- http://my.oschina.net/crazymus/blog/345586
-
原 使用jQuery将数据快速填充到表单
- 发布时间: 2014/11/17 16:32
- 阅读: 6870
- 收藏: 14
- 点赞: 0
- 评论: 1
作为WEB程序员,我们经常与表单打交道。例如在通过表单编辑一些数据时,读取后台数据并填充到表单是一件繁琐的事情,尤其是表单域很多而且包含radio,checkbox,select等的时候。你一定见过下面的代码:
<select name="area"> <option value="nankai" <?php if($area=='nankai') echo 'selected="selected"';?>>南开区</option> <option value="hexi" <?php if($area=='hexi') echo 'selected="selected"';?>>河西区</option> <option value="xiqing" <?php if($area=='xiqing') echo 'selected="selected"';?>>西青区</option> </select>请看下面的HTML:
<table> <tr> <td>姓名</td> <td> <input type="hidden" name="id" /> <input type="text" name="name" /> </td> </tr> <tr> <td>地区</td> <td> <select name="area"> <option value="nankai">南开区</option> <option value="hexi">河西区</option> <option value="xiqing">西青区</option> </select> </td> </tr> <tr> <td>性别</td> <td> <input type="radio" name="sex" value="male" />男 <input type="radio" name="sex" value="female" />女 </td> </tr> <tr> <td>爱好</td> <td> <input type="checkbox" name="hobby[]" value="movie" />电影 <input type="checkbox" name="hobby[]" value="music" />音乐 <input type="checkbox" name="hobby[]" value="basketball" />篮球 </td> </tr> <tr> <td>简介</td> <td> <textarea name="intro"></textarea> </td> </tr> </table>
这里面包含了常用的表单域,下面我们从服务端读取数据(PHP示例):
<?php //从数据库读取的用户信息,需要注意的是,数组的键名应和表单域保持一致 $user = array( 'id'=>1, 'name'=>'张三', 'area'=>'hexi', 'sex'=>'male', 'hobby'=>'music,movie', 'intro'=>'你好,世界' ); //将数组序列化为json字符串 $json = json_encode($user); ?>//将PHP生成的json字符串赋值给js变量 var user = '<?php echo $json;?>'; $(function(){ //将数据加载到表单中 loadData(user); });loadData的实现很简单,封装成函数后可以在任何地方使用,请看代码:
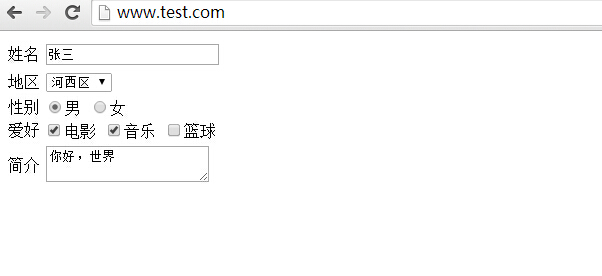
function loadData(jsonStr){ var obj = eval("("+jsonStr+")"); var key,value,tagName,type,arr; for(x in obj){ key = x; value = obj[x]; $("[name='"+key+"'],[name='"+key+"[]']").each(function(){ tagName = $(this)[0].tagName; type = $(this).attr('type'); if(tagName=='INPUT'){ if(type=='radio'){ $(this).attr('checked',$(this).val()==value); }else if(type=='checkbox'){ arr = value.split(','); for(var i =0;i<arr.length;i++){ if($(this).val()==arr[i]){ $(this).attr('checked',true); break; } } }else{ $(this).val(value); } }else if(tagName=='SELECT' || tagName=='TEXTAREA'){ $(this).val(value); } }); } }前台效果:

使用jQuery将数据快速填充到表单
最新推荐文章于 2024-03-14 22:41:24 发布























 3802
3802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








