之前不用adapter,显得有些繁琐,一会跳这,一会跳那得。。
让我们用arrayadapter适配内容,这样会显得更加牛B….
做这样一个程序:
运用ArrayAdapter将数据填充到ListView中,并且通过点击每一个Item替换其中的内容。。(是不是有点小激动^_^)
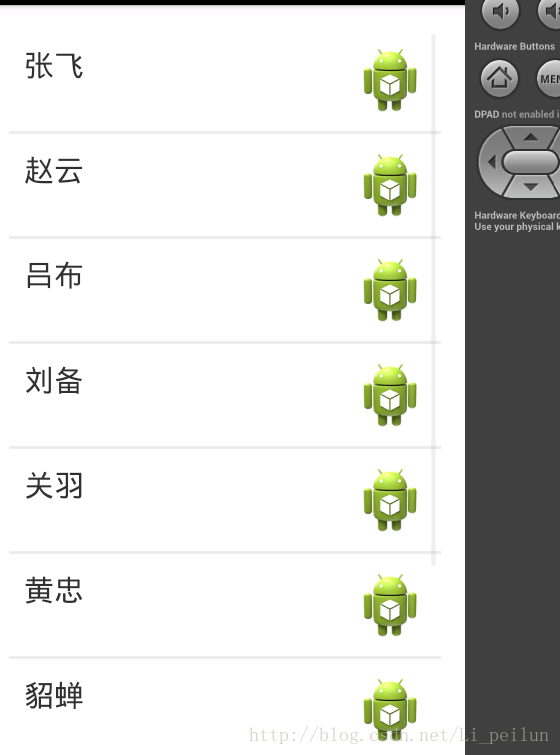
照旧,先上图,再讲解:
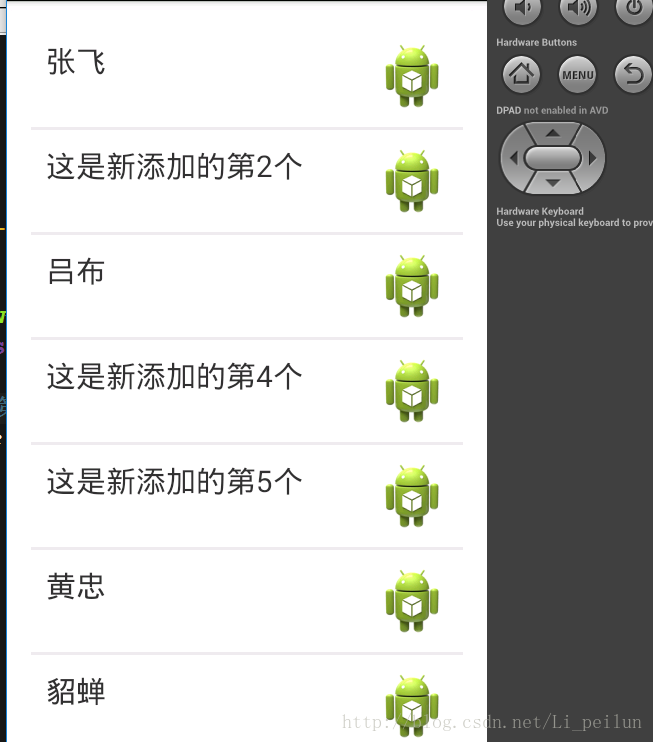
点击某一个Item后:
附上代码:
Mainactivity:
package com.example.lv01;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView lv;
private ArrayList<String> datas;
private ArrayAdapter<String> adapter;
private String[] str = { "张飞", "赵云", "吕布", "刘备", "关羽", "黄忠", "貂蝉", "许攸", "曹操" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initDatas();
initViews();
regisetListenners();
}
private void regisetListenners() {
// TODO Auto-generated method stub
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO Auto-generated method stub
datas.remove(position);
datas.add(position, "这是新添加的第" + (position + 1) + "个");
adapter.notifyDataSetChanged();
}
});
}
private void initDatas() {
// TODO Auto-generated method stub
datas = new ArrayList<String>();
for (int i = 0; i < str.length; i++) {
datas.add(str[i]);
}
}
private void initViews() {
// TODO Auto-generated method stub
lv = (ListView) findViewById(R.id.main_lv);
adapter = new ArrayAdapter<String>(this, R.layout.item, R.id.tv, datas);
lv.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
一般顺序都是
initDatas();//初始化数据源
initViews();//初始化控件
regisetListenners();//注册监听事件
先初始化数据源,也就是datas要与Strings数组内容适配,有一个注意的地方,也是很多人经常犯错的一个地方:
之前private的datas只是定义,并没有创建出来,必须先new出来才可以使用,否则会报错。
控件的初始化中有了adapter的创建,在这里使用arrayadapter,所以要先new出来,选择参数最多的那个。
new ArrayAdapter(context, resource, textViewResourceId, objects);
context:上下文,写this就好了。
resource: 子布局item
textViewResourceId:对布局中哪个textView进行内容适配的控件的id。
objects: 数据源datas
adapter创建完成后需要与ListView建立连接,通过setadapter将ListView和adapter绑定。
在注册监听事件中 提醒一个地方,当你的adapter的内容改变的时候,需要重新提醒并告知你的ListView内容已发生改变。
所以adapter需要更新一下,调用notifyDataSetChanged()这个方法进行更新内容。
主界面的xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.lv01.MainActivity" >
<ListView
android:id="@+id/main_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@android:drawable/divider_horizontal_bright"
android:dividerHeight="2dp"
android:fastScrollEnabled="true"
android:footerDividersEnabled="true"
android:headerDividersEnabled="true"
android:scrollbars="vertical" >
</ListView>
</RelativeLayout>在这一章要树立一个概念:每一行是一个item,每一个Item都是一个界面,主界面ListView中有每一个item界面,所以Item界面就是一个子布局。
所以要新建一个xml作为子布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="10dp" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20dp"
/>
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
</LinearLayout>
添加View作用是将图片挤到最右边。






















 1268
1268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








