1、下载Easyui。网址:http://www.jeasyui.com/download/index.php
2、下载后解压,里面的demo文件夹可以不用添加到工程中。
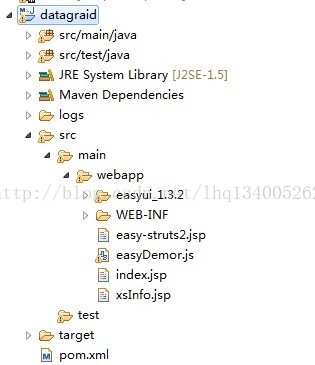
3、如图所示在工程datagrid中的src下的webapp下把刚才解压好的Easyui文件夹复制粘贴进去。
4、例如其中的easy-strtuts2.jsp需要用到Easyui,在JSP页面的前面几行要这么配置:
<%@ page language="java" pageEncoding="utf-8" isELIgnored="false"%>
<%
String path = request.getContextPath();
%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Easyui的Datagrid</title>
<!-- 引入Jquery -->
<script type="text/javascript" src="<%=path%>/easyui_1.3.2/jquery-1.8.0.min.js" ></script>
<!-- 引入Jquery_easyui -->
<script type="text/javascript" src="<%=path%>/easyui_1.3.2/jquery.easyui.min.js" ></script>
<!-- 引入easyUi国际化--中文 -->
<script type="text/javascript" src="<%=path%>/easyui_1.3.2/locale/easyui-lang-zh_CN.js"></script>
<!-- 引入easyUi默认的CSS格式--蓝色 -->
<link rel="stylesheet" type="text/css" href="<%=path%>/easyui_1.3.2/themes/default/easyui.css" />
<!-- 引入easyUi小图标 -->
<link rel="stylesheet" type="text/css" href="<%=path%>/easyui_1.3.2/themes/icon.css" />
..................







 本文详细介绍了如何在JSP页面中集成Easyui,并通过配置示例展示了如何在Datagrid组件中使用Easyui。重点在于引入相关JS库、配置路径以及确保Easyui在页面中正常运行。
本文详细介绍了如何在JSP页面中集成Easyui,并通过配置示例展示了如何在Datagrid组件中使用Easyui。重点在于引入相关JS库、配置路径以及确保Easyui在页面中正常运行。

















 625
625


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







