问题引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.red{
color: red;
}
</style>
</head>
<body>
<h2>二级标题</h2>
<h2 class="red">二级标题</h2>
<h2 class="red">二级标题</h2>
<p class="red">段落</p>
<p>段落</p>
<p>段落</p>
</body>
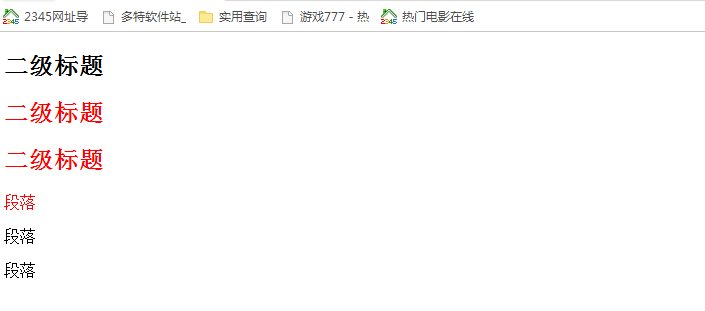
</html>运行的结果:

我们发现只要是含有red类的标签都变红了
如果我的需求是:只能让h2且含有red类的标签变红,这是就要需要交集选择器
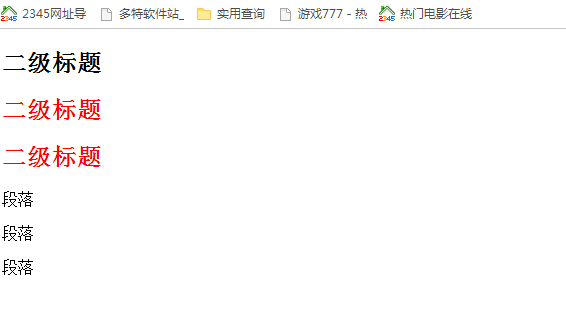
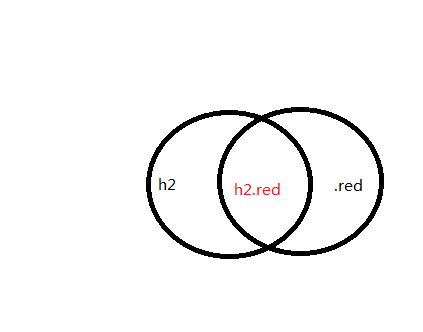
交集选择器
h2.red{
color: red;
}
这时你发现第一个“段落”并没有变红,原因是他只拥有.red类,但不具备h2标签

注意:
前面讲过:后代选择器h2 .red之间有
空格。
而交集选择器没有空格,紧挨着一起
temp





















 2886
2886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








