xaml新增x:DeferLoadStrategy里面只有Lazy,查询了百度看到MSP_甄心cherish大神说的
xaml使用x:DeferLoadStrategy="Lazy"延迟加载元素
我写了代码
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Image x:Name="ximg1" Source="/assets/1.jpg" Grid.Row="0" Margin="10,10,10,10"/>
<Image x:Name="ximg2" Source="/assets/2.jpg" Grid.Row="1" Margin="10,10,10,10" x:DeferLoadStrategy="Lazy"/>
<Button Content="显示" Grid.Row="2" Margin="10,10,10,10" HorizontalAlignment="Right" Click="Button_Click"/>
</Grid>ximg1显示,ximg2不显示
点击按钮就显示ximg2
1.jpg和2.jpg都是随意的图片
这样和原先的Visibility="Collapsed"没有显示可是有加载好在不浪费资源,可以到用到才加载。
点击button
private void Button_Click(object sender , RoutedEventArgs e)
{
FindName(nameof(ximg2));
}如果写FindName("ximg2");容易写错
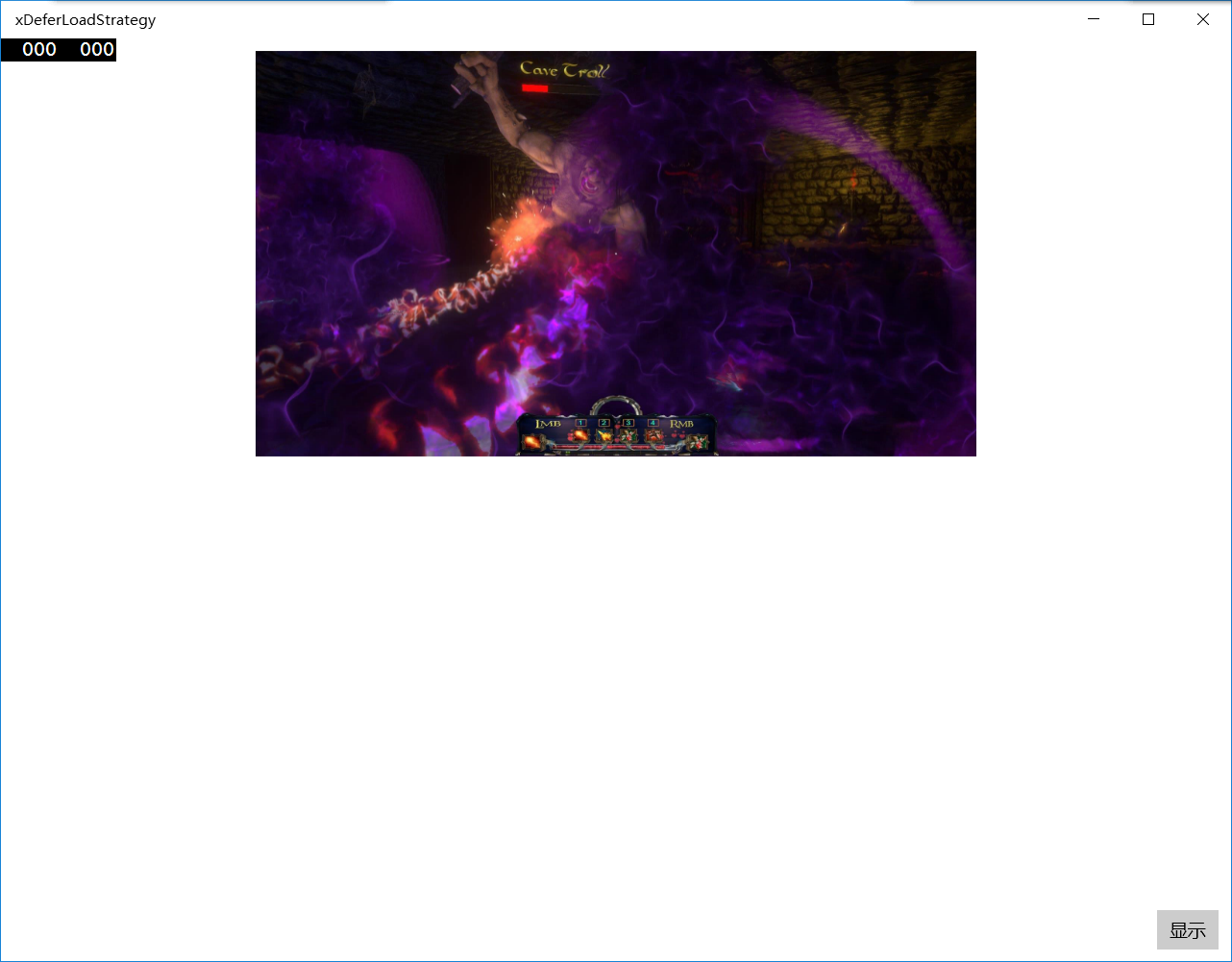
程序启动

