cordova其实就是一种移动web的框架,它的前身就是PhoneGap。后来PhoneGap捐献给Apache后,抽离出核心代码,就改名为cordova。Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。所以说应用还是很广泛的。
但是cordova的安装确实一件很麻烦的事情,所以下面介绍一下如何搭建cordova环境平台。
1. 下载node.js
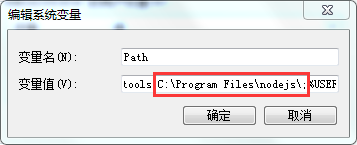
官网地址是https://nodejs.org/en/,下载之后还要进行环境配置

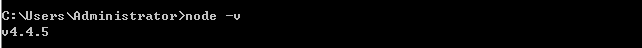
在命令行下进行测试:node -v
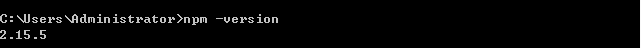
2. 安装npm
其实在安装node.js的时候,已经顺带安装好了npm。
npm其实是node.js的包管理工具。我们在node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,就可以直接通过npm安装使用,不用管代码存在哪,应该从哪下载。这是因为大家都把自己开发的模块打包后放到npm官网上。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4097
4097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








