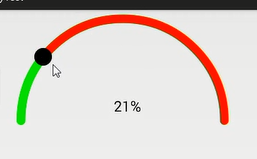
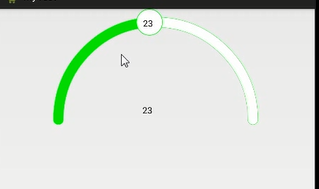
在android自定义控件中,我们使用进度显示,为了好看,一般都不会用系统自带的。原因大家都懂的。而现在各种自定义进度条显示也是层出不穷,在实际开发中遇到的情况是需要带拖动效果的弧形进度条。下面我们先看看这个效果图:
开始自定义之前,我们就要把要用到的东西先定义出来,初始化
//进度边框画笔
private Paint bgpaint;
//进度底色画笔
private Paint colorpaint;
//文本画笔
private Paint txtpaint;
//进度颜色画笔
private Paint propaint;
//控件中心位置坐标
private int cx, cy;
//控件宽高
private int width, height;
//弧形体宽高
private int whsize;
//判断是否按下
private boolean isdown;
//分配圆弧数的比例
private float angle = 180 / 13;
private Paint cicpaint;
//当前点
private int currentdit;在构造方法中初始化相关参数
private void init()
{
bgpaint = new Paint();
colorpaint = new Paint();
txtpaint = new Paint();
propaint = new Paint();
cicpaint = new Paint();
cicwpaint = new Paint();
//抗锯齿
bgpaint.setAntiAlias(true);
//设置颜色
bgpaint.setColor(Color.GREEN);
//设置画笔风格 空心
bgpaint.setStyle(Paint.Style.STROKE);
//画笔宽度
bgpaint.setStrokeWidth(35);
//设置画笔尾部圆滑
bgpaint.setStrokeCap(Paint.Cap.ROUND);
colorpaint.setAntiAlias(true);
colorpaint.setColor(Color.WHITE);
colorpaint.setStyle(Paint.Style.STROKE);
colorpaint.setStrokeWidth(33);
colorpaint.setStrokeCap(Paint.Cap.ROUND);
propaint.setAntiAlias(true);
propaint.setColor(Color.GREEN);
propaint.setStyle(Paint.Style.STROKE);
propaint.setStrokeWidth(33);
propaint.setStrokeCap(Paint.Cap.ROUND);
txtpaint.setAntiAlias(true);
txtpaint.setColor(Color.BLACK);
txtpaint.setStyle(Paint.Style.FILL);
txtpaint.setStrokeWidth(1);
txtpaint.setTextSize(30);
cicpaint.setAntiAlias(true);
cicpaint.setColor(Color.GREEN);
cicpaint.setStyle(Paint.Style.FILL);
cicpaint.setStrokeWidth(1);
cicpaint.setTextSize(20);
cicwpaint.setAntiAlias(true);
cicwpaint.setColor(Color.WHITE);
cicwpaint.setStyle(Paint.Style.FILL);
cicwpaint.setStrokeWidth(1);
cicwpaint.setTextSize(20);
//保存点的位置
point.x = (int) Dp2Px(getContext(), 45);
point.y = (int) (whsize - Dp2Px(getContext(), 45));
}将初始化方法,放入构造方法中
public MyView(Context context)
{
super(context);
init();
}
public MyView(Context context, AttributeSet attrs)
{
super(context, attrs);
init();
}我们这个自定义控件没有设置自有属性,大家可以自由扩展,好了接下来,就是要获得尺寸。那么有两种方式,一种是在onMeasure()方法中得到控件的宽高。还有就是在onSizeChanged()方法中获得View的高宽。这次我们在onSizeChanged()方法中获得,如果对控件的测量有不熟悉的,可以看看我上一篇blog,android控件测量与布局
onsizechange()方法中怎么获得呢,请看:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh)
{
width = w;
height = h;
whsize = w > h ? h : w;
cx = width / 2;
cy = height / 2;
super.onSizeChanged(w, h, oldw, oldh);
}尺寸得到之后,我们就开始显示进度了。当然通过onDraw()方法。分别画进度背景,线条,等
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
drawarc(canvas);
Log.d("renk", "invar");
if (isdown)
{
drawmap(canvas);
} else
{
drawbit(canvas);
}
}先画,进度背景及边框
private void drawarc(Canvas canvas)
{
RectF oval = new RectF(Dp2Px(getContext(), 45),
Dp2Px(getContext(), 45), whsize - Dp2Px(getContext(), 45),
whsize - Dp2Px(getContext(), 45));
//画圆弧
canvas.drawArc(oval, -180, 180, false, bgpaint);
canvas.dra







 本文介绍如何在Android中实现一个可拖动的弧形进度条,包括初始化参数、尺寸获取、OnTouchEvent处理,以及适配屏幕尺寸的方法。通过自定义View,实现了在触摸事件中动态更新进度的效果,提供了类似拨码盘的功能。
本文介绍如何在Android中实现一个可拖动的弧形进度条,包括初始化参数、尺寸获取、OnTouchEvent处理,以及适配屏幕尺寸的方法。通过自定义View,实现了在触摸事件中动态更新进度的效果,提供了类似拨码盘的功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4622
4622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








