产品挑战
淘宝手机客户端承载并整合多样化的业务生态。

淘宝手机客户端生态是非常多样的,有IM形态的旺信,购物形态的天猫,工具形态的充值,教育形态的淘宝大学等等。在这样的架构中要支持5个以上的BU,十多个部门开发的代码。能够安全、稳定的运行,并且能够保证基本的用户体验,这对底层的架构来说,是个非常严峻的挑战。淘宝内部把客户端的底层架构称之为“航母”,因为要在上面起降不同作战性质的战斗机群。因此,“航母”的甲板就显得尤其重要,它需要有高度灵活的架构来支撑。
研发挑战

除了来自产品方面的复杂性挑战外,来自研发方面的挑战可能是大家想象不到的更大的挑战。
这幅图是在去年下半年淘宝客户端「All -In」的时候的真实写照,含义如下:
- 大量业务同时涌入。
- 火车模型的悬崖效应。火车模型是指一种运作良好的,能够支持客户端按时发布的运作形态,但在发布过程中遇到了一些不可抗拒的因素造成一些不能进入火车的东西一定要进入火车来进行发布。比如赶上某个时间点上的运营需求,它在那个时间上卡的很死,没有选择余地,这时就不得不把火车发布时间推迟。而火车发布一旦推迟,就会形成一个恶性循环,可能导致下下个版本的产品需求会因为这次发布的推迟而担心它的时间节点往后推迟的更多,它就会争抢的进入下一个版本。这个恶性循环就是造成这个火车越来越庞大,周期会变得越来越长,就会变成一种不堪重负的现状。
- 10余个团队的代码整合。
- 在Android 2.X方法数的天花板。
在这些量变上需要呼唤一个架构的质变!
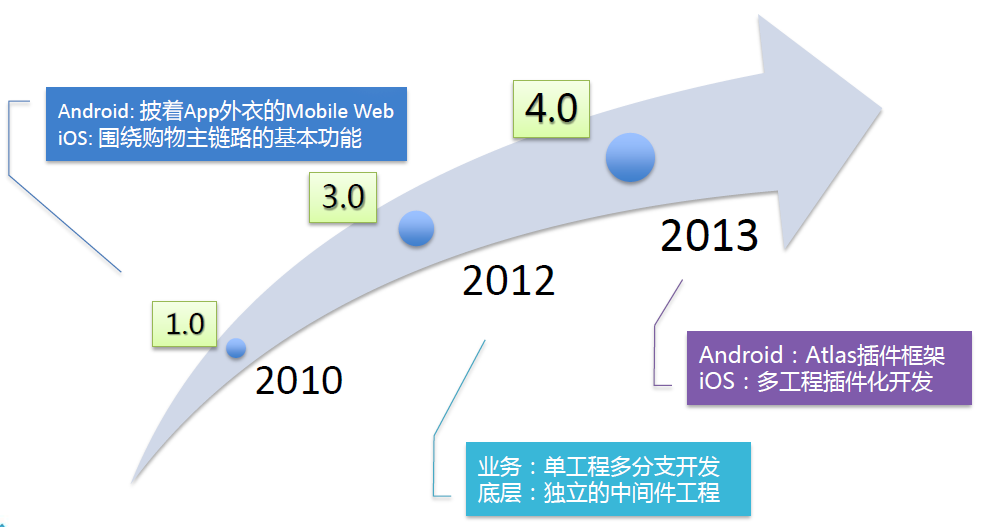
发展历程

2010年,第一个版本的手机淘宝客户端发布,当时Android版本和iOS版本的路线是不同的,当时的Android版本是披着App外衣的Mobile Web的封装,大量的使用WebView。除了首页、登录等核心的体验环节,其它都是用WebView封装的。那个时候的iOS版本相对来说更加纯粹些,它是围绕购物主链路的基本功能的实现。因为它会专注在Native开发上,因此它在功能覆盖面上相对来说会少些。在支付环节我们使用WebView来封装支付宝支付的支付流程。
2012年,随着业务的快速扩张,代码库的压力就变的很大。就需要对代码做某种层次的拆分和组装,在业务层面上还是在单工程中进行开发,但是会使用分支来进行开发,使得不同阶段的特性可控的进入代码库。在底层开始进行代码功能的抽离,把中间件都抽离成独立的工程来开发,最后来组装到一个工程内。
2013年,在这样的开发模式上,已经无法支撑业务上的巨大挑战了。业务代码规模上,如果不做任何拆分的话,方法数的瓶颈可能会碰到多次。这时Atlas插件框架就应运而生了,在这个框架内实现了业务以独立独立的功能去开发,最后以一个插件的形式集成到客户端内。在iOS上,采用了一个类似的事物,但是是在工程阶段解决的,是一个多工程化的插件开发,最后交付产物使用.framework集成到一个主工程来。
不同的探索-Hybrid
WindVane (2012-2014)
除了这个Native 的开发线索外,还有Hybrid上的尝试,指的是HTML和Native的混合开发。从2012年开始,自上而下的在各个层面做了很多优化,使得Web App的体验尽可能接近Native App。例如:
- 衔接Android/iOS Native的导航交互以及动画的一些改善。
- URL总线(对接Native UI总线)
- JS Bridge: JS <-> Native(在上面做了性能以及安全性增强)
- 缓存 & 预缓存,使得Web App在手势加载和后续加载中,保持足够快的加载相应速度。(兼容Cache-Control + AppCache)
- 数据采集、本地、网络性能监控
- 安全加固、审核、隔离,人及识别
- 增强的网络层(SPDY的实现、DNS旁路解析等)
2014 手机淘宝自诞生以来,最大规模的底层重构
在现在的架构上,定义了5个关键字:归一、轻量、透明、延展、敏捷。








 本文详细介绍了手机淘宝客户端从2010年至2014年的架构演变过程,包括面对的产品挑战和研发挑战。文章探讨了从最初的WebView封装到Atlas插件框架的诞生,再到2014年的底层重构,引入了归一、轻量、透明、延展和敏捷五个关键原则。通过组件化、生命周期管理、总线系统以及动态部署能力,实现了客户端架构的优化,以支持多样化业务生态并提高开发效率。
本文详细介绍了手机淘宝客户端从2010年至2014年的架构演变过程,包括面对的产品挑战和研发挑战。文章探讨了从最初的WebView封装到Atlas插件框架的诞生,再到2014年的底层重构,引入了归一、轻量、透明、延展和敏捷五个关键原则。通过组件化、生命周期管理、总线系统以及动态部署能力,实现了客户端架构的优化,以支持多样化业务生态并提高开发效率。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 570
570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








