WebSocket是HTML5最重要的特性,让网页真正支持双工通信
它淘汰了Ajax的长轮询机制,以更节约计算资源和带宽(Http报头很小)的方式通信(长轮询机制只是模拟的双工通信,不是真正的服务器推的方式)
WebSocket在未来一定会全面取代Ajax,所以一定要特别关注它,随便在网上搜了一下.net的WebSocket开发包不少
这里进行了比较
最终,我觉得选用SignalR是一个不错的库,它是基于mono的,所以可以跨平台,它可以自托管(不用IIS,寄宿在控件制台,或者windows服务之上),它还可以支持不支持WebSocket的浏览器,在浏览器不支持WebSocket时,自动模拟双工通信(应该是长轮询方式)
安装方式
在NuGet程序包管理器控制台上输入
Install-Package Microsoft.AspNet.SignalR -Version 1.0.1
这是针对.Net Framework 4.0 的版本
也可以默认使用最新版本的SignalR,使用如下命令
Install-Package Microsoft.AspNet.SignalR
它会自动检测依赖的所有库,下载并引入项目
正在尝试解析依赖项“Microsoft.AspNet.SignalR.JS (≥ 1.0.1)”。
正在尝试解析依赖项“jQuery (≥ 1.6.4)”。
正在尝试解析依赖项“Microsoft.AspNet.SignalR.SystemWeb (≥ 1.0.1)”。
正在尝试解析依赖项“Microsoft.AspNet.SignalR.Owin (≥ 1.0.1)”。
正在尝试解析依赖项“Microsoft.AspNet.SignalR.Core (≥ 1.0.1)”。
正在尝试解析依赖项“Newtonsoft.Json (≥ 4.5.11)”。
正在尝试解析依赖项“Owin (≥ 1.0)”。
正在尝试解析依赖项“Microsoft.Owin.Host.SystemWeb (≥ 1.0)”。
正在尝试解析依赖项“Microsoft.Web.Infrastructure (≥ 1.0.0.0)”。
正在安装“jQuery 1.6.4”。
已成功安装“jQuery 1.6.4”。
正在安装“Microsoft.AspNet.SignalR.JS 1.0.1”。
您正在从 Microsoft 下载 Microsoft.AspNet.SignalR.JS,有关此程序包的许可协议在 http://www.microsoft.com/web/webpi/eula/aspnet_and_web_tools_2012_2_RTW_EULA_ENU.htm 上提供。请检查此程序包是否有其他依赖项,这些依赖项可能带有各自的许可协议。您若使用程序包及依赖项,即构成您接受其许可协议。如果您不接受这些许可协议,请从您的设备中删除相关组件。
已成功安装“Microsoft.AspNet.SignalR.JS 1.0.1”。
正在安装“Newtonsoft.Json 4.5.11”。
已成功安装“Newtonsoft.Json 4.5.11”。
正在安装“Microsoft.AspNet.SignalR.Core 1.0.1”。
您正在从 Microsoft 下载 Microsoft.AspNet.SignalR.Core,有关此程序包的许可协议在 http://www.microsoft.com/web/webpi/eula/aspnet_and_web_tools_2012_2_RTW_EULA_ENU.htm 上提供。请检查此程序包是否有其他依赖项,这些依赖项可能带有各自的许可协议。您若使用程序包及依赖项,即构成您接受其许可协议。如果您不接受这些许可协议,请从您的设备中删除相关组件。
已成功安装“Microsoft.AspNet.SignalR.Core 1.0.1”。
正在安装“Owin 1.0”。
已成功安装“Owin 1.0”。
正在安装“Microsoft.AspNet.SignalR.Owin 1.0.1”。
您正在从 Microsoft 下载 Microsoft.AspNet.SignalR.Owin,有关此程序包的许可协议在 http://www.microsoft.com/web/webpi/eula/aspnet_and_web_tools_2012_2_RTW_EULA_ENU.htm 上提供。请检查此程序包是否有其他依赖项,这些依赖项可能带有各自的许可协议。您若使用程序包及依赖项,即构成您接受其许可协议。如果您不接受这些许可协议,请从您的设备中删除相关组件。
已成功安装“Microsoft.AspNet.SignalR.Owin 1.0.1”。
正在安装“Microsoft.Web.Infrastructure 1.0.0.0”。
已成功安装“Microsoft.Web.Infrastructure 1.0.0.0”。
正在安装“Microsoft.Owin.Host.SystemWeb 1.0.0”。
