学习Mac开发第四弹 通过NSImageView加载图片
-
创建NSImageView
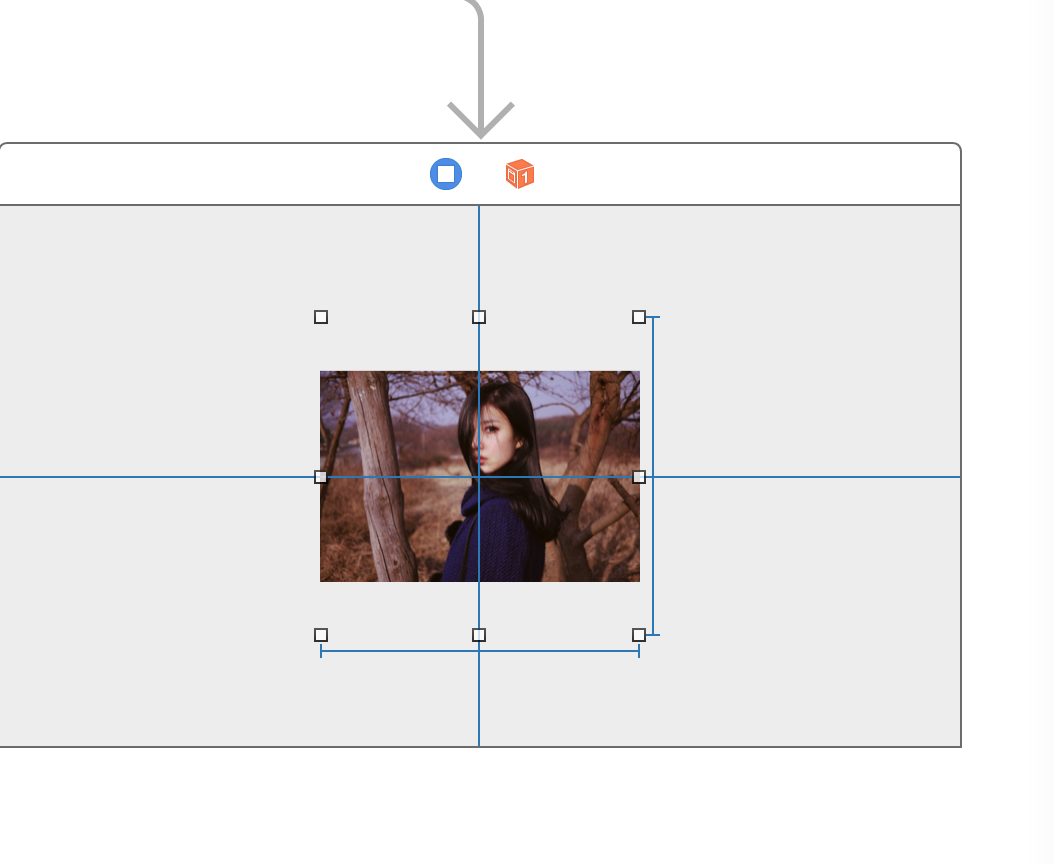
1 . 拖拽大法好 Autolayout 创建一个宽高160 *160 的NSImageView
创建是正方形的 运行后图片居然没有进行铺满。
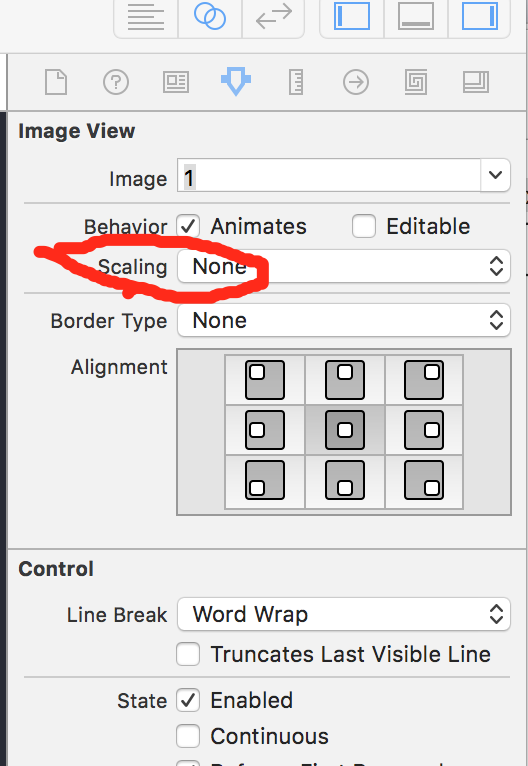
修改下Scaling为None
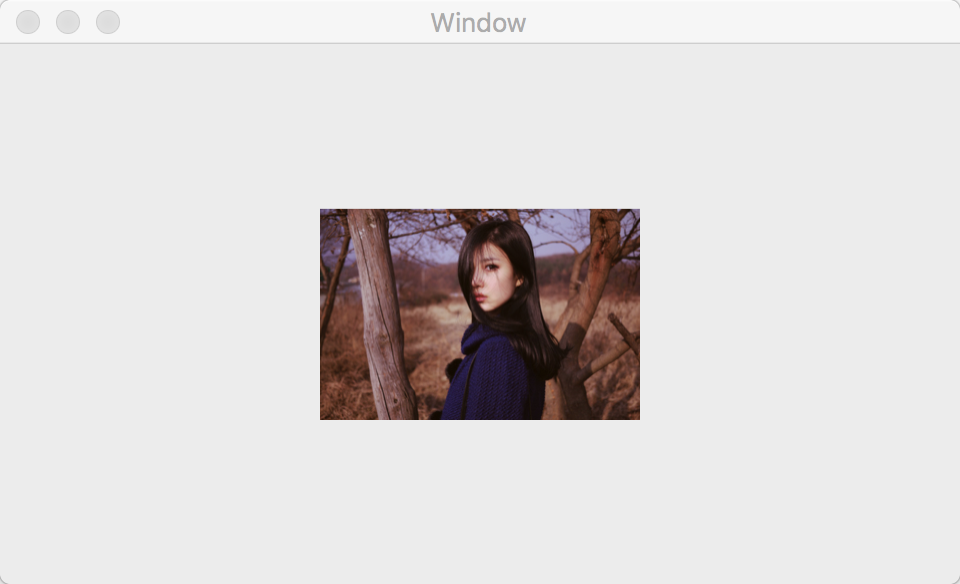
运行效果如下
cool 这是我想要的结果
如何你想代码创建如下:
NSImageView *imageView = [[NSImageView alloc]initWithFrame:CGRectMake(self.view.frame.size.width/2-80, self.view.frame.size.height/2+80, 160, 160)];
-
读取资源图片
拖拽个avatarImageView属性对象
@property (weak) IBOutlet NSImageView *avatarImageView;第一种方法
//加载本地图片,缓存加载图片 self.avatarImageView.image = [NSImage imageNamed:@"2.jpg"];第二种方法
//加载本地图片 ,不缓存加载图片,常用大图片显示, NSString *filePath = [[NSBundle mainBundle] pathForResource:@"2" ofType:@"jpg"]; self.avatarImageView.image = [[NSImage alloc]initWithContentsOfFile:filePath];第三种方法
//加载网络图片 self.avatarImageView.image = [[NSImage alloc]initWithContentsOfURL:[NSURL URLWithString:@"https://img-blog.csdn.net/20161123152252486"]];第四种方法 当然也支持大名鼎鼎的SDWebimage库
