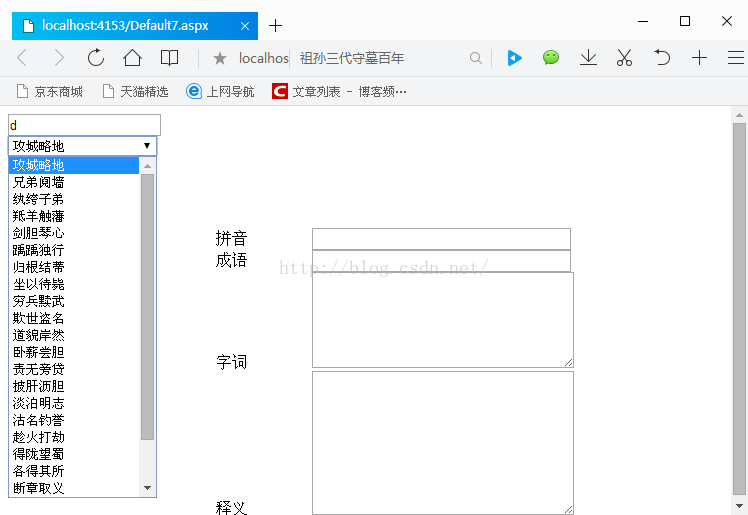
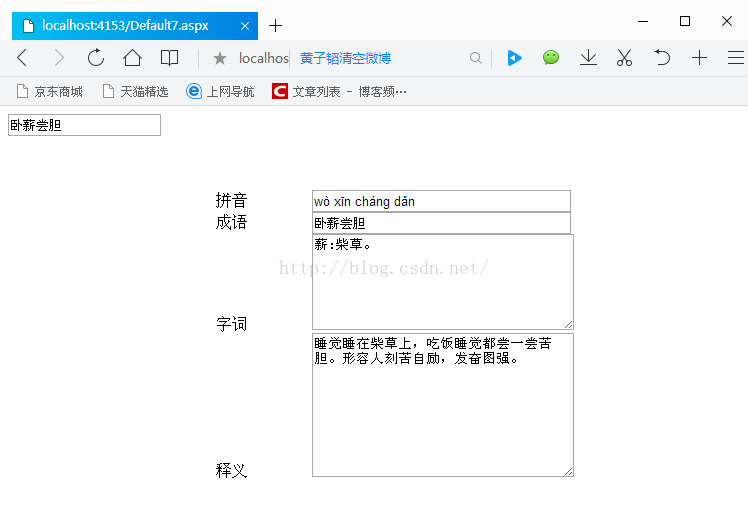
对资料(2)做了一些改进,隐藏了下拉框,在使用的时候出现。
前台代码我直接复制了。数据库见资料(2)。
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default7.aspx.cs" Inherits="WebApplication1.Default7" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="height: 40px">
<asp:TextBox ID="txtFilterCity" runat="server" οnkeyup="filterCity(this);"></asp:TextBox>
<asp:DropDownList ID="ddlCityList" runat="server" AutoPostBack="True" style="display:none;"
onselectedindexchanged="ddlCityList_SelectedIndexChanged" Height="20px"
Width="149px">
</asp:DropDownList>
<br />
<br />
<br />
<br />
<asp:Label ID="Label1" runat="server" Text="拼音"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"
Width="255px"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="成语"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server" Width="255px"></asp:TextBox>
<br />
<asp:Label ID="Label3" runat="server" Text="字词"></asp:Label>
<asp:TextBox ID="TextBox3" runat="server" Height="90px" Width="256px"
TextMode="MultiLine"></asp:TextBox>
<br />
<asp:Label ID="Label4" runat="server" Text="释义"></asp:Label>
<asp:TextBox ID="TextBox4" runat="server" Height="138px" Width="256px"
TextMode="MultiLine"></asp:TextBox>
</div>
<script type="text/javascript">
var store = [];
window.onload = function () {
var citys = document.getElementById('ddlCityList');
for (var i = 0; i < citys.options.length; i++) {
var c = citys.options[i].text;
var city = {
id: citys.options[i].value,
text: citys.options[i].text
};
store.push(city);
}
}
function filterCity(o) {
var citys = document.getElementById('ddlCityList');
ddlCityList.style.display = "block";
citys.options.length = 0;
if (o.value != '') {
for (var j = 0; j < store.length; j++) {
if (store[j].text.indexOf(o.value) >= 0) {
var option = new Option();
option.value = store[j].id;
var a = store[j].text;
option.text = a.substring(a.length - 4, a.length);
citys.options.add(option);
}
}
} else {
for (var j = 0; j < store.length; j++) {
var option = new Option();
option.value = store[j].id;
var b = store[j].text;
option.text = b.substring(b.length - 4, b.length);
citys.options.add(option);
}
}
}
</script>
</form>
</body>
</html>
后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
namespace WebApplication1
{
public partial class Default7 : System.Web.UI.Page
{
SqlConnection myConnection = new SqlConnection("dat***B2s");
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
using (SqlConnection conn = new SqlConnection("data source=2***2s"))
{
SqlDataAdapter adapter1 = new SqlDataAdapter("select id, pysx, cy from t003", conn);
DataTable table1 = new DataTable();
adapter1.Fill(table1);
table1.Columns.Add("text", System.Type.GetType("System.String"), "pysx+'-'+cy");
ddlCityList.DataSource = table1.DefaultView;
ddlCityList.DataTextField = "text";
ddlCityList.DataValueField = "id";
ddlCityList.DataBind();
}
}
}
protected void ddlCityList_SelectedIndexChanged(object sender, EventArgs e)
{
string h;
string k;
h = this.ddlCityList.SelectedItem.ToString();
k = h.Substring(h.Length - 4, 4);
myConnection.Open();
string str2 = "select cy as cy0, py as py0, zcsy as zcsy0, sy as sy0, lj as lj0, xxsy as xxsy0, cc as cc0, en as en0 from t003 where cy = '" + k + "'";
SqlCommand com1 = new SqlCommand(str2, myConnection);
SqlDataReader SDX = com1.ExecuteReader();
while (SDX.Read())
{
TextBox2.Text = SDX["cy0"].ToString();
TextBox1.Text = SDX["py0"].ToString();
TextBox3.Text = SDX["zcsy0"].ToString();
TextBox4.Text = SDX["sy0"].ToString();
}
myConnection.Close();
txtFilterCity.Text = k;
}
protected void Open()
{
myConnection.Open();
}
protected void Close()
{
myConnection.Close();
}
}
}


























 2127
2127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










