在普通的view上直接添加一些控件是不需要做任何处理,只需要添加四周的约束即可,但是在使用ScrollView时这样操作便会出现问题。
原因就在于:我们通过代码时设置ScrollView需要设置其ContentSize,而在Storyboard或Xib中并没有这一设置,那么问题就来了,需要通过什么才能设置其ContentSize呢? 答案就是约束。
下面示例:
a. 创建一个xib
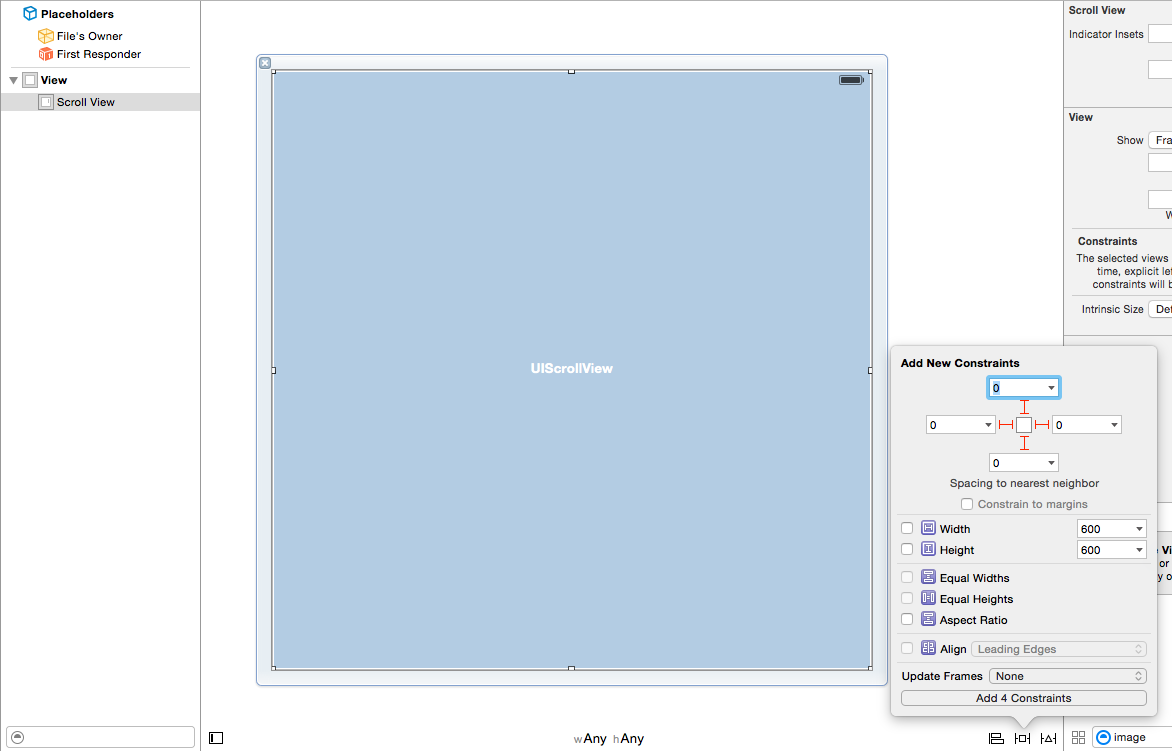
b. 在View中添加一个scrollView,并设置其约束相对父view{0,0,0,0}[上,下,左,右]
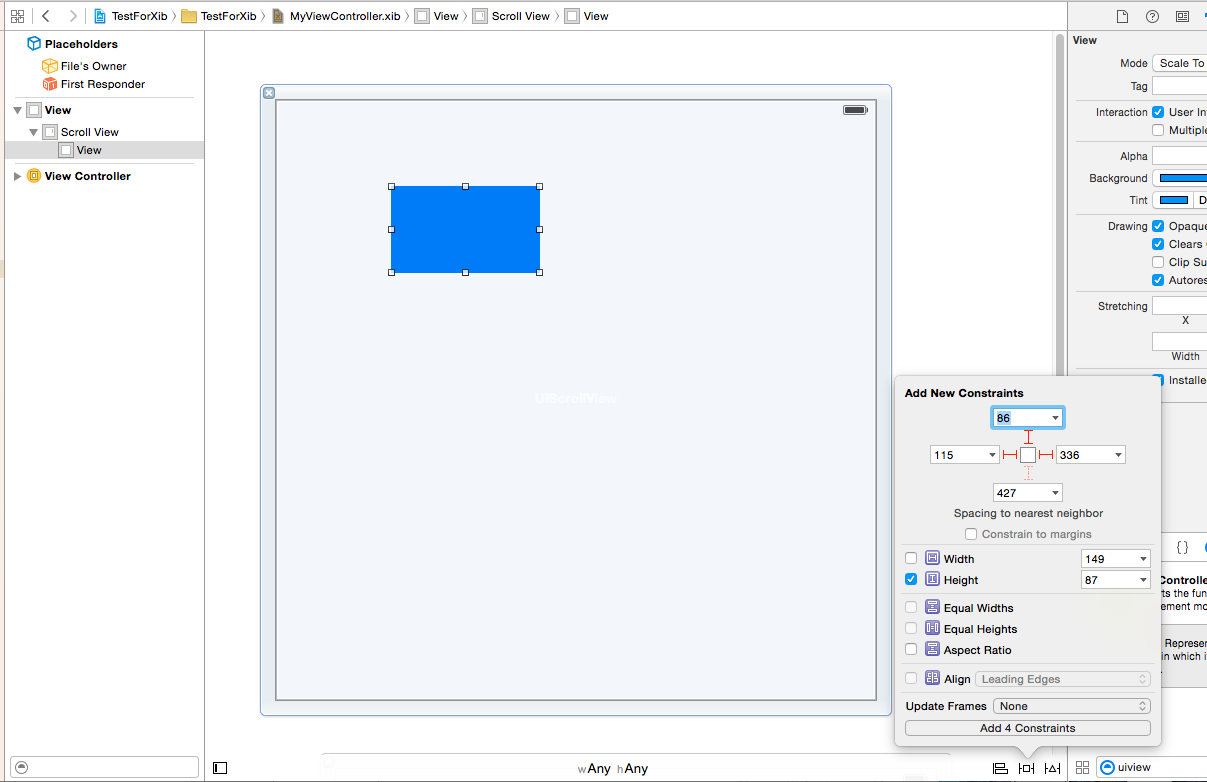
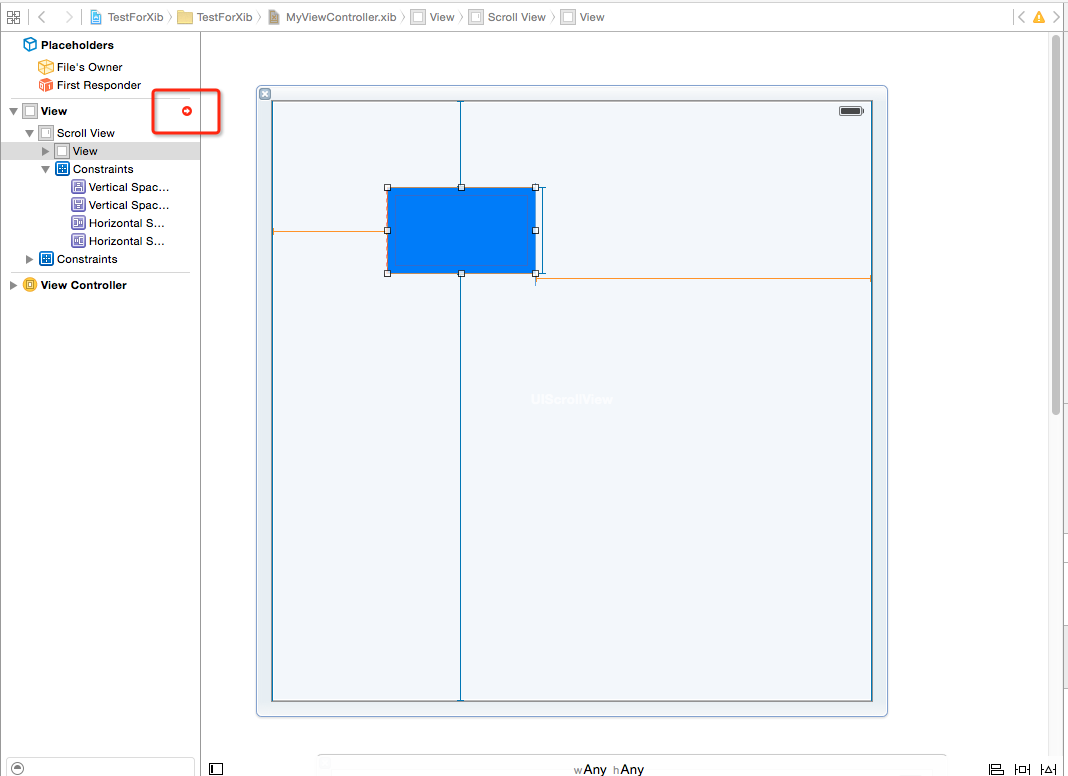
