Silverlight 的托管 API 要求:在加载任何内容前,作为 Silverlight 插件的source引用的数据包必须完全呈现在客户端计算机上。如果这些数据包很小,用户将不会遇到明显的加载时间滞后的情况。但是,如果数据包特别大,那么当数据包在后台完成下载时,您可能想要显示一个占据整个 Silverlight 工作区的初始屏幕。初始屏幕本身只能使用 Silverlight 的 JavaScript API。当下载完成且数据包已加载并可用时,编程模型通常会从 JavaScript 切换为托管,然后在应用程序生存期内保持托管模式。
下载进度和完成事件
Silverlight 初始屏幕模型依赖于 Silverlight 插件公开的三个属性:
-
splashscreensource :下载主数据包 (source) 的过程中显示的 XAML 页面的 URI。
-
onsourcedownloadprogresschanged :引用一个 JavaScript 事件处理程序,在下载 source 的过程中,将会持续调用该处理程序。
-
onsourcedownloadcomplete :引用一个 JavaScript 事件处理程序,source 下载完成后,将会调用一次该处理程序。(该事件在本主题中未说明。)
Silverlight初始化建立启动画面如下图:

添加自定义初始屏幕
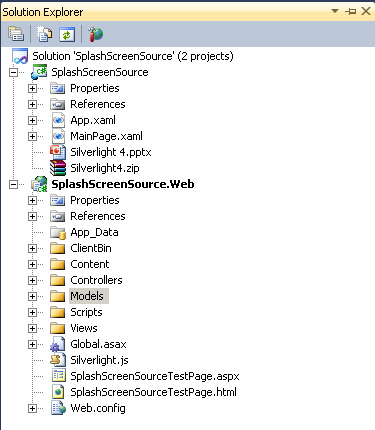
1、首先创建一个Silverlight项目,宿主选用的是ASP.NET MVC Web Project。新建项目的结构如下:

2、在解决方案资源浏览器中右键单击 SplashScreenSource.Web,然后依次选择"添加"、"新建项"。在"类别"树视图中选择"Silverlight"选项。选择"Silverlight JScript 页"选项。将页面命名为 SplashScreen.xaml。单击"添加"。
3、编辑 SplashScreen.xaml
4、编辑SplashScreenSourceTestPage.html,在 Silverlight object 元素区域添加几个 params 元素以添加您的自定义初始屏幕信息。添加以下 params 元素:
5、在SplashScreenSource.Web项目的文件列表中找到文件 SplashScreen.js(该文件是在上一步添加 SplashScreen.xaml 时添加的)。打开 SplashScreen.js 进行编辑。
6、编辑SplashScreenSourceTestPage.html 。在紧挨 HTML 中 head 元素的后面,添加对SplashScreen.js 文件的引用:





















 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








