在安卓6.0.1、EUI5.9.026S下(乐视le x528),元素宽度变大,高度设置为 .01rem。伪元素after定义的实线不显示。见下图
rem引用如下:
// 动态设置html的rem(最好放在这里,不然样式加载出来没进行单位换算,整体样式会紧凑在一起。)
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px';视口标签meta设置如下:
<meta name="viewport" content="initial-scale=1,maximum-scale=1, minimum-scale=1">图片截至于google浏览器调试窗口,该窗口下所有元素的红色实线均能正常显示
下面这图是能正长显示:
下面是不正常的情况下,当积分值变宽这条虚线就会不显示,除目标机外再已测的手机中未见到未显示的情况:
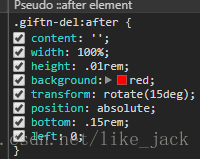
未调试之前代码如下:
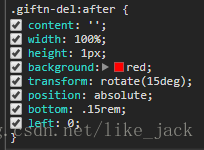
调试之后代码也就是更改为1px之后的代码:
具体为什么宽度变大,.01rem就不能被识别,并不清楚

























 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








