众所周知Oracle数据库中的date与众不同,在Easyui中显示数据库的date类型如果不经过转化为显示为Object。因此需要经过处理。
1、首先你要写转化date的JavaScript
<script type="text/javascript">
function formattime(val) {
var year=parseInt(val.year)+1900;
var month=(parseInt(val.month)+1);
month=month>9?month:('0'+month);
var date=parseInt(val.date);
date=date>9?date:('0'+date);
var hours=parseInt(val.hours);
hours=hours>9?hours:('0'+hours);
var minutes=parseInt(val.minutes);
minutes=minutes>9?minutes:('0'+minutes);
var seconds=parseInt(val.seconds);
seconds=seconds>9?seconds:('0'+seconds);
var time=year+'-'+month+'-'+date+' '+hours+':'+minutes+':'+seconds;
return time;
}
</script>
2、在Datagrid中调用这个函数
$(function() {
$('#tt').datagrid({
title : '表格信息',
iconCls : 'icon-ok',
width : 800,
height : 400,
pageSize : 10,
pageList : [ 5, 10, 15, 20 ],
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
toolbar : "#tb",
url : 'load!queryTable.action?begindate=&enddate=&username=&ip=&operate=',
loadMsg : '数据装载中......',
singleSelect : true,//只能选择单行
fitColumns : true,//允许表格自动缩放,以适应父容器
remoteSort : false,
frozenColumns : [ [ {
field : 'ck',
checkbox : true
} ] ],
columns : [ [
{
title : '标题',
field : 'title',
width : '340',
rowspan : 2,
align : 'center'
},{
title : '类型',
field : 'cpersontype',
width : '120',
rowspan : 2,
align : 'center'
},
{
title : '上传时间',
field : 'loadtime',
width : '120',
rowspan : 2,
align : 'center',
formatter:function(val)
{ /* 调用函数显示时间 */
return formattime(val);
}
}] ],
pagination : true,//分页
rownumbers : true//行数
});
});
3、显示效果
4、在datetimebox控件中回填显示日期,在初始化$(function())中中添加代码
var mytime;
$('#time2').datetimebox();
5、在初始化$(function())中的$("#edittable").click(function()中添加代码
var row=$('#tt').datagrid('getSelected');
mytime=formattime(row.loadtime);/*loadtime是数据库中时间的字段*/
totime(mytime);/*调用totime方法*/5、添加totime方法
function totime(val){
$('#time2').datetimebox('setValue',val);
}6、对应的html代码
<tr>
<td>上传时间</td>
<td><input name="time2" id="time2" > </td>
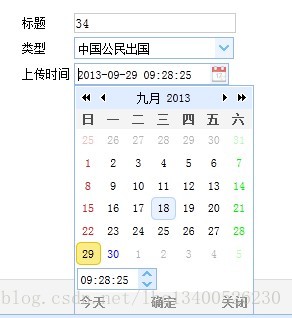
</tr> 6、成功在datetimebox控件中回填数据























 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








