延續上回這篇"透過 jQuery FCKeditor Plugin 來使用 FCKEditor",在安裝好 FCKeditor 並配置好編輯工具列之後,現在網頁中的"文字編輯區",已經成功地套上基本HTML編輯的功能了.
這一切看起來似乎很完美,因為它讓一個不太懂HTML語法的人,可以比較輕鬆地直覺地去編輯他所要的頁面內容以及上傳一些圖片(註1).不過事情可沒這麼快了結,各位讀者們是否留意到上個句子所提到"一個不太懂HTML語法的人"此句的意含,其代表,你必須提供更多的人性化的功能,才能減少他編輯過程中可能產生的困擾(註2). ![]()
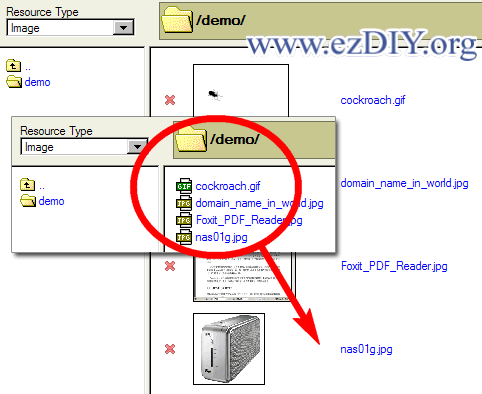
我發現FCKeditor雖然有提供圖片上傳功能,不過它卻沒提供圖片刪除的功能.而且,在上傳管理中,只能瀏覽"檔案",卻沒有提供"圖片內容辨識"的功能.上傳的圖檔一多,日積月累之下,不但無法刪除掉用不到的圖片,也無法直接藉由檔名來獲知這個檔名到底是哪一張圖片(註3).所以我決定要改善這一點.
見上圖,這次要改善的地方,是打算把在上傳管理中,原先只會顯示圖片檔名的地方,加上"圖片刪除"以及"顯示縮小圖"的功能.在參考過一些網路上提供的資料,以及興哥自己的修改,我把修改流程列出如下:
1.編輯"../fckeditor/editor/filemanager/connectors/php/commands.php"此檔.在裡頭增添一個函式:
function DeleteFile(){
$filePath = $_GET['FileName'];
if (empty($filePath)) {
$sErrorNumber = '102';
$sErrorMsg = "no select";
}else {
$d_root = $_SERVER['DOCUMENT_ROOT'];
$t = @unlink($d_root.$filePath);
$sErrorNumber = '0';
}
echo '<Error number="' . $sErrorNumber . '" originalDescription="' . ConvertToXmlAttribute( $sErrorMsg ) . '" />';
}
存檔.
2.編輯"../fckeditor/editor/filemanager/connectors/php/connector.php"此檔.搜尋:
case 'CreateFolder' :
CreateFolder( $sResourceType, $sCurrentFolder ) ;
break ;
在其下方新增程式碼:
case 'DeleteFile':
DeleteFile();
break;
存檔.
3.編輯"../fckeditor/editor/filemanager/connectors/php/config.php"此檔.搜尋:
$Config['ConfigAllowedCommands'] = array('QuickUpload', 'FileUpload', 'GetFolders', 'GetFoldersAndFiles', 'CreateFolder') ;
修改成:
$Config['ConfigAllowedCommands'] = array('QuickUpload', 'FileUpload', 'GetFolders', 'GetFoldersAndFiles', 'CreateFolder', 'DeleteFile') ;
存檔.
4.編輯"../fckeditor/editor/filemanager/browser/default/frmresourceslist.html"此檔,搜尋:
return '<tr>' +
'<td width="16">' +
sLink +
'<img alt="" src="images/icons/' + sIcon + '.gif" width="16" height="16" border="0"><//a>' +
'<//td><td> ' +
sLink +
fileName +
'<//a>' +
'<//td><td align="right" nowrap> ' +
fileSize +
' KB' +
'<//td><//tr>' ;
替換為:
return '<tr><td width="25px"><a href="#" onclick="DeleteFile(/''+ProtectPath( fileUrl )+ '/')"><img src="images/delete.gif" alt="刪除' + fileName + '" /></a></td>' +
'<td width="16">' +
sLink +
'<img src="'+fileUrl+'" mce_src="'+fileUrl+'" border="0" style="border:1px solid black; margin:5px;" alt="" height="70" /></a>' +
'</td><td>' +
sLink +
fileName +
'</a>' +
'</td><td align="right" nowrap> ' +
fileSize +
' KB' +
'</td></tr>' ;
然後同檔裡再搜尋:
function OpenFolder( folderPath )
在其上方新增兩個函式:
function DeleteFile( fileUrl ){
if ( fileUrl == null )
return ;
if (confirm('確定要删除這張圖片嗎 ?')) {
oConnector.SendCommand( 'DeleteFile', 'FileName=' + encodeURIComponent( fileUrl) , DeleteFileCallBack ) ;
} else {
return ;
}
}
function DeleteFileCallBack( fckXml ){
if ( oConnector.CheckError( fckXml ) == 0 )
window.parent.frames['frmResourcesList'].Refresh() ;
}
存檔.
5.如果有必要修改風格樣式,可以自行修改"../fckeditor/editor/filemanager/browser/default/browser.css"此檔.以底下為例,我把"連結的底線"與"圖片的邊框"做取消.
a:link, a:visited {text-decoration:none; color:#00F;}
a:hover, a:active {text-decoration:underline; color:#F00;}
img {border:0;}
6.找一張代表"刪除"的符號小圖示 命名為"delete.gif",然後將這張小圖示放置到"../fckeditor/editor/filemanager/browser/default/images/"路徑底下.
命名為"delete.gif",然後將這張小圖示放置到"../fckeditor/editor/filemanager/browser/default/images/"路徑底下.
到這裡,功能修改完成.如此一來, FCKeditor是否就更完善了點呢?! ![]()
註1: 與一般論壇裡常見的BBcode相比,"所見即所得"的編輯器,的確比去記一些"格式標籤"來得容易多了.
註2: 程式開發者應當站在使用者的角度去思考,而不是以自身的程度加諸於(反射於)使用者身上.
註3: FCKeditor另外出了一套收費的程式,其名為"CKFinder".它所提供的功能,就是比較優益的檔案管理功能,可以做檔案內容辨識.






















 7167
7167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