//SDWebimage [self.avatarImageView sd_setImageWithURL:[NSURL URLWithString:@"https://img-blog.csdn.net/20161123152252486"]]; -
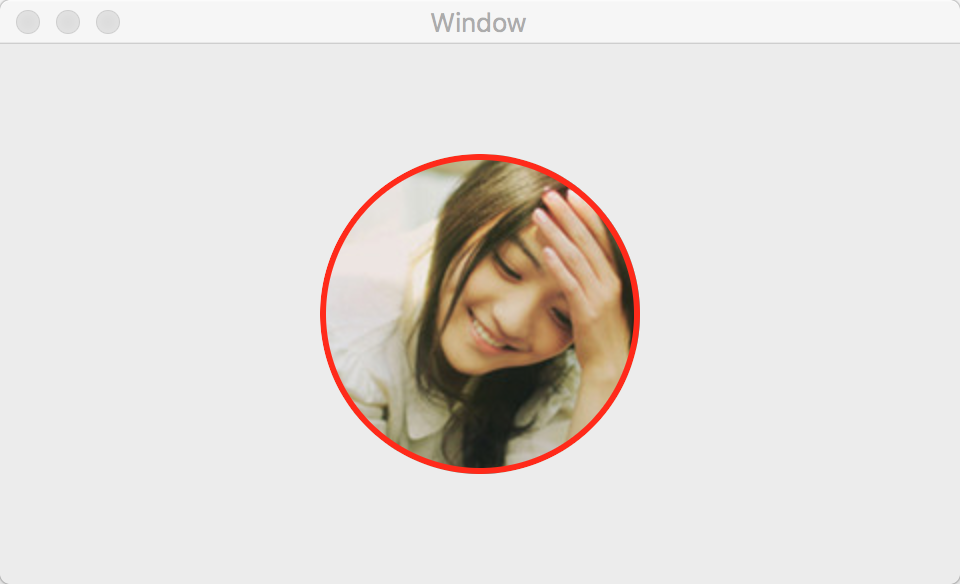
显示圆形图片
self.avatarImageView.image = [NSImage imageNamed:@"2.jpg"]; self.avatarImageView.imageScaling = NSImageScaleNone; self.avatarImageView.wantsLayer = YES; self.avatarImageView.layer.masksToBounds = YES; self.avatarImageView.layer.cornerRadius = 80.f; self.avatarImageView.layer.borderWidth = 3.0; self.avatarImageView.layer.borderColor = [[NSColor redColor] CGColor];这个貌似跟iOS开发没什么区别 效果如下图
-
其他属性
//是否可以编辑 self.avatarImageView.enabled = YES; //对齐方式 self.avatarImageView.imageAlignment = NSImageAlignCenter; // typedef NS_ENUM(NSUInteger, NSImageAlignment) { // NSImageAlignCenter = 0, // NSImageAlignTop, // NSImageAlignTopLeft, // NSImageAlignTopRight, // NSImageAlignLeft, // NSImageAlignBottom, // NSImageAlignBottomLeft, // NSImageAlignBottomRight, // NSImageAlignRight // };


























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