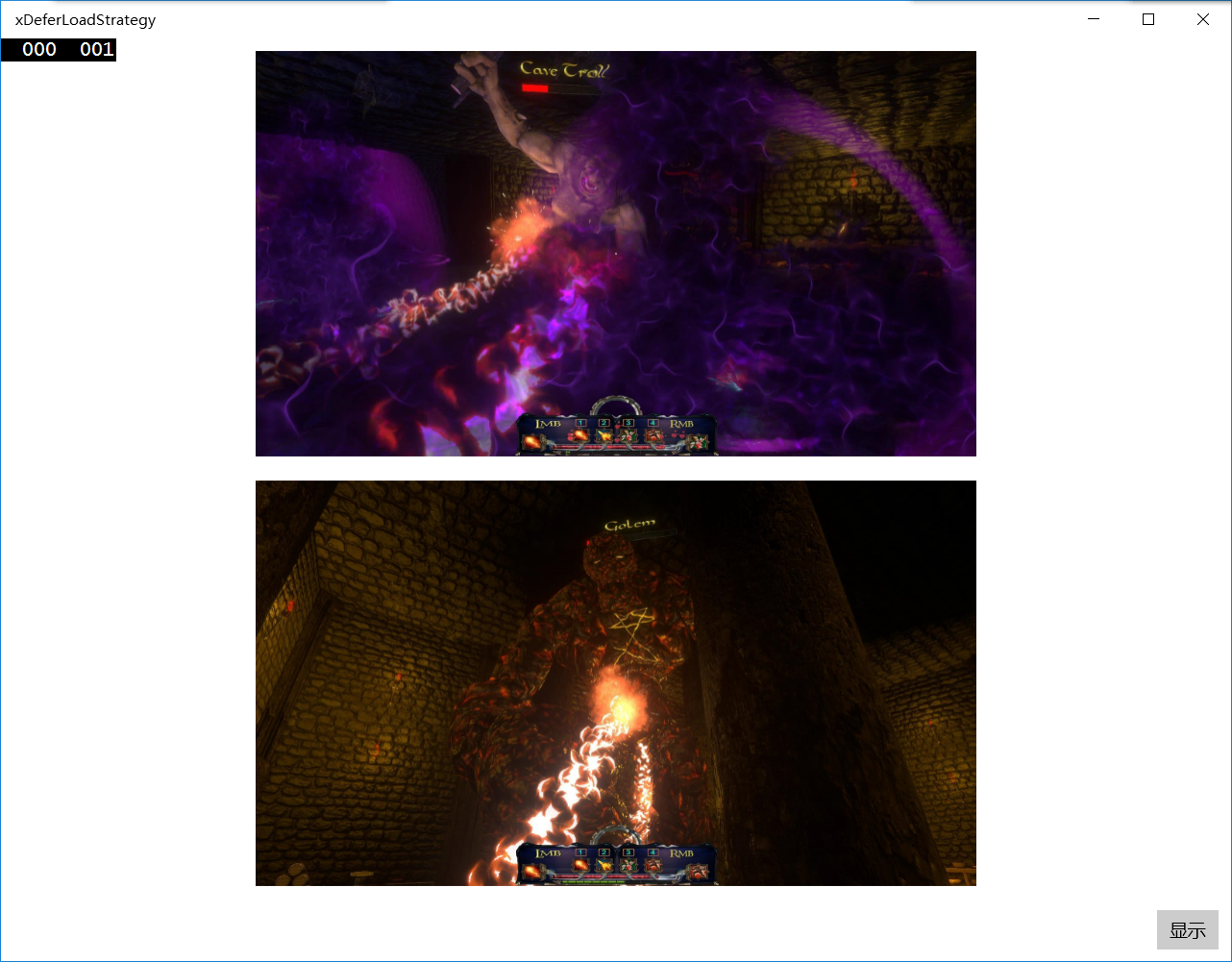
点击显示
这样做对于要加载大量的图片,而不是在用户需要显示,可以先延迟,到了需要再加载,这样加快了速度。
参考:http://blog.csdn.net/zmq570235977/article/details/47404437








 本文介绍如何使用XAML中的x:DeferLoadStrategy属性实现图片的懒加载,以提高应用程序的启动速度和用户体验。通过设置x:DeferLoadStrategy=Lazy,可以实现在需要时才加载指定的元素。
本文介绍如何使用XAML中的x:DeferLoadStrategy属性实现图片的懒加载,以提高应用程序的启动速度和用户体验。通过设置x:DeferLoadStrategy=Lazy,可以实现在需要时才加载指定的元素。

















 2700
2700










