jQuery对象是一个类数组对象,含有连续的整型属性、length属性和大量的jQuery方法,jQuery对象由构造函数jQuery()创建,$()则是jQuery()的缩写。
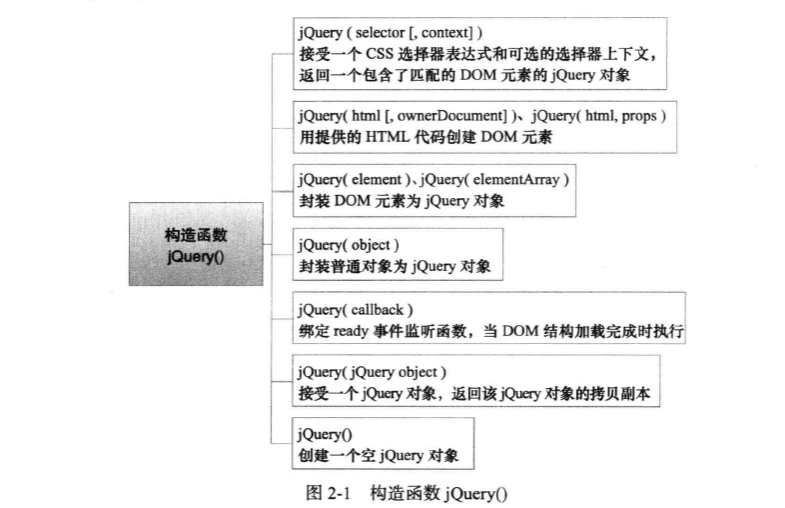
调用构造函数jQuery()时传入的参数不同,创建jQuery对象的逻辑也会不同,如果图
一、jQuery(selector[,context])
若传入一个字符串串参数,jQuery会检查这个字符串是选择器表达式还是html代码
- 若字符串是选择器表达式,则遍历文档,查找与之匹配的DOM元素,创建一个包含了这些DOM元素引用的jQuery对象;如果没有元素与之匹配,则创建一个空的jQ对象,不包含任何元素,其属性length为0。
如果选择器表达式selector是简单的“#id”,且没有指定查找范围context,则调用js原生方法document.getElementById()查找属性id等于指定值的元素;如果是比“#id”复杂的选择器表达式或指定了上下文,则通过jQuery方法.find()查找 - 字符串参数是HTML代码,jQ则尝试用这段html代码创建新的DOM元素,并创建一个包含了这些DOM元素引用的jQ对象。
默认情况下,对匹配元素的查找将从根元素document对象开始,即查找范围是整个文档树,不过也可以传入第二个参数context也限定查找的范围。
二、jQuery(html[,ownerDocument])、jQuery(html,props)
如果html代码是一个单独标签,例如,$('<img/>')或者 $(“<p> </p>”),jQuery会使用js原生的document.createElement()方法创建DOM元素。如果是比单独标签更复杂的html片段,则利用js原生方法innerHTML机制创建DOM元素。
第二个参数ownerDocument永远指定创建新DOM元素的文档对象,如果不传入,则默认为当前文档对象。
如果html代码是一个单独标签,那么第二个参数还可以是props,props是一个包含了属性,事件的普通对象;在调用document.createElement()创建DOM元素后,参数props会被传给jq方法.attr(),然后由attr()负责把参数props中的属性、事件设置到新创建的DOM元素上。参数props的属性可以是任意的事件类型,属性值应该是事件监听函数,它将被绑定到新创建的DOM元素上;参数props可以含有以下特殊属性:val、css、html、text、data、width、height、offset,相应的jq方法:.val()、.css()、.html()、.text()、.data()、.width()、.height()、.offset()将被执行,并且属性值会作为参数传入;其他类型的属性则会被设置到新创建的DOM元素上,某些特殊属性还会做跨浏览器兼容,可以通过属性名class设置类样式,但要用引号把class包裹起来,因为class是保留字,例如:
$("<p/>",{
"class":"test",
text:"click",
click:function(){
$(this).toggleClass("test")
}
}).appendTo('body');创建一个p元素,并设置类样式为‘test’,设置文本内容为‘click’,绑定一个click事件,然后插入到body节点的末尾,当点击该元素时,还会切换类test。
三、jQuery(element)、jQuery(elementArray)
如果传入一个dom元素或者dom元素数组,则把dom元素封装到jq对象中并返回。
这个功能常见于事件监听函数,即把关键字this引用的dom元素并封装为jquery对象,然后在该jquery的对象调用jq方法。
四、jQuery(object)
如果传入一个普通javascript对象,则把该对象封装到jQuery对象中并返回。
这个功能可以方便在普通js对象上实现自定义事件的绑定和触发。
五、jQuery(callback)
如果传入一个函数,则在document上绑定一个ready事件监听函数,当在dom加载完成时执行。ready事件的触发要早于load事件,ready时间并不是浏览器原生事件,而是DOMContentLoaded事件、onreadystatechange事件和函数doScrollCheck()的统称
六、jQuery(jQuery object)
如果传入一个jq对象,则创建该jq对象的一个副本并返回,副本与传入的jq对象引用完全相同的DOM元素
七、jQuery()
如果不传入参数,则返回一个空的jQ对象,属性length为0,这个功能可以用来复用jq对象。



























 133
133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