您正在从 Microsoft 下载 Microsoft.Owin.Host.SystemWeb,有关此程序包的许可协议在 http://www.microsoft.com/web/webpi/eula/aspnet_and_web_tools_2012_2_RTW_EULA_ENU.htm 上提供。请检查此程序包是否有其他依赖项,这些依赖项可能带有各自的许可协议。您若使用程序包及依赖项,即构成您接受其许可协议。如果您不接受这些许可协议,请从您的设备中删除相关组件。
已成功安装“Microsoft.Owin.Host.SystemWeb 1.0.0”。
正在安装“Microsoft.AspNet.SignalR.SystemWeb 1.0.1”。
您正在从 Microsoft 下载 Microsoft.AspNet.SignalR.SystemWeb,有关此程序包的许可协议在 http://www.microsoft.com/web/webpi/eula/aspnet_and_web_tools_2012_2_RTW_EULA_ENU.htm 上提供。请检查此程序包是否有其他依赖项,这些依赖项可能带有各自的许可协议。您若使用程序包及依赖项,即构成您接受其许可协议。如果您不接受这些许可协议,请从您的设备中删除相关组件。
已成功安装“Microsoft.AspNet.SignalR.SystemWeb 1.0.1”。
正在安装“Microsoft.AspNet.SignalR 1.0.1”。
您正在从 Microsoft 下载 Microsoft.AspNet.SignalR,有关此程序包的许可协议在 http://www.microsoft.com/web/webpi/eula/aspnet_and_web_tools_2012_2_RTW_EULA_ENU.htm 上提供。请检查此程序包是否有其他依赖项,这些依赖项可能带有各自的许可协议。您若使用程序包及依赖项,即构成您接受其许可协议。如果您不接受这些许可协议,请从您的设备中删除相关组件。
已成功安装“Microsoft.AspNet.SignalR 1.0.1”。
正在将“jQuery 1.6.4”添加到 WebSites。
已成功将“jQuery 1.6.4”添加到 WebSites。
正在将“Microsoft.AspNet.SignalR.JS 1.0.1”添加到 WebSites。
已成功将“Microsoft.AspNet.SignalR.JS 1.0.1”添加到 WebSites。
正在将“Newtonsoft.Json 4.5.11”添加到 WebSites。
已成功将“Newtonsoft.Json 4.5.11”添加到 WebSites。
正在将“Microsoft.AspNet.SignalR.Core 1.0.1”添加到 WebSites。
已成功将“Microsoft.AspNet.SignalR.Core 1.0.1”添加到 WebSites。
正在将“Owin 1.0”添加到 WebSites。
已成功将“Owin 1.0”添加到 WebSites。
正在将“Microsoft.AspNet.SignalR.Owin 1.0.1”添加到 WebSites。
已成功将“Microsoft.AspNet.SignalR.Owin 1.0.1”添加到 WebSites。
正在将“Microsoft.Web.Infrastructure 1.0.0.0”添加到 WebSites。
已成功将“Microsoft.Web.Infrastructure 1.0.0.0”添加到 WebSites。
正在将“Microsoft.Owin.Host.SystemWeb 1.0.0”添加到 WebSites。
已成功将“Microsoft.Owin.Host.SystemWeb 1.0.0”添加到 WebSites。
正在将“Microsoft.AspNet.SignalR.SystemWeb 1.0.1”添加到 WebSites。
已成功将“Microsoft.AspNet.SignalR.SystemWeb 1.0.1”添加到 WebSites。
正在将“Microsoft.AspNet.SignalR 1.0.1”添加到 WebSites。
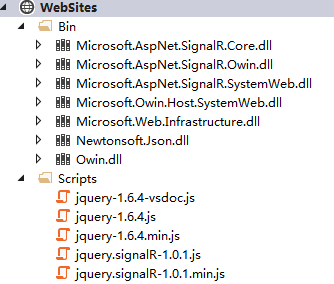
已成功将“Microsoft.AspNet.SignalR 1.0.1”添加到 WebSites。网站项目下多了一堆使用的库
找到下面一个系列文章,可以系统的学一学
《ASP.NET SignalR系列》
一个具体的例子,但没有完整代码
通过(Node Js||.Net)基于HTML5的WebSocket实现实时视频文字传输(上)
SignalR 2.0 MoveShape Demo 打开两个浏览器,随意拖动其中一个浏览器中的方块,另一个浏览器中的方块跟着动























 6273
6273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








