在DRP开发中,遇见这样一个需求:地域分区,先分为大区,大区下有省,省下有城市,需要在模型中组装一个树结构,然后显示到jsp中,以下是一个实现的方法。
ClientTreeReader
/**
* 递归读取分销商树
*
* 第四步:采用div生成树形结构
* @param conn 连接
* @param id
* @param level 层次
*/
private void readClientTree(Connection conn, int id, int level)
throws SQLException {
String sql = "select * from t_client where pid=?";
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, id);
rs = pstmt.executeQuery();
while (rs.next()) {
sbTreeHTML.append("<div>");
sbTreeHTML.append("\n");
for (int i=0; i<level; i++) {
sbTreeHTML.append("<img src=\"../images/white.gif\">");
sbTreeHTML.append("\n");
}
//if ("N".equals(rs.getString("is_leaf"))) {
if (Constants.NO.equals(rs.getString("is_leaf"))) {
sbTreeHTML.append("<img alt=\"展开\" style=\"cursor:hand;\" onClick=\"display('" + rs.getInt("id") + "');\" id=\"img" + rs.getInt("id") + "\" src=\"../images/plus.gif\">");
sbTreeHTML.append("\n");
sbTreeHTML.append("<img id=\"im" + rs.getInt("id") + "\" src=\"../images/closedfold.gif\">");
sbTreeHTML.append("\n");
sbTreeHTML.append("<a href=\"client_node_crud.jsp?id=" + rs.getInt("id") + "\" target=\"clientDispAreaFrame\">" + rs.getString("name") + "</a>");
sbTreeHTML.append("\n");
sbTreeHTML.append("<div style=\"display:none;\" id=\"div" + rs.getInt("id") + "\">");
sbTreeHTML.append("\n");
readClientTree(conn, rs.getInt("id"), level + 1);
sbTreeHTML.append("</div>");
sbTreeHTML.append("\n");
}else {
sbTreeHTML.append("<img src=\"../images/minus.gif\">");
sbTreeHTML.append("\n");
sbTreeHTML.append("<img src=\"../images/openfold.gif\">");
sbTreeHTML.append("\n");
//if ("Y1".equals(rs.getString("is_client"))) {
if (Constants.YES.equals(rs.getString("is_client"))) {
sbTreeHTML.append("<a href=\"client_crud.jsp?id=" + rs.getInt("id") + "\" target=\"clientDispAreaFrame\">" + rs.getString("name") + "</a>");
}else {
sbTreeHTML.append("<a href=\"client_node_crud.jsp?id=" + rs.getInt("id") + "\" target=\"clientDispAreaFrame\">" + rs.getString("name") + "</a>");
}
sbTreeHTML.append("\n");
}
sbTreeHTML.append("</div>");
sbTreeHTML.append("\n");
}
}finally {
DbUtil.close(rs);
DbUtil.close(pstmt);
}
}
JSP
显示
<td valign="top" nowrap="nowrap">
<%=ClientManager.getInstance().getClientTreeHTMLString() %>
</td>JS控制
function display(id) {
eval("var div=div"+id);
eval("var img=img"+id);
eval("var im=im"+id);
div.style.display=div.style.display=="block"?"none":"block";
img.src=div.style.display=="block"?"../images/minus.gif":"../images/plus.gif";
im.src=div.style.display=="block"?"../images/openfold.gif":"../images/closedfold.gif";
img.alt=div.style.display=="block"?"关闭":"展开";
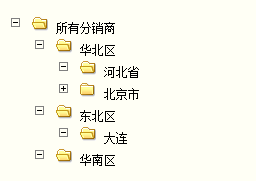
}显示结果
可以看到使用的Model1开发,这种方法虽然可以实现需求,但是业务处理和其他文件比如图片等耦合很高,如何降低这些耦合还需要再进行处理。
更多博客,其访问《项目总结》。






















 3351
3351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








