我们继续学习CSS+DIV的其他基础知识。
盒子模型
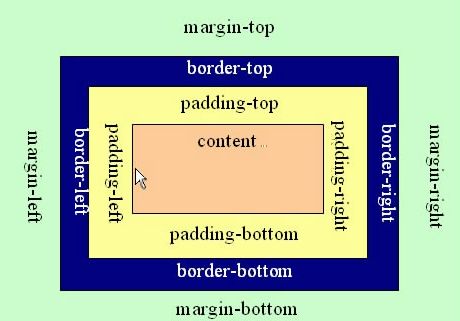
假如现在墙上水平的挂了俩幅画框,而对于每一幅画框来说,都有一个边框(border),每一个画框中边框和里面画的距离,就是内边距(padding)。而边框和另外一个画框的边框的距离,就是外边距(margin),也就是这俩个画框的具体。这俩个画框也就是盒子模型(padding-border-margin)。如下所示:
在这幅图中,中间是填充的内容(content),也就是上面的画框中的画,画和边框(border)的距离也就是padding-top/left/right/bottom,俩幅画中间的距离,也就是上图中的margin-right/left/top/bottom。在CSS中,一个独立的盒子就是由以上四个部分组成的。
1、border
border的属性有很多,比如border-color、border-width。使用起来很简单,这里不再说明。下面说一下border-style的属性、属性值的简写形式。
style可以是none/hidden/dotted(点状)/dashed(虚线)/solid(实线)/double(双线)/groove(3D吐槽边框)/ridge(3D垄状边框)/inset (3D inset 边框)/outset(3Doutset边框)。
我们可以对不同的边框设置不同的属性值,给出了2个、3个、4个属性值的含义是不一样的,具体如下:
(1)如果给出了2个属性值,前者表示的上下边框的属性,后者表示的是左右边框的属性
(2)如果给出了3个属性值,前者表示的上边框的属性,中间表示的是左右边框的属性,后者表示的是下边框的属性。
(3)如果给出了4个属性值,依次表示的是上、右、下、左边框的属性,按照顺时针排序。
border-color:red green
border-width:1px 2px 3px
border-style:dotted dashed solid double第一行代码表示边框的上下为红色,左右为绿色。
第二行代码表示边框的宽度上边框为1px,左右的边框宽度为2px,下边的边框为3px。
第三行代码表示边框的样式上面为点线、右面为虚线、下面为实线、左边为双线。
2、内边距(padding)和外边距(margin)
我们的内边距和外边距的属性也可以设置1、2、3或者4个属性值。
(1)设置1个属性值时,表示上下左右4个padding均为该值/4个均为margin的值。
(2)设置2个属性值时,前者表示上下padding/margin的值,后者表示左右padding/margin的值。
(3)设置3个属性值时,第1个为上padding/margin的值,第2个为左右padding/margin的值,第3个为下padding/margin的值。
(4)设置4个属性值时,表示上、右、下、左的顺时针的值。
块级元素和行内元素
1、理论知识
什么是DOM(Document Object Model)模式 ,就是文档对象模式。一个网页的所有元素组成一起,构成了DOM树。我们在用Note++书写代码的时候,我们可以很清楚的在body中看到我们书写代码的结构,比如我们书写表格,我们在firebug里面可以清楚看到body中的结构。
什么是块级元素(block level)?他们总是以一个块的形式出现,并且和同级的块依次竖直排列。
什么是行内元素(inline)?对于下面的文字,各自字母之间横向排列,这就是行内元素。比如我们熟知的<strong></strong> <a></a>都是行内元素。
2、应用知识
<html>
<head>
<title>块级元素和行内元素</title>
<style>
<!--
body{
margin:0;
padding:0;
height:200px;
width:500px;
font-size:20px;
}
#withul{
border:red 5px solid;
}
#withborder{
border:pink 3px dashed;
}
-->
</style>
</head>
<body>
<ul id="withul">
<li>第一个列表的第一项目的内容</li>
<br/>
<br/>
<li>第一个列表的第2个项目内容,内容会更长一些,第一个列表的第2个项目内容,内容会更长一些,</li>
</ul>
<ul id="withborder">
<li>第二个列表的第一项目的内容</li>
<br/>
<br/>
<li>第一个列表的第2个项目内容,内容会更长一些,第一个列表的第2个项目内容,内容会更长一些,</li>
</ul>
</body>
</html>
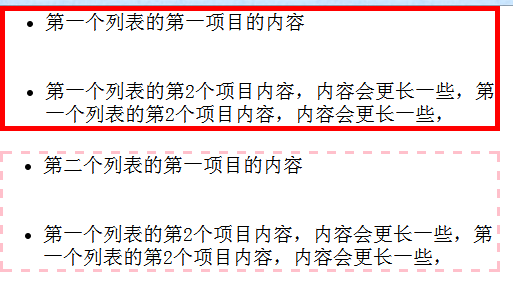
向上面的代码中显示一样,我们可以看到我们的body就是一个块级元素,而在li标签中的文字,就是行内元素。
<div>标记和<span>标记
1、理论知识
上面已经提到了块级元素和行内元素,现在我们从CSS的排版上认识一下div和span
共同点:
他们都可以是一个容器,就和body一样,中间可以容纳段落、文字、样式等等。
不同点:
div是一个块级元素,而span是一样行内元素。也就是div有结构上和样式上的意义,会自动换行,而span仅仅是有样式上的意义。同时span可以成为div的元素,也就是当div作为一个容器的时候,span可以是里面的子元素,但是div不会成为span的子元素。
2、应用知识
下面我们看一个例子:
<html>
<head>
<title>块级元素和行内元素</title>
<style>
<!--
img{
height:20%;
width:20%;
}
-->
</style>
</head>
<body>
<p>div标记</p>
<div><img src="gougou.jpg" border="2"></div>
<div><img src="gougou.jpg" border="2"></div>
<p>span标记</p>
<span><img src="gougou.jpg" border="2"></span>
<span><img src="gougou.jpg" border="2"></span>
</body>
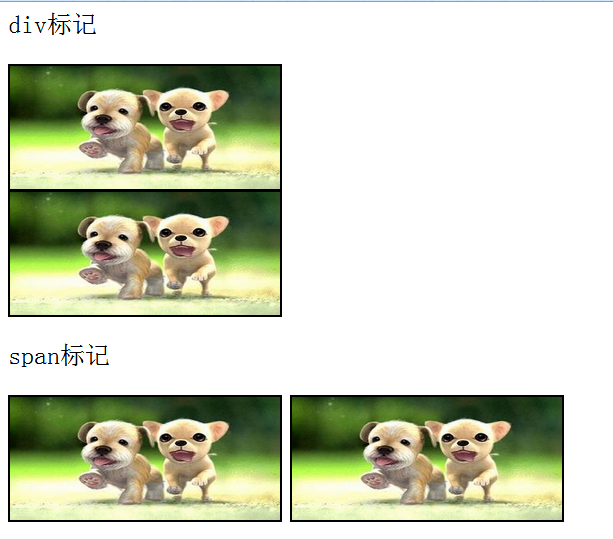
</html>我们来看一下效果图:
这个可爱的效果图,我们可以很明白的看到div和span的区别啦。
CSS+DIV的知识还有很多,敬请期待!
























 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








