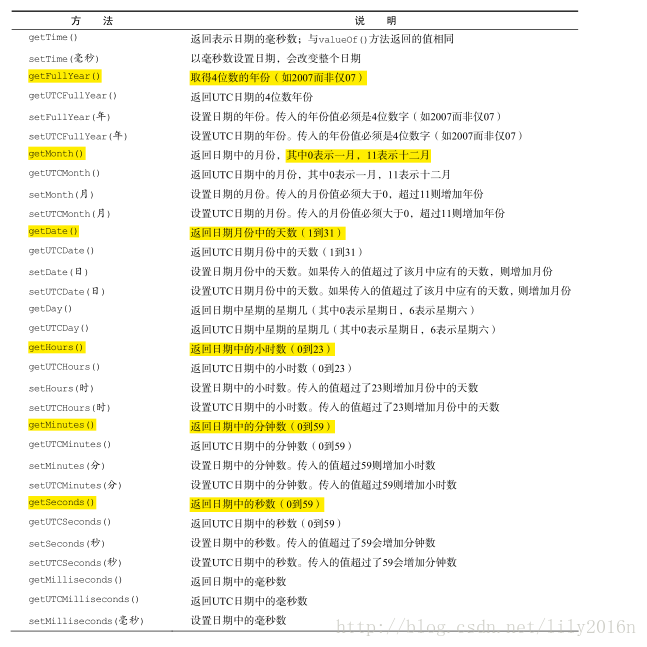
详细说明
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="timeo"></div>
</body>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript">
function p(s){
return s < 10 ? '0' + s:s;
};//小于10时自动前面补0
function fun(){
var now = new Date();
// var times = now.getTime();
var year = now.getFullYear(); //获取年(取得4位数的年 2019)
var month = now.getMonth() + 1;//获取月(其中0表示一月,11表示十二月,所以在这里 +1 01)
var date = now.getDate(); //获取日期(1-31天 17)
//var todey = now.getDay();//星期几
var hours = now.getHours();//小时(0-23)
var mm = now.getMinutes();//分钟(0-59)
var ss = now.getSeconds();//获取s(0-59)
// console.log(s);
// console.log(now);
var time = year +'-'+ p(month) +'-' + p(date) + " " + p(hours) +':' + p(mm) + ':' + p(ss) ;
$('#timeo').html(time);
}
fun();
setInterval(fun,1000)
</script>
</html>效果如下























 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