c. 添加一个view,你可以设置你想要的尺寸如下
d. 这个时候就会出现错误,不过不用去管.原因就是无法确定contentSize
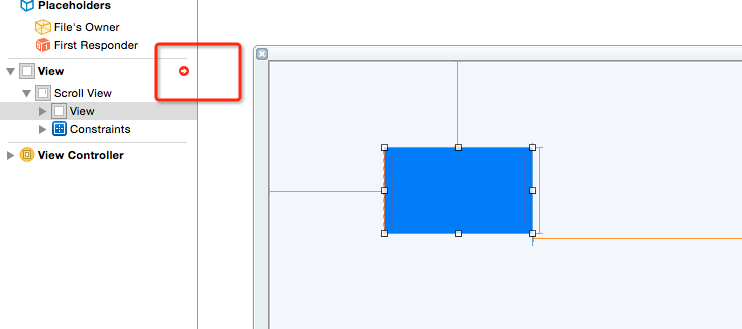
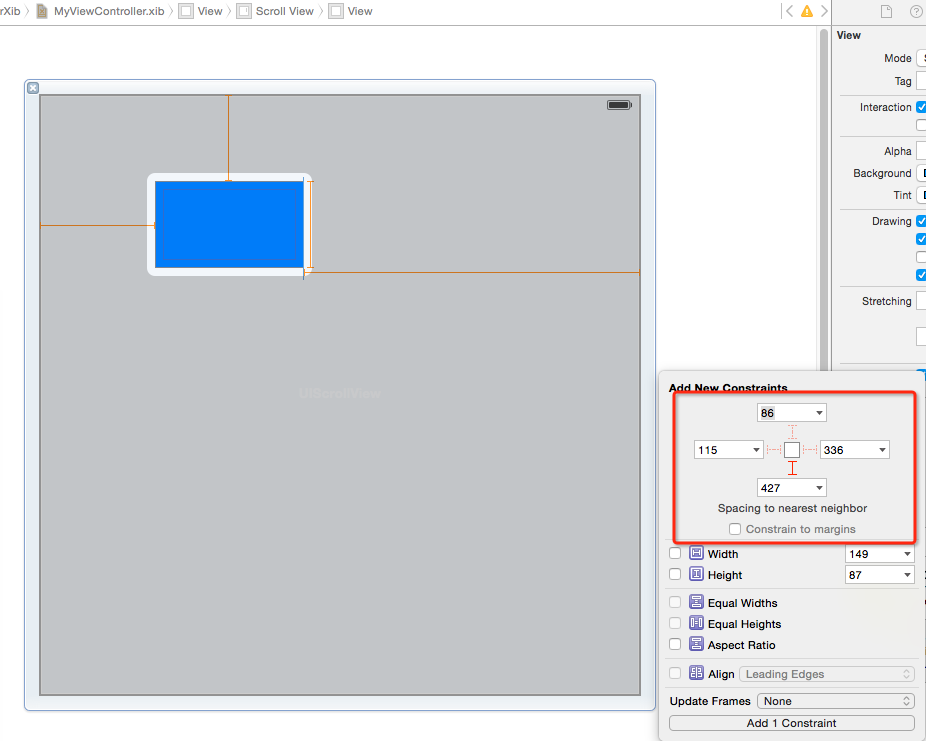
e. 添加约束以确定contentSize
f. 不过添加约束后发现还是会出现错误?
