【题记】 偶然看到
document.execCommand("BackgroundImageCache",false,true)
这行代码,字面意思理解,解决背景图片缓存问题,然后我百度了下,看到下面的文章,我引用下:
Pixy方法受到IE的cache bug影响会闪烁。其实并没有说清楚这个问题,但其实该bug是有条件的,即IE的cache设置为Every visit to the page,而不是默认的Automatically。基本上,只有开发者才会把cache设置为每次访问检查更新,所以这个bug其实不会影响真正的用户 (根据在winxpsp2的ie6下测试,虽然可能仍然调用了一次网络存取的api,但是并没有发生实际的请求,症状就是鼠标有极短时间的抖动,但是图像 不会闪烁)。此外有人发现了一个未公开的方法来让IE对背景图进行缓存: document.execCommand("BackgroundImageCache",false,true)
用这种方法甚至避免了api调用,貌似是直接缓存在IE内存中。
IE6下设置背景图片是不会被真正cache住的,就算服务器做了cache,如果想cache住只能~~~
地址:
http://hi.baidu.com/%CC%EC%B1%A6_%C8%CB%BD%DC/blog/item/d82cc20ee0531d266159f37d.html
有了大体的了解,但是我还是半信半疑,于是拿现在的项目做了测试,
CSS里面有这样的PNG图片,
background:url(img/bgx.png)
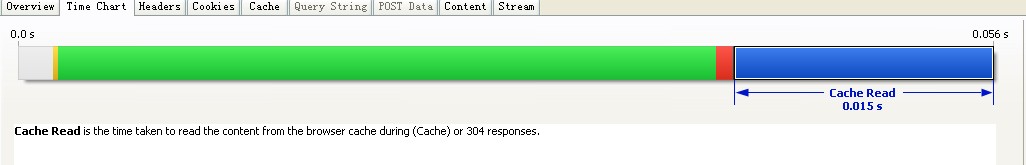
打开IE6,HTTPWATCH 未加脚本之前,状态码是304,请求如下:

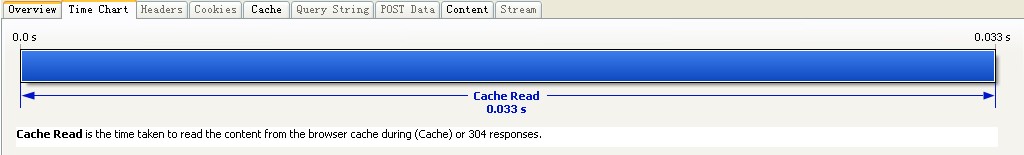
加了脚本之后,状态吗显示CACHE 请求如下

从两张图,可以看出明显的区别,加了
document.execCommand("BackgroundImageCache",false,true)
之后,图片是直接从缓存取的,而不需要再发送请求道服务器,判断图片是否被修改,没修改的话,再从缓存取




















 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








