2. 如何获取每次输入的内容,当keyup的时候触发函数。
问题:select标签中可以输入内容吗?(解决:另一篇文章可选择和输入的下拉列表框 )
3. 如何获得输入框中的内容?(解决,在输入框上添加onkeyup时间触发的函数用js获得)
4. 如何匹配?(解决)
4.1 如何获得所有option中的内容?(解决)
function getSelectText()
{
//获得所有select标签
var object = document.getElementsByTagName('select');
//因为该html中只有一个select标签,所以就是name = "aabb"代表的标签
var obj = object[0];
//alert(obj.length);
//alert(obj[0]);
//保存所有option 的值
var allText;
for(i=0;i<obj.length;i++)
{
allText += obj[i].innerText+','; //关键是通过option对象的innerText属性获取到选项文本
}
return allText;
}
4.2 js分割字符串?(解决)
var allText = getSelectText();
//alert(allText);
// 每个option的内容分割开来
var eachOptin = new Array();
eachOptin=allText.split(","); //字符分割
4.3 如何在js中匹配?
//如果option内容中有输入的内容就返回第一次匹配的位置(大于等于0),如果没有匹配的就返回-1
var flag = eachOptin[i].indexOf(shuru) ;
5. 如何让匹配的内容显示在option的前面的选项?(通过改变option的index编号)( 解决)
方法:当查到匹配的选项的时候,将第一个option重新新增到select最后,然后,将第一个的值重置为匹配的option的值,然后删掉原始匹配的option
7. js 实现select标签右边三角的功能(未解决,当搜索之后,直接显示所有option选项可供选择)
8.在匹配的option选项有多个的时候出现bedug,注意测试,和重新修改一下,应该是上面第五条中的逻辑问题
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试</title>
<script>
function onku()
{
//获得input输入框的内容
var shuru = document.getElementById('ccdd').value;
var object = document.getElementsByTagName('select');
var obj = object[0];
//如果输入的内容为空,所有的选项都匹配
if(shuru!= '')
{
//alert(shuru);
//获得option中的所有内容
var allText = getSelectText();
//alert(allText);
// 每个option的内容分割开来
var eachOptin = new Array();
eachOptin=allText.split(","); //字符分割
var f = 1;
for (i=1;i<eachOptin.length-1 ;i++ )
{
//alert(eachOptin[i]);
//如果option内容中有输入的内容就返回第一次匹配的位置(大于等于0),如果没有匹配的就返回-1
var flag = eachOptin[i].indexOf(shuru) ;
if(flag >=0)
{
//alert(i);
//将index为f的option重新新增一遍,显示在最后
obj.options.add(new Option(obj[i].innerText,obj[f].value));
//将编号为f的option重新赋值,赋值为符合条件的第一个option
obj.options[f]=new Option(eachOptin[i],eachOptin[i]);
//删除最初存在的符合条件的option
obj.remove(i);
f++;
}
}
}
}
function getSelectText()
{
//获得所有select标签
var object = document.getElementsByTagName('select');
//因为该html中只有一个select标签,所以就是name = "aabb"代表的标签
var obj = object[0];
//alert(obj.length);
//alert(obj[0]);
//保存所有option 的值
var allText;
for(i=0;i<obj.length;i++)
{
//alert(obj[i].index);//获得option的index编号
//alert(obj[i].value);//获得option的value的值
allText+= obj[i].innerText+','; //关键是通过option对象的innerText属性获取到选项文本
}
return allText;
}
</script>
</head>
<body>
<span style=" position:absolute;border:1pt solid #c1c1c1; overflow:hidden;width:188px;height:19px;clip:rect(-1px 190px 190px 170px);">
<select name="aabb" id="aabb" style="width:190px;height:20px;margin:-2px;"
onChange="javascript:document.getElementById('ccdd').value=document.getElementById('aabb').options[document.getElementById('aabb').selectedIndex].value;">
<option value="" style="color:#c2c2c2;">--请选择--</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="上123">上123</option>
<option value="苏州">苏州</option>
</select>
</span>
<span style="position:absolute; border:1pt solid #c1c1c1;border-left:1pt solid #c1c1c1;border-bottom:1pt solid #c1c1c1;width:170px;height:19px;">
<input type="text" name="ccdd" id="ccdd" value="可选择也可输入的下拉框" style="width:170px;height:15px;border:0pt;" οnkeyup="onku()">
</span>
</body>
</html>
注意代码中的注释
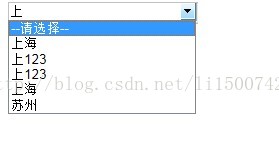
上面代码的运行结果如下:























 1242
1242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








