原本使用MVVM开发,我们使用数据绑定是x:Binging
新的关键字x:Bing使用和原来x:Binging区别不大。
<TextBox x:Name="textBox" TextWrapping="Wrap" Text="{x:Bind view.Text, Mode=TwoWay}" HorizontalAlignment="Center" VerticalAlignment="Center" />几乎没有什么改变
x:Bing的优点是
- 速度比x:Binging快
- 强类型
- 可以在编译找出类型不同的错误
绑定ViewModel
直接在MainPage.xaml.cs写入viewModel view=new viewModel();
在xaml
<Page
x:Class="uwp15.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:uwp15"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBox x:Name="textBox" TextWrapping="Wrap" Text="{x:Bind view.Text, Mode=TwoWay}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</Page>绑定方法
可以在ViewModel写一个方法,然后绑定到xaml
我们可以把常用通知属性写成一个类,给ViewModel继承
using System.ComponentModel;
namespace ViewModel
{
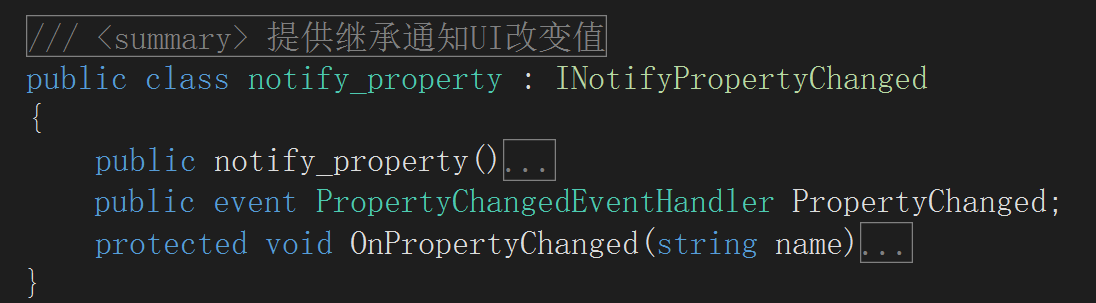
/// <summary>
/// 提供继承通知UI改变值
/// </summary>
public class notify_property : INotifyPropertyChanged
{
public notify_property()
{
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string name)
{
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
{
handler(this , new PropertyChangedEventArgs(name));
}
}
}
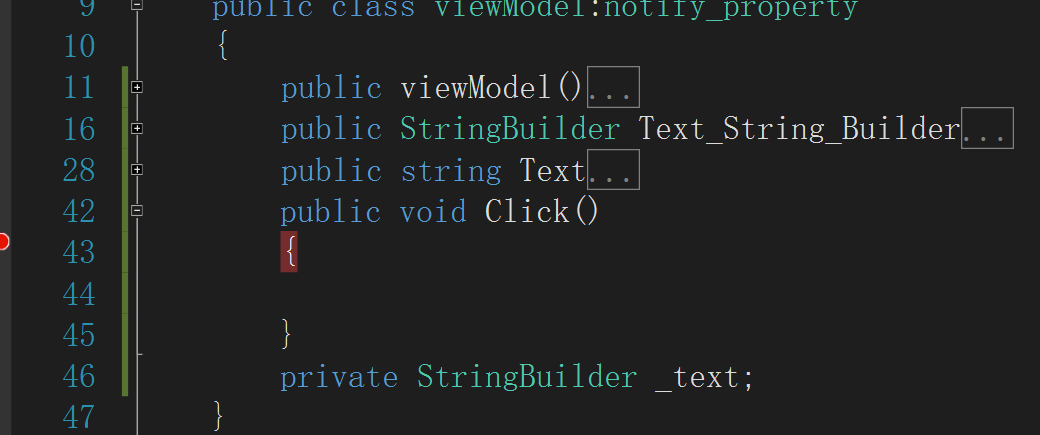
}ViewModel

PointerEntered方法,给Button绑定
xaml
<Page
x:Class="uwp15.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:uwp15"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBox x:Name="textBox" TextWrapping="Wrap" Text="{x:Bind view.Text, Mode=TwoWay}" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="258,162,302,166" />
<Button x:Name="button" Content="{x:Bind view.Text_String_Builder}" HorizontalAlignment="Left" Margin="453,318,0,0" VerticalAlignment="Top" Click="{x:Bind view.Click}" />
</Grid>
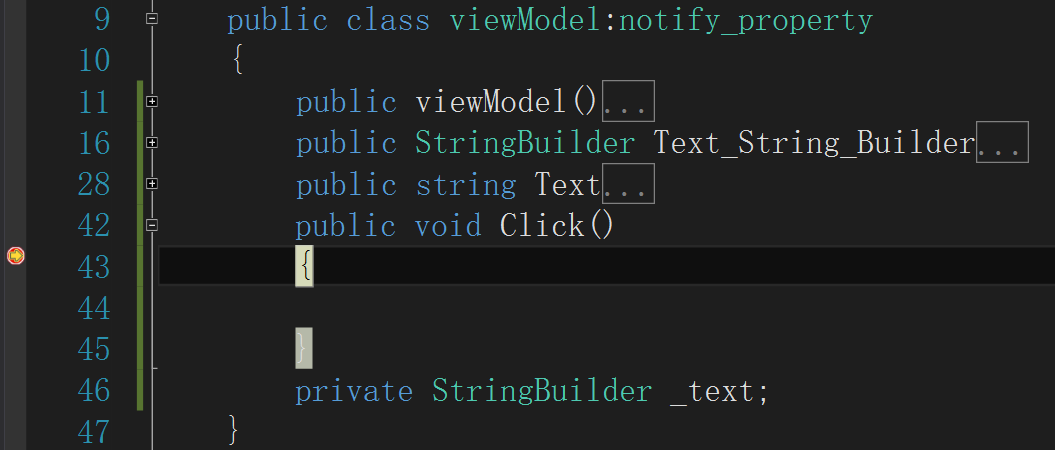
</Page>在button的PointerEntered写{x:Bind view.Click}
点击成功到view.Click断点


























 2248
2248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








