Simpleadapter的使用要比ArrayAdapter的使用复杂一些,必须是map对象类型,每一个map对象包括每一行的控件,可以改变每一个Item,每一行的内容,图片等。
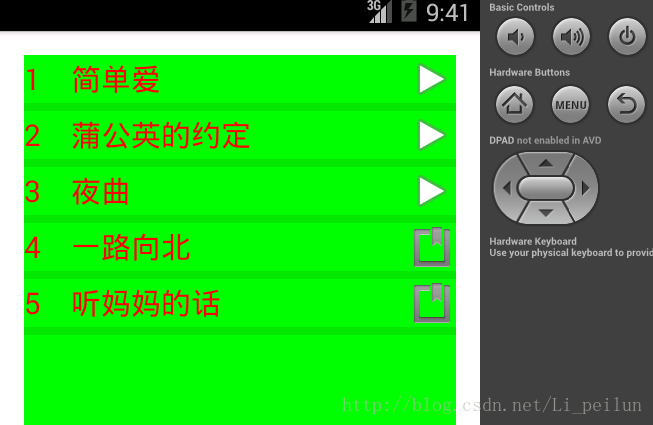
而ArrayAdapter只能用来适配文字的内容,不能更改多个内容。来看一些效果
文字内容和后面的图片都可以更改。。
附下代码:
Mainactivity:
package com.example.simpleada;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.Window;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private ListView lv;
private List<Map<String, Object>> datas;
private SimpleAdapter adapter;
private String[] xuhao = { "1", "2", "3", "4", "5" };
private String[] name = { "简单爱", "蒲公英的约定", "夜曲", "一路向北", "听妈妈的话" };
private int imags[] = { android.R.drawable.ic_media_play, android.R.drawable.ic_input_get };
private int flags[] = { 0, 0, 0, 1, 1 };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initDatas();
initViews();
}
private void initDatas() {
// TODO Auto-generated method stub
datas = new ArrayList<Map<String, Object>>();
for (int i = 0; i < xuhao.length; i++) {
Map map = new HashMap<String, Object>();
map.put("xuhao", xuhao[i]);
map.put("name", name[i]);
map.put("imags", imags[flags[i]]);
datas.add(map);
}
}
private void initViews() {
// TODO Auto-generated method stub
lv = (ListView) findViewById(R.id.main_lv);
adapter = new SimpleAdapter(this, datas, R.layout.item, new String[] { "xuhao", "name", "imags" },
new int[] { R.id.tv, R.id.tv1, R.id.iv });
lv.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
主xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.simpleadapteruse.MainActivity" >
<ListView
android:id="@+id/main_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0f0"
android:cacheColorHint="#00000000"
android:dividerHeight="5dp" >
</ListView>
</RelativeLayout>子布局item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#f00"
android:textSize="20sp" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:textColor="#f00"
android:textSize="20sp" />
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1" />
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>




















 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








