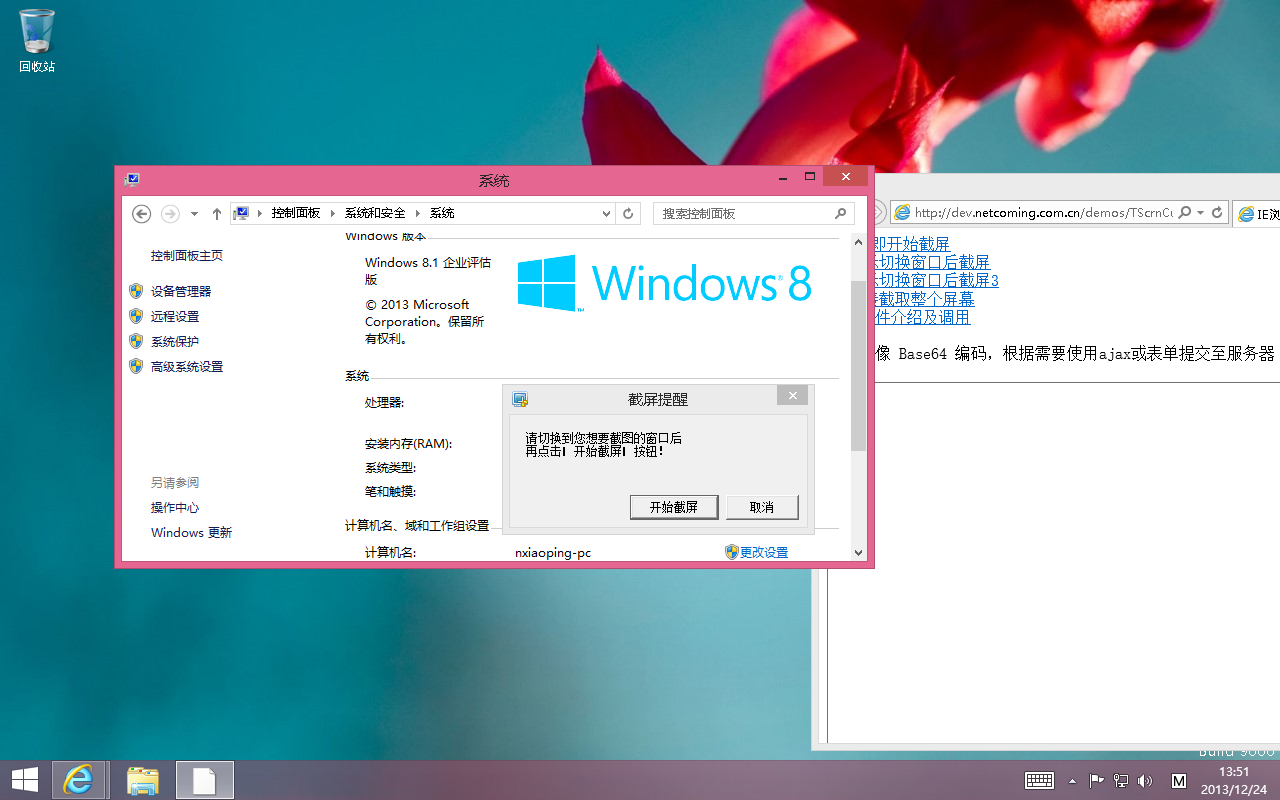
chrome浏览器截屏
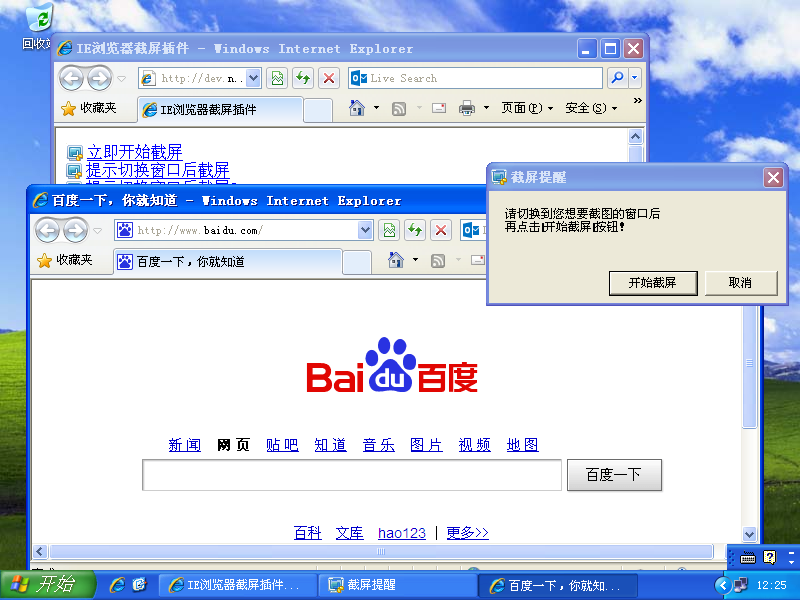
截屏提示效果,截屏提醒窗口始终保持在最前端,用户可以切换到需要截屏的软件的窗口或桌面再开始截屏,如下图所示,解聘提醒窗口始终显示在顶端,调整好窗口后点击【开始截屏】按钮后开始截屏
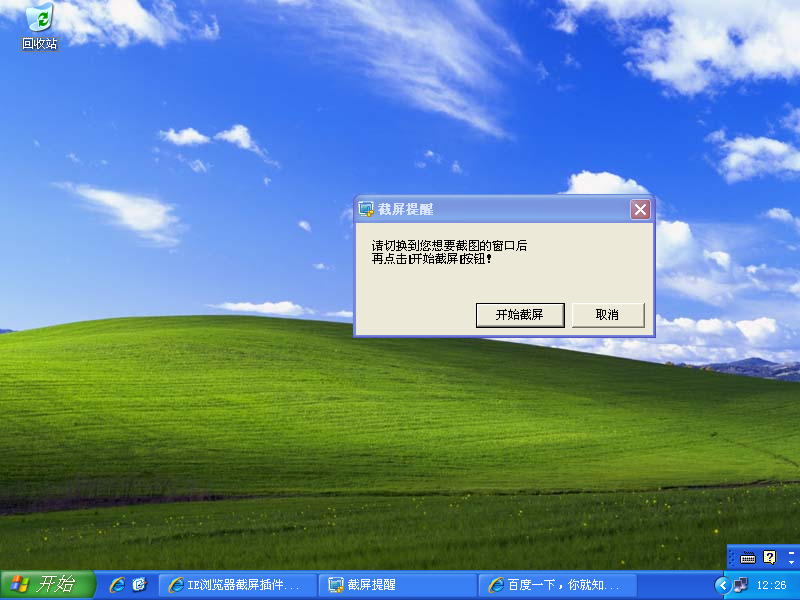
切换到桌面截屏
截屏提醒窗口,可以切换到其它窗口截屏,完成后再返回调用的系统
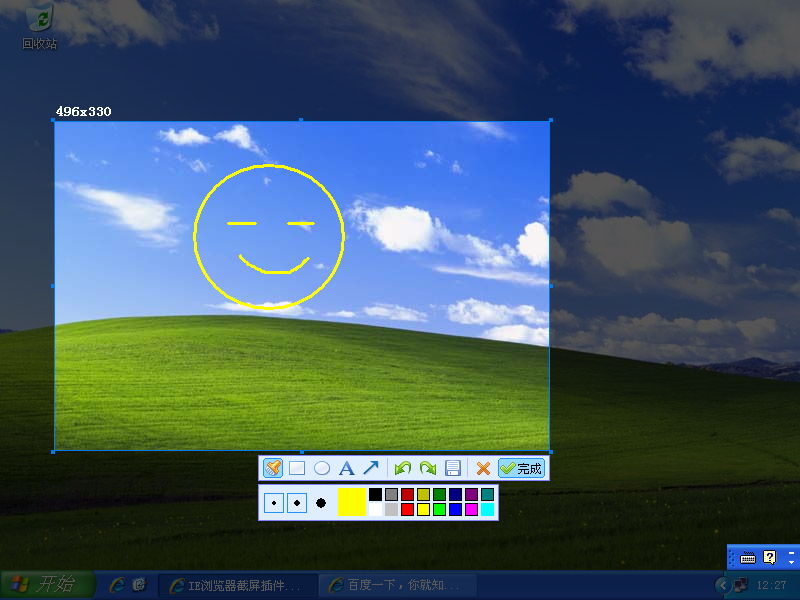
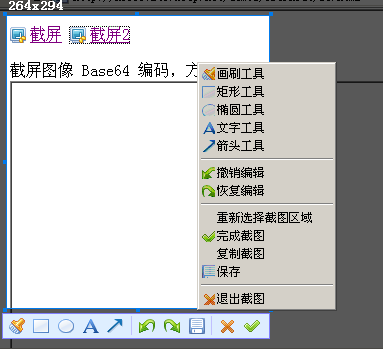
截屏时可以对截取图像进行编辑,编辑功能见下图右键菜单和工具条
对截图进行编辑
截图完成后可复制截图到剪贴板、保存为本地文件或点击完成按钮(或双击截图区域)后调用 onCut 回调函数,返回图像base64编码,可以方便的与任意系统集成。
插件下载地址
在线演示地址 http://d.iyanhong.com/demos/TScrnCut/sc2.html(支持chrome,firefox,IE)
联系QQ:19937243,E-mail:nxiaoping@163.com






























 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








