<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5 div 布局</title>
<style>
body{
margin: 0px;
padding: 0px;
}
div#container{
width: 100%;
height:600px;
background-color: #777777;
}
div#header{
width: 100%;
height: 10%;
background-color: #0000FF;
}
div#content_menu{
height: 80%;
width: 30%;
background-color: #0E2D5F;
float: left;
}
div#content_body{
width: 70%;
height: 80%;
float: left;
background-color: #0092DC;
}
div#footer{
width: 100%;
height: 10%;
background-color: #575765;
clear: both;/**清除浮动*/
}
</style>
</head>
<body>
<div id="container">
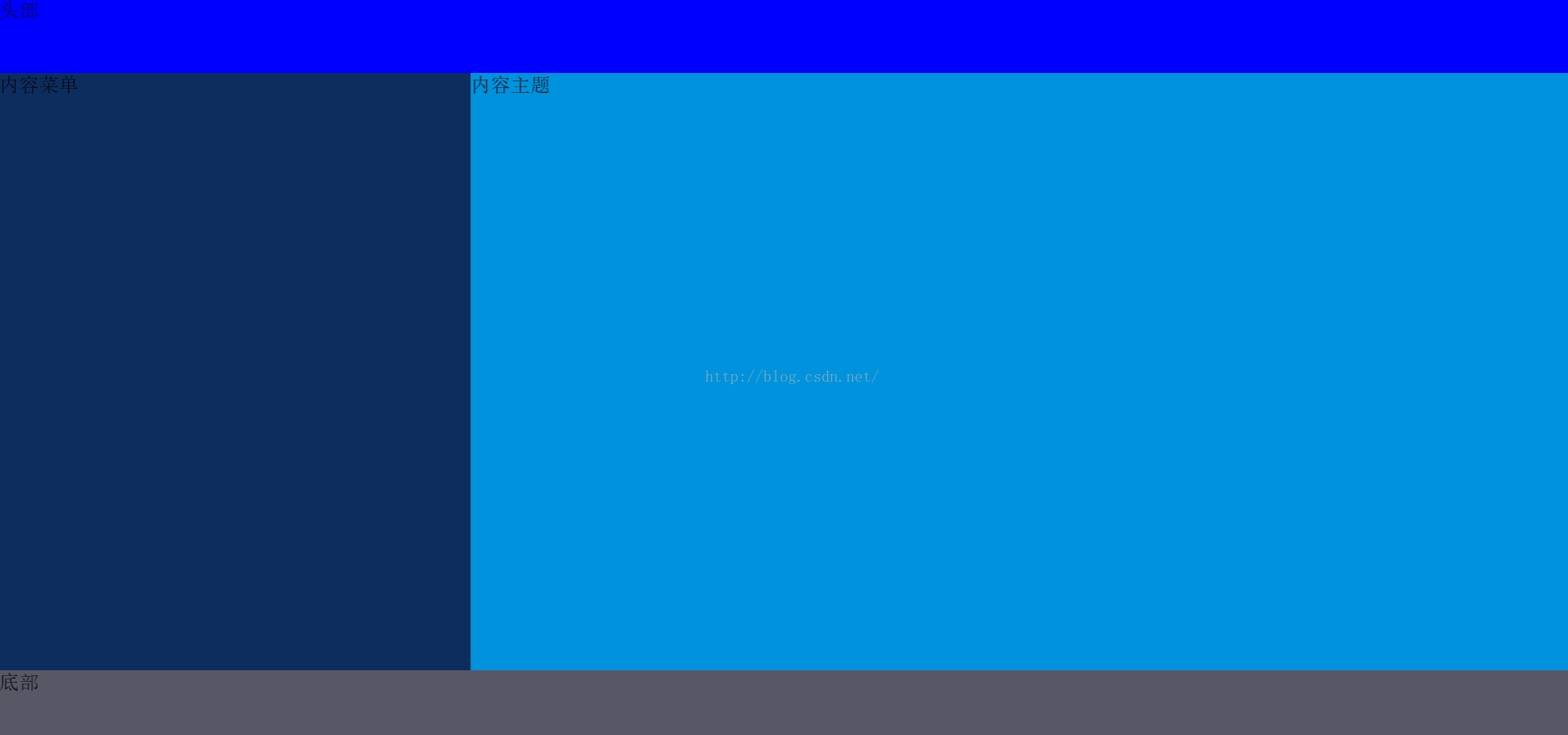
<div id="header">头部</div>
<div id="content_menu">内容菜单</div>
<div id="content_body">内容主题</div>
<div id="footer">底部</div>
</div>
</body>
</html>






















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








