<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>互联网时代</title>
</head>
<body bgcolor="#339933"> <!--bgcolor="" 背景颜色-->
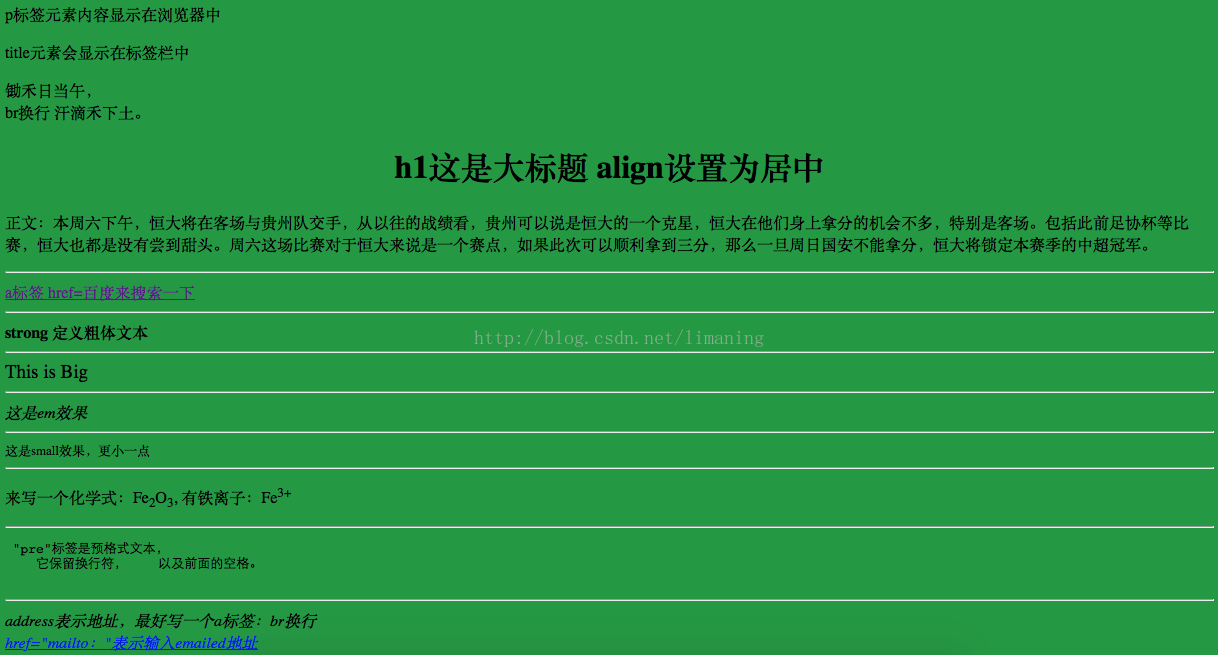
<p>p标签元素内容显示在浏览器中</p> <!--p标签用于定义段落-->
<p>title元素会显示在标签栏中</p>
<p>锄禾日当午,<br/>br换行 汗滴禾下土。<!--br/ 用来换行-->
</p>
<h1 align="center">h1这是大标题 align设置为居中</h1> <!--align用来设计布局-->
<p>正文:本周六下午,恒大将在客场与贵州队交手,从以往的战绩看,贵州可以说是恒大的一个克星,恒大在他们身上拿分的机会不多,特别是客场。包括此前足协杯等比赛,恒大也都是没有尝到甜头。周六这场比赛对于恒大来说是一个赛点,如果此次可以顺利拿到三分,那么一旦周日国安不能拿分,恒大将锁定本赛季的中超冠军。</p>
<hr/> <!--hr/ 用来画线---->
<a href="http://www.baidu.com">a标签 href=百度来搜索一下</a>
<hr/>
<strong>strong 定义粗体文本</strong>
<hr/>
<big>This is Big</big>
<hr/>
<em>这是em效果</em>
<hr/>
<small>这是small效果,更小一点</small>
<hr/>
<p>来写一个化学式:Fe<sub>2</sub>O<sub>3</sub>,
有铁离子:Fe<sup>3+</sup>
</p>
<hr/>
<pre> "pre"标签是预格式文本,
它保留换行符, 以及前面的空格。
</pre>
<hr/>
<address>
address表示地址,最好写一个a标签:br换行<br>
<a href="mailto:1234@qq.com">href="mailto:"表示输入emailed地址</a>
</address>
</body>
<html>
<head>
<meta charset="UTF-8">
<title>互联网时代</title>
</head>
<body bgcolor="#339933"> <!--bgcolor="" 背景颜色-->
<p>p标签元素内容显示在浏览器中</p> <!--p标签用于定义段落-->
<p>title元素会显示在标签栏中</p>
<p>锄禾日当午,<br/>br换行 汗滴禾下土。<!--br/ 用来换行-->
</p>
<h1 align="center">h1这是大标题 align设置为居中</h1> <!--align用来设计布局-->
<p>正文:本周六下午,恒大将在客场与贵州队交手,从以往的战绩看,贵州可以说是恒大的一个克星,恒大在他们身上拿分的机会不多,特别是客场。包括此前足协杯等比赛,恒大也都是没有尝到甜头。周六这场比赛对于恒大来说是一个赛点,如果此次可以顺利拿到三分,那么一旦周日国安不能拿分,恒大将锁定本赛季的中超冠军。</p>
<hr/> <!--hr/ 用来画线---->
<a href="http://www.baidu.com">a标签 href=百度来搜索一下</a>
<hr/>
<strong>strong 定义粗体文本</strong>
<hr/>
<big>This is Big</big>
<hr/>
<em>这是em效果</em>
<hr/>
<small>这是small效果,更小一点</small>
<hr/>
<p>来写一个化学式:Fe<sub>2</sub>O<sub>3</sub>,
有铁离子:Fe<sup>3+</sup>
</p>
<hr/>
<pre> "pre"标签是预格式文本,
它保留换行符, 以及前面的空格。
</pre>
<hr/>
<address>
address表示地址,最好写一个a标签:br换行<br>
<a href="mailto:1234@qq.com">href="mailto:"表示输入emailed地址</a>
</address>
</body>
</html>
最近在w3cschool学习,感觉不错。要打好基础,不要急功近利。























 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