g. 缺少滚动方向设置(放后面,容易忘记)
需要先确定下,需要滚动的方向是哪一个;
- 如果水平和竖直方向都需要滚动的话,不用添加了,那错误怎样解决呢
发现了没,刚我们设置的是contentSize的竖直方向,还没有设置水平方向的呢,所以只需要再设置水平方向即可(在这里我们只要设置这个View的宽度就OK了)。 - 水平方向滚动
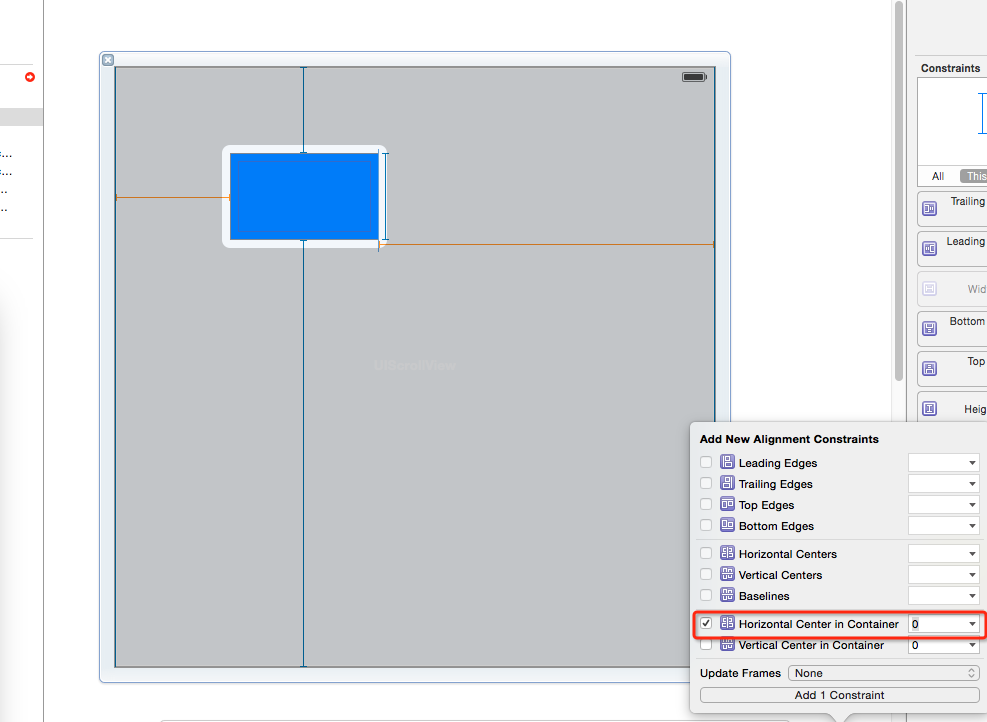
就要保证ContentSize的宽度得到确定,缺少什么就补什么了。【Vertical Center in Container】保证在滚动过程中竖直方向上的中心在容器内 - 竖直方向滚动
本例就从竖直方向着手了。设置如下:(容器内保持水平)
延伸:
在我们使用根据内容调整控件(如:UIImageView、UILabel)尺寸时往往不能确定尺寸的临时大小,这就需要进行相应调整了,那么在ScrollView中这样设置ContentSize就比较难保证尺寸了。
问题总有解决的方法:
