<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
div{
width:300px;
border:20px solid transparent;
padding:10px 20px;
}
.round{
-moz-border-image:url(border.png) 30 30 round; /* Old Firefox */
-webkit-border-image:url(border.png) 30 30 round; /* Safari and Chrome */
-o-border-image:url(border.png) 30 30 round; /* Opera */
border-image: url(border.png) round 30 30;
}
.stretch{
-moz-border-image:url(border.png) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(border.png) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(border.png) 30 30 stretch; /* Opera */
border-image: url(border.png) stretch 30 30;
}
</style>
<title>无标题文档</title>
</head>
<body>
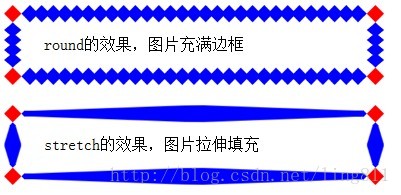
<div class="round">round的效果,图片充满边框</div>
<br>
<div class="stretch">stretch的效果,图片拉伸填充</div>
</body>
</html>
注意:border-image不支持ie浏览器
效果图





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