- 只需要上下左右约束
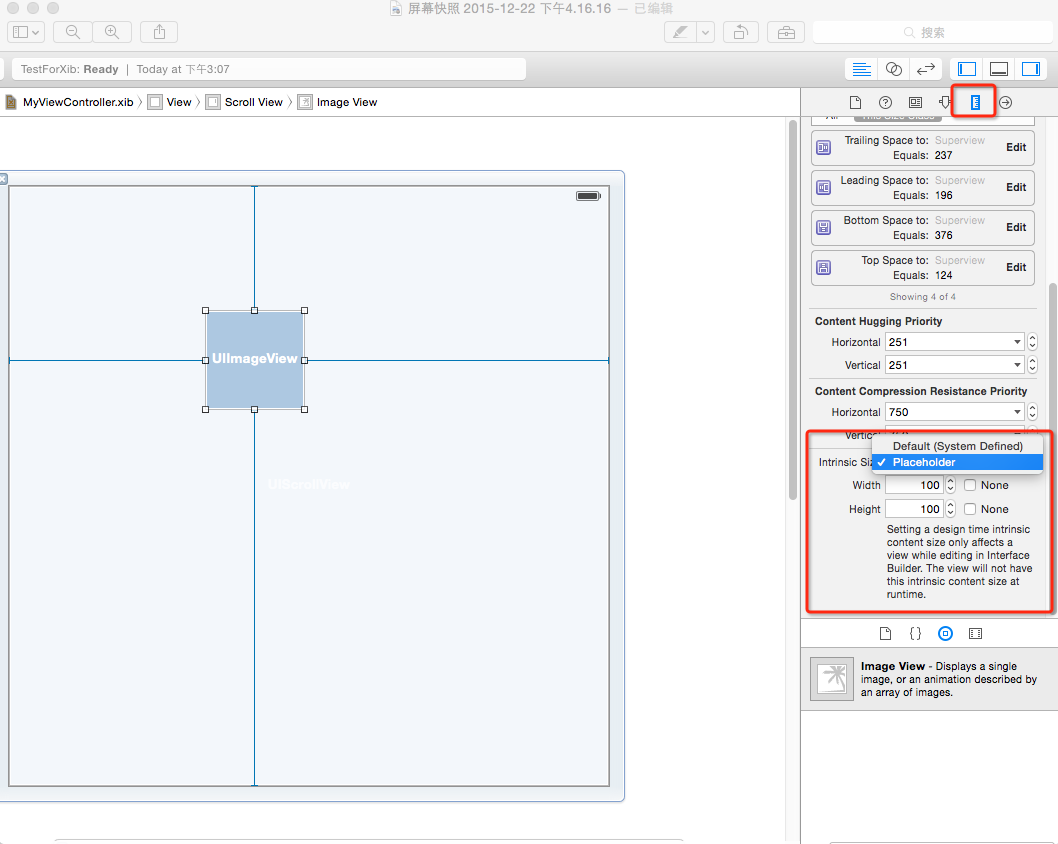
- 如果内容是运行时决定的如UIImageView,若图片是从服务器下载的,那么我们就需要放一个空的UIImageView,不包含所显示的图片,不过这样会因未设置图片导致imageView尺寸无法确定,storyboard抛出错误,解决方案便是放一个临时的占位尺寸来告诉sotryboard。
方法:选中控件—> (右侧)show the size inspector -> Intrinsic Size : Placeholder 尺寸可以随意设
参考:
http://www.cocoachina.com/ios/20141118/10242.html
http://www.cocoachina.com/ios/20150104/10810.html




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








